Skybox
It takes about 15 minutes to read this article .
This paper outlines how to modify the basic properties of the skybox to create a variety of colorful skies.

What is Skybox?
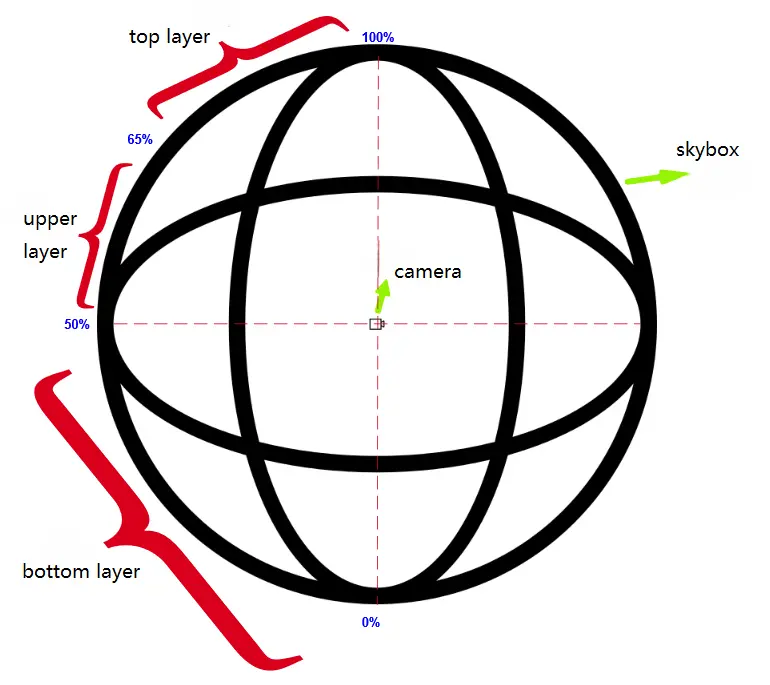
The Skybox in the editor uses the traditional Skybox principle, divides the Skybox into three parts: the top layer,the upper layer,and the bottom layer, which correspond to different parts of the Skybox image. The Skybox is located in the outermost layer of the 3D world of the editor, enveloping all objects in the editor area.

