Integrated Mover
TIP
It takes about 10 minutes to read this article.
This article provides an overview of the definitions and instructions of Integrated Mover in the editor .
What is the Integrated Mover
The Integrated Mover can be a child of an object, providing the parent with basic movement capabilities such as translation, rotation, scale, and pendulum. The built-in smoothing property of the Integrated Mover can automatically handle the curve effects and sync problems during motion. The Integrated Mover moves around the parent object's axis point. The Integrated Mover cannot provide movement capabilities to character or NPCs.
Integrated Mover property
constraint Settings
| name | property | description |
|---|---|---|
| Automatically enable | enable | Whether to automatically run motion effects |
| Smooth Motion | smooth | Whether to enable automatic smoothing calculation |
Pan Settings
After setting, provides translation motion effect to the parent object
| Name | property | description |
|---|---|---|
| Speed | linearSpeed | Set the movement speed in each axis direction |
| delay start time | linearDelayStartTime | Set the delay start time for the first run |
| Repeat execution | linearRepeat | Whether to enable the round-trip motion effect |
| repeat time | linearRepeatTime | [Repeat execution] Secondary property, after filling in the time (seconds), the object will automatically perform the reverse movement when it reaches the specified time |
| repeat delay | linearRepeatDelay | [Repeat execution] Secondary property, after filling in the time (seconds), the object will pause for N seconds after reaching the end point and then start to execute the reverse movement |
| return delay | linearReturnDelay | [Repeat] Secondary property, after filling in the time (seconds), the object will pause for N seconds after returning to the starting point and then start the reverse movement |
Rotation Settings
After setting, it provides a rotational motion effect to the parent object.
| Name | property | description |
|---|---|---|
| Speed | rotationSpeed | Set the movement speed in each axis direction |
| delay start time | rotationDelayStartTime | Set the delay start time for the first run |
| Repeat execution | rotationRepeat | Whether to enable the round-trip motion effect |
| repeat time | rotationRepeatTime | [Repeat execution] Secondary property. After filling in the time (seconds), the object will automatically perform the reverse movement when it reaches the specified time. |
| repeat delay | rotationRepeatDelay | [Repeat execution] Secondary property, after filling in the time (seconds), the object will pause for N seconds after reaching the end point and then start to execute the reverse movement |
| return delay | rotationReturnDelay | [Repeat] Secondary property. After filling in the time (seconds), the object will pause for N seconds after returning to the starting point and then start the reverse movement |
scale settings
After setting, it provides a scale motion effect for the parent object.
| Name | property | description |
|---|---|---|
| Speed | scaleSpeed | Set the movement speed in each axis direction |
| delay start time | scaleDelayStartTime | Set the delay start time for the first run |
| Repeat execution | scaleRepeat | Whether to enable the round-trip motion effect |
| repeat time | scaleRepeatTime | [Repeat execution] Secondary property. After filling in the time (seconds), the object will automatically perform the reverse movement when it reaches the specified time. |
| repeat delay | scaleRepeatDelay | [Repeat execution] Secondary property, after filling in the time (seconds), the object will pause for N seconds after reaching the end point and then start to execute the reverse movement |
| return delay | scaleReturnDelay | [Repeat] Secondary property. After filling in the time (seconds), the object will pause for N seconds after returning to the starting point and then start the reverse movement |
Single pendulum setting