How do I edit the Skybox?
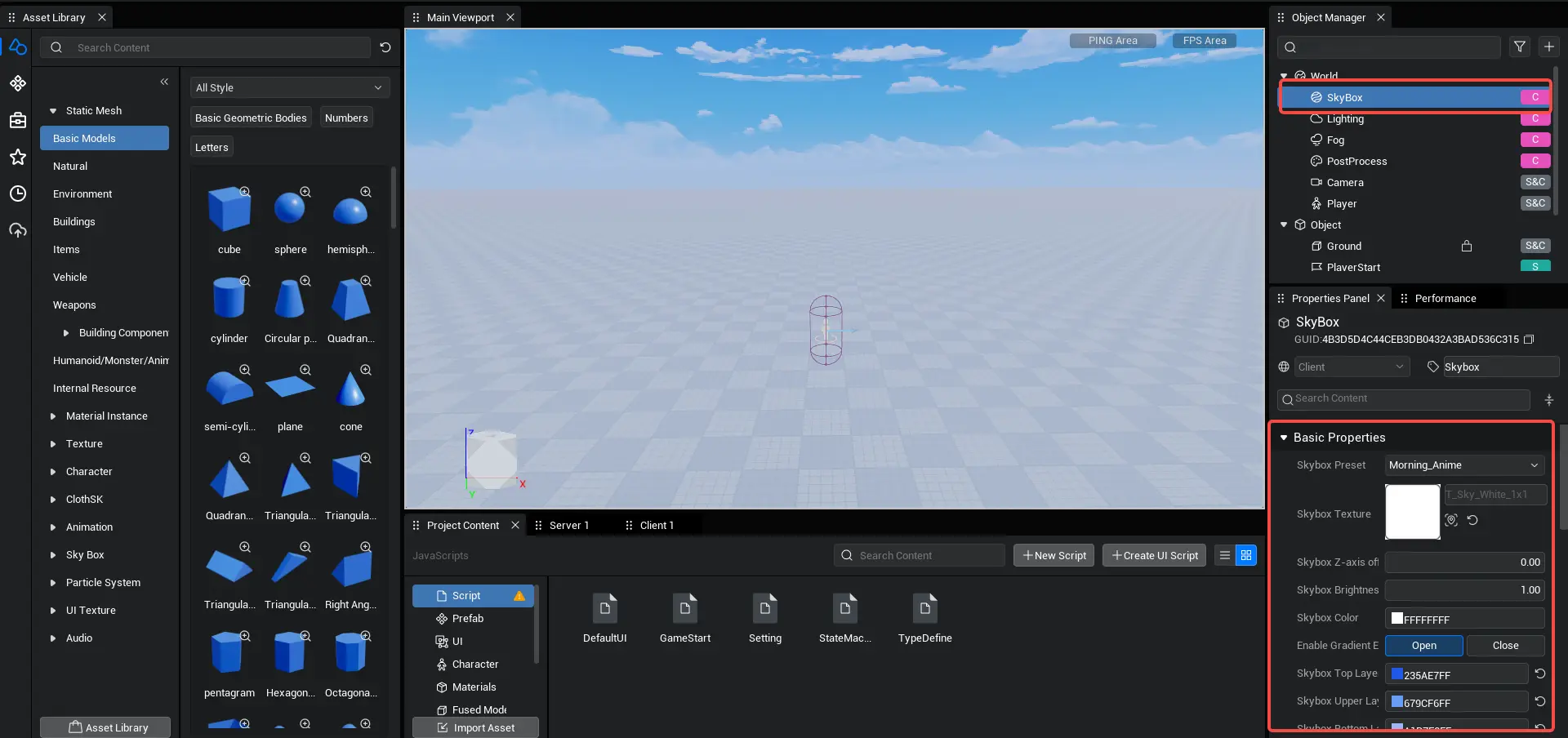
Left click on the Skybox object in the Object Manager (default upper right corner) to edit the Skybox in the Properties Panel (default lower right corner).

The main components of the Skybox are: Skybox Texture, Gradient Effect, Star, Sun, Moon, Cloud. The following deployments are described:
Skybox Presets
The editor provides 8 commonly used Skybox preset effects. When you select one of the preset effects, the other Skybox basic properties below will automatically refresh and set them to the preset defaults.
Practical application: We can switch different Skybox presets according to different environments, conveniently completing the switching of the Skybox without having to set each parameter again. It can also be quickly restored through preset function.
Steps:
First of all, we've added a few UI buttons to make it easy to switch the Skybox presets, which of course can be done through other mechanisms. The onStart method in the UIDefault script then adds the following code.
// Find the corresponding preset 1 button
const Preset1Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_1') as Button
// Find the corresponding preset 2 button
const Preset2Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_2') as Button
// Find the corresponding preset 3 button
const Preset3Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_3') as Button
// Find the corresponding preset 4 button
const Preset4Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_4') as Button
// Find the corresponding Preset 5 button
const Preset5Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_5') as Button
// Find the corresponding preset 6 button
const Preset6Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_6') as Button
// Find the corresponding preset 7 button
const Preset7Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_7') as Button
// Find the corresponding preset 8 button
const Preset8Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_8') as Button
// Tap the button to switch Skybox Preset 1
Preset1Btn.onPressed.add(() => {
Skybox.preset = 0;
})
// Tap the button to switch Skybox Preset 2
Preset2Btn.onPressed.add(() => {
Skybox.preset = 1;
})
// Tap the button to switch Skybox Preset 3
Preset3Btn.onPressed.add(() => {
Skybox.preset = 2;
})
// Tap the button to switch Skybox Preset 4
Preset4Btn.onPressed.add(() => {
Skybox.preset = 3;
})
// Tap the button to toggle Skybox Preset 5
Preset5Btn.onPressed.add(() => {
Skybox.preset = 4;
})
// Tap the button to switch Skybox Preset 6
Preset6Btn.onPressed.add(() => {
Skybox.preset = 5;
})
// Tap the button to toggle Skybox Preset 7
Preset7Btn.onPressed.add(() => {
Skybox.preset = 6;
})
// Tap the button to toggle Skybox Preset 8
Preset8Btn.onPressed.add(() => {
Skybox.preset = 7;
})
}// Find the corresponding preset 1 button
const Preset1Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_1') as Button
// Find the corresponding preset 2 button
const Preset2Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_2') as Button
// Find the corresponding preset 3 button
const Preset3Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_3') as Button
// Find the corresponding preset 4 button
const Preset4Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_4') as Button
// Find the corresponding Preset 5 button
const Preset5Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_5') as Button
// Find the corresponding preset 6 button
const Preset6Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_6') as Button
// Find the corresponding preset 7 button
const Preset7Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_7') as Button
// Find the corresponding preset 8 button
const Preset8Btn = this.uiWidgetBase.findChildByPath('RootCanvas/Button_8') as Button
// Tap the button to switch Skybox Preset 1
Preset1Btn.onPressed.add(() => {
Skybox.preset = 0;
})
// Tap the button to switch Skybox Preset 2
Preset2Btn.onPressed.add(() => {
Skybox.preset = 1;
})
// Tap the button to switch Skybox Preset 3
Preset3Btn.onPressed.add(() => {
Skybox.preset = 2;
})
// Tap the button to switch Skybox Preset 4
Preset4Btn.onPressed.add(() => {
Skybox.preset = 3;
})
// Tap the button to toggle Skybox Preset 5
Preset5Btn.onPressed.add(() => {
Skybox.preset = 4;
})
// Tap the button to switch Skybox Preset 6
Preset6Btn.onPressed.add(() => {
Skybox.preset = 5;
})
// Tap the button to toggle Skybox Preset 7
Preset7Btn.onPressed.add(() => {
Skybox.preset = 6;
})
// Tap the button to toggle Skybox Preset 8
Preset8Btn.onPressed.add(() => {
Skybox.preset = 7;
})
}Skybox Texture
Change Skybox Texture: Drag the Skybox Texture you want to change from the left Asset Library, drag it to the right Property Panel → Skybox Texture to release.
Related Interfaces:
// Set Skybox Texture
Skybox.skyDomeTextureID = "32676"// Set Skybox Texture
Skybox.skyDomeTextureID = "32676"Skybox Brightness
Skybox Brightness: You can change the color brightness of the sky itself, with a value between 0-100.
Related Interfaces:
// Set Skybox Brightness
Skybox.skyDomeIntensity = 1;// Set Skybox Brightness
Skybox.skyDomeIntensity = 1;Skybox Color
**Skybox Color: ** You can change the overall color of the Skybox, equivalent to superimposing a color filter on the Skybox.
Related Interfaces:
// Set the whole skybox to red
Skybox.skyDomeBaseColor = new LinearColor(255,0,0)// Set the whole skybox to red
Skybox.skyDomeBaseColor = new LinearColor(255,0,0)Gradient Function
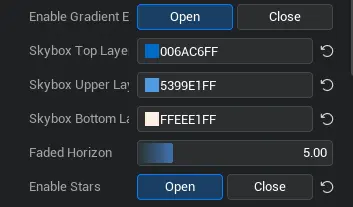
Enable Gradient Effect?

When the gradient effect is activated, developers can edit the top, upper, and bottom layers of the Skybox. The colors of the top, middle, and bottom layers will be multiplied with the overall Skybox color. - Enable Gradient Effect: When checked, the gradient effect takes effect; if not, the developer's selected colors for the top/middle/lower layers of the skybox will not take effect. - Related Interfaces:
// Activate the Skybox Gradient
Skybox.skyDomeGradientEnabled = true;
// Turn off Skybox Gradient
Skybox.skyDomeGradientEnabled = false;// Activate the Skybox Gradient
Skybox.skyDomeGradientEnabled = true;
// Turn off Skybox Gradient
Skybox.skyDomeGradientEnabled = false;Skybox Top Layer Color
- Skybox Top Layer Color: 65-100% of the Skybox. If you turn on the gradient effect, it will be multiplied by the overall Skybox color.
- Related Interfaces:
// Set the top color of the skybox
Skybox.skyDomeTopColor = new LinearColor(255,0,0);// Set the top color of the skybox
Skybox.skyDomeTopColor = new LinearColor(255,0,0);Skybox Mid-Level Color
- Mid Skybox Color: 50-64% of the Skybox. If you turn on the gradient effect, it will be multiplied by the overall Skybox color.
- Related Interfaces:
// Set the color of the skybox.
Skybox.skyDomeMiddleColor = new LinearColor(255,0,0);// Set the color of the skybox.
Skybox.skyDomeMiddleColor = new LinearColor(255,0,0);Skybox Bottom Color
- Lower Skybox Color: If you turn on the gradient effect, it will be multiplied by the overall Skybox color.
- Related Interfaces:
// Set the next color of the skybox
Skybox.skyDomeBottomColor = new LinearColor(255,0,0);// Set the next color of the skybox
Skybox.skyDomeBottomColor = new LinearColor(255,0,0);Faded Horizon
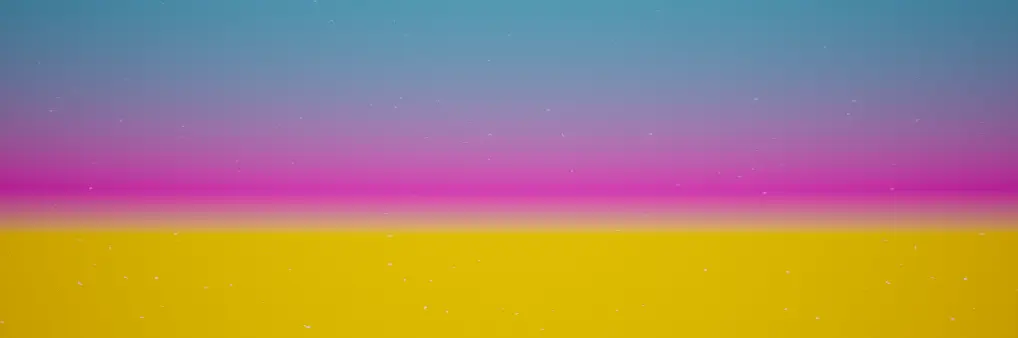
- Faded Horizon: A gradient width that affects the horizon, ranging from 1 to 20. The smaller the value, the wider the color alternating portion between the two adjacent portions; the larger the value, the narrower the color alternating portion between the two adjacent portions.
- Effect:
When the faded horizon value reaches 1, the middle (red) and lower (yellow) layers alternate.

Intermediate (Red) and Lower (Yellow) layers alternate when the faded horizon value reaches 20

- Practical application: When the user selects the skybox texture, the sky effect has reached the desired effect, no need to adjust the gradient effect, you can choose to close the gradient effect. If expectations are not met, you will need to activate the gradient effect to fine-tune the effect of the Skybox. Skybox textures and gradient colors are superimposed.
- Related Interfaces:
// Set horizon gradient
Skybox.skyDomeHorizontalFallOff = 10;// Set horizon gradient
Skybox.skyDomeHorizontalFallOff = 10;Star Function
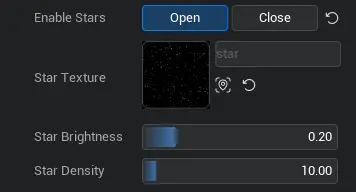
Enable Stars

- Enable Stars: When turned on, you can modify the properties of stars, and a star effect will be added to the skybox; when turned off, stars will not appear in the sky.


- Related Interfaces:
// Set horizon gradient
Skybox.skyDomeHorizontalFallOff = 10;// Set horizon gradient
Skybox.skyDomeHorizontalFallOff = 10;Star Texture
- Star Texture: Change the star texture to change the effect of the stars.
- Related Interfaces:
// Set the star texture of the skybox
Skybox.starTextureID = "";// Set the star texture of the skybox
Skybox.starTextureID = "";Please note that we only have one star texture available, and more resources will be added later.
Star Brightness
- Star Brightness: Used to control the brightness of all stars in the sky. The brighter the brightness, the brighter the star; the smaller the brightness, the dimmer the star.


- Related Interfaces:
// Set the star brightness of the skybox
Skybox.starIntensity = 1;// Set the star brightness of the skybox
Skybox.starIntensity = 1;Star Density
- Star Density: Used to control the number of stars in the sky. The greater the density, the more and smaller the stars; the smaller the density, the smaller and larger the stars.


- Related Interfaces:
// Set the star density of the skybox
Skybox.starDensity = 10;// Set the star density of the skybox
Skybox.starDensity = 10;Sun
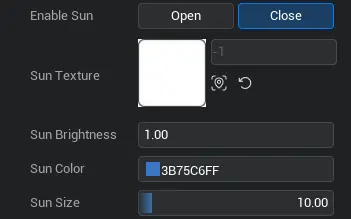
Enable Sun

- Enable Sun: When turned on, you can modify the properties of the sun, and a sun effect will be added to the skybox. When turned off, the sun will not appear in the sky, and instead, it will appear as the moon in the sky.
#Note# When the sun and moon open at the same time, only the sun appears, large or small.
- Related Interfaces:
// Activate the sun function
Skybox.sunVisible = true;
// Turn off the sun function
Skybox.sunVisible = false;// Activate the sun function
Skybox.sunVisible = true;
// Turn off the sun function
Skybox.sunVisible = false;Sun Texture
Sun Texture: Change the sun texture to change the effect of the sun.
Related Interfaces:
// Set the texture of the sun
Skybox.sunTextureID = "";// Set the texture of the sun
Skybox.sunTextureID = "";Sun Brightness
- Sun Brightness: Used to control the brightness of the sun in the sky. The brighter the scale, the brighter the sun. The figure below shows the solar performance of brightness 0, 200, and 2000.



- Related Interfaces:
// Set the intensity of the sunlight
Skybox.sunIntensity = 1;// Set the intensity of the sunlight
Skybox.sunIntensity = 1;Sun Color
Sun Color: The color of the sun.
Related Interfaces:
// Set the color of the sunlight.
Skybox.sunColor = new LinearColor(255, 0, 0);// Set the color of the sunlight.
Skybox.sunColor = new LinearColor(255, 0, 0);Sun Size
Sun size: The size of the sun, ranging from 0-100.
Related Interfaces:
// Set sunlight size
Skybox.sunSize = 20;// Set sunlight size
Skybox.sunSize = 20;Moon
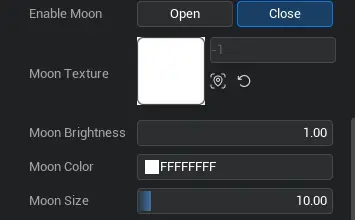
Enable Moon

- Enable Moon: When turned on, you can modify the properties of the moon, and a moon effect will be added to the skybox; when turned off, the moon will not appear in the sky.
#Note# When the sun and moon open at the same time, only the sun appears, large or small.
- Related Interfaces:
//Activate moon function
Skybox.moonVisible = true;
// Turn off moon function
Skybox.moonVisible = false;//Activate moon function
Skybox.moonVisible = true;
// Turn off moon function
Skybox.moonVisible = false;Moon Texture
Moon Texture: Change the moon texture to change the moon effect.
Related Interfaces:
// Moon Texture
Skybox.moonTextureID = "";// Moon Texture
Skybox.moonTextureID = "";Moon Brightness
- Moon Brightness: Used to control the brightness of the moon in the sky. The brighter the brightness, the brighter the moon; the smaller the brightness, the dimmer the moon. The figure below shows the moon performance with brightness 0, 200, and 2000 respectively.



- Related Interfaces:
// Set the intensity of the moonlight
Skybox.moonIntensity = 1;// Set the intensity of the moonlight
Skybox.moonIntensity = 1;Moon Color
Moon Color: The color of the moon.
Related Interfaces:
// Set the moon color
Skybox.moonColor = new LinearColor(255, 0, 0);// Set the moon color
Skybox.moonColor = new LinearColor(255, 0, 0);Moon Size
Moon size: The size of the moon, ranging from 0-100.
Related Interfaces:
// Set moon size
Skybox.moonSize = 20;// Set moon size
Skybox.moonSize = 20;Cloud
Enable Cloud

Enable Cloud: When turned on, you can modify the properties of clouds, and a cloud effect will be added to the Skybox; when turned off, clouds will not appear in the sky.
Related Interfaces:
// Enable Cloud
Skybox.cloudVisible = true;
// Turn off cloud
Skybox.cloudVisible = false;// Enable Cloud
Skybox.cloudVisible = true;
// Turn off cloud
Skybox.cloudVisible = false;Cloud Texture
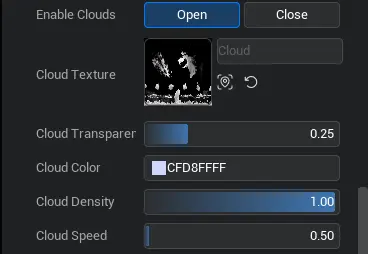
Cloud Texture: Change the cloud texture to change the effect of the cloud.
Related Interfaces:
// Set up Cloud Texture
Skybox.cloudTextureID = "";// Set up Cloud Texture
Skybox.cloudTextureID = "";Cloud Transparency
- Cloud Transparency: Cloud transparency effect, ranging from 0-1. The smaller the transparency, the more transparent the cloud.


- Related Interfaces:
// Set Cloud Transparency
Skybox.cloudOpacity = 1;// Set Cloud Transparency
Skybox.cloudOpacity = 1;Cloud Color
Cloud Color: The color of the clouds.
Related Interfaces:
// Set the color of the cloud
Skybox.cloudColor = new LinearColor(255, 0, 0);// Set the color of the cloud
Skybox.cloudColor = new LinearColor(255, 0, 0);Cloud Density
- Cloud Density: The range of density shown by clouds in the sky, ranging from 0-1. The denser the cloud, the "thinner" the pattern; the smaller the density, the "compact" the pattern.


- Related Interfaces:
// Set Cloud Density
Skybox.cloudDensity = 1;// Set Cloud Density
Skybox.cloudDensity = 1;Cloud Speed
- Cloud Speed: The speed at which clouds move in the sky, ranging from 0-10. The faster the speed, the faster the cloud moves; the smaller the speed, the slower the cloud moves.
- Related Interfaces:
// Set Cloud Speed
Skybox.cloudSpeed = 1;// Set Cloud Speed
Skybox.cloudSpeed = 1;Cloud
- Disturbance Enabled: When disturbance is turned on, the skybox texture will be perturbed by color.
- Related Interfaces:
// Turn on disturbance
Skybox.disturbanceEnabled = true;
// Turn off disturbance
Skybox.disturbanceEnabled = false;// Turn on disturbance
Skybox.disturbanceEnabled = true;
// Turn off disturbance
Skybox.disturbanceEnabled = false;- Disturbance Intensity: Set the intensity of the disturbance effect.
- Related Interfaces:
// Set disturbance intensity
Skybox.disturbanceIntensity = 1;// Set disturbance intensity
Skybox.disturbanceIntensity = 1;- Disturbance Density: Set the density of the disturbance effect.
- Related Interfaces:
// Set disturbance density
Skybox.disturbanceDensity = 30;// Set disturbance density
Skybox.disturbanceDensity = 30; Editor Doc
Editor Doc