After setting, the parent object is provided with a pendulum motion effect, and the pendulum motion moves with the parent object anchor as the axis.
| Name | property | description |
|---|---|---|
| Speed | swingSpeed | Set the movement speed in each axis direction |
| delay start time | swingDelayStartTime | Set the delayed start time for the first run |
| Swing Angle | Set the maximum angle of one side of the swing. Please note that when multiple axis directions are set to swing at the same time, the swing amplitude may be abnormal. It is recommended to use only one axis direction for swing. |
How to create a Integrated Mover
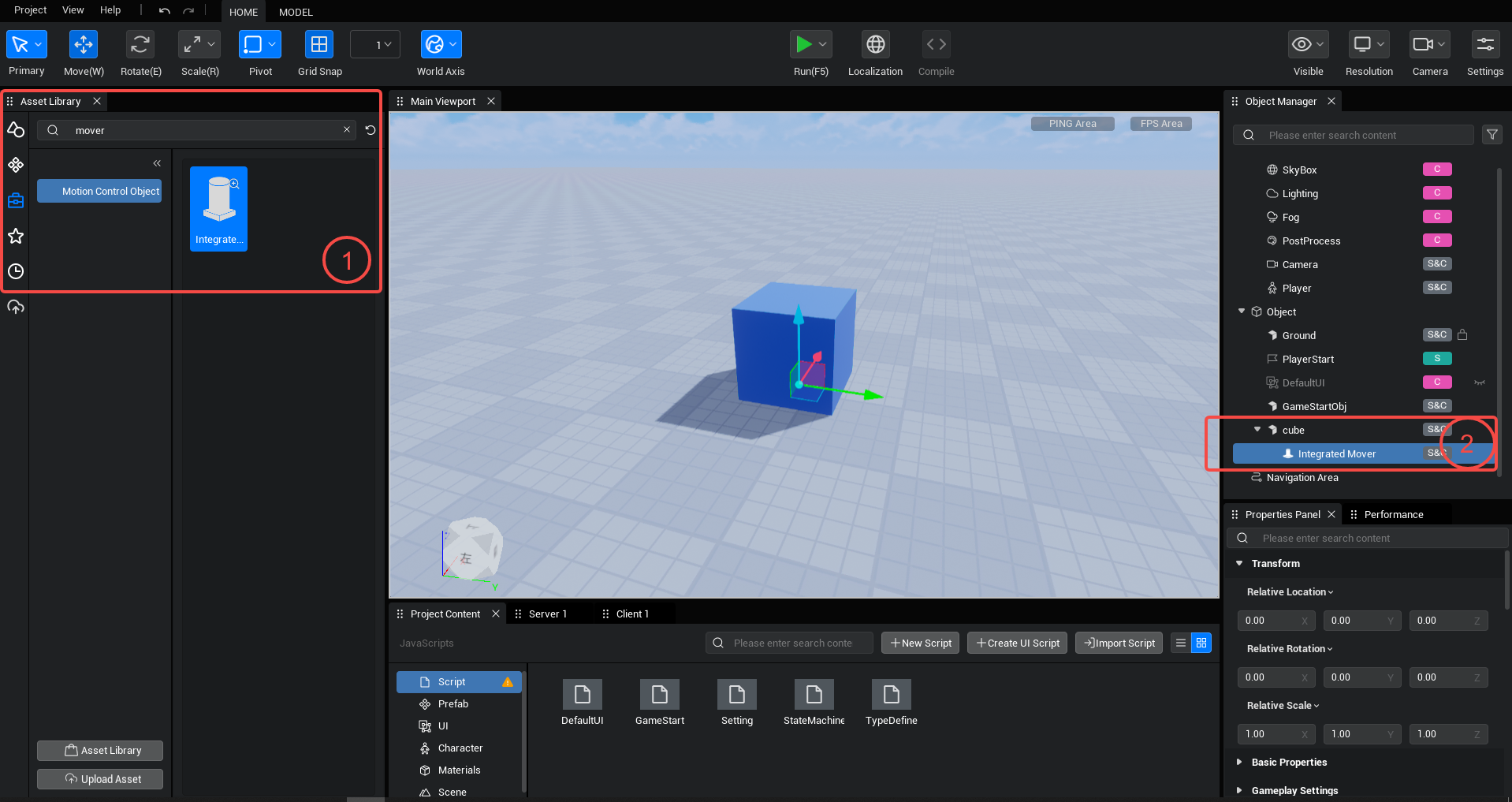
create in editor
Search for [ Integrated Mover ] in the local asset library , find the functional object, and drag it to the child of the object that needs to be moved to complete the create.

Dynamically create a Integrated Mover
@Component
export default class NewScript2 extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected onStart(): void {
/**
* Dynamically create a Integrated Mover through spawnGameObject(). Note that when the bound object is in a dual-end state, the Integrated Mover needs to be create on the server side; when the bound object is a client-side user, the Integrated Mover needs to be create on the corresponding client side;
*After the Integrated Mover is create, it needs to be bound to the child of the object that needs to be moved to drive the parent object to move.
*/
let ModelBox = mw.GameObject.findGameObjectById("28309E5C") as mw.Model; //Get the model that needs to move in the scene;
let IntegratedMoverMain = mw.GameObject.spawn("PhysicsSports") as mw.IntegratedMover; //Dynamically create a Integrated Mover function object
IntegratedMoverMain.parent = ModelBox; //Bind the Integrated Mover to the object child that needs to be moved.
IntegratedMoverMain.rotationSpeed = new mw.Vector(0, 0, 40); //Set the rotation effect of the Integrated Mover. You can also set other motion modes. For details, see the Integrated Mover API document.
IntegratedMoverMain.enable = true; //Start the Integrated Mover and run the project to view the motion effect.
}
}@Component
export default class NewScript2 extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected onStart(): void {
/**
* Dynamically create a Integrated Mover through spawnGameObject(). Note that when the bound object is in a dual-end state, the Integrated Mover needs to be create on the server side; when the bound object is a client-side user, the Integrated Mover needs to be create on the corresponding client side;
*After the Integrated Mover is create, it needs to be bound to the child of the object that needs to be moved to drive the parent object to move.
*/
let ModelBox = mw.GameObject.findGameObjectById("28309E5C") as mw.Model; //Get the model that needs to move in the scene;
let IntegratedMoverMain = mw.GameObject.spawn("PhysicsSports") as mw.IntegratedMover; //Dynamically create a Integrated Mover function object
IntegratedMoverMain.parent = ModelBox; //Bind the Integrated Mover to the object child that needs to be moved.
IntegratedMoverMain.rotationSpeed = new mw.Vector(0, 0, 40); //Set the rotation effect of the Integrated Mover. You can also set other motion modes. For details, see the Integrated Mover API document.
IntegratedMoverMain.enable = true; //Start the Integrated Mover and run the project to view the motion effect.
}
}Advanced instructions of Integrated Mover
Union motion effects
By setting the [Delayed Start] and [Pause Time] property of the Integrated Mover , you can create complex Union motion effects.
::: Important Notes **When using, just place the Integrated Mover at the sub-level of the object that needs to be moved. When the physical simulation of the moving object is turned on, the physical simulation will be calculated first, resulting in abnormal motion effects. :::
How to instructions the Integrated Mover callback event
@Component
export default class NewScript3 extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected onStart(): void {
let IntegratedMoverMain = this.gameObject as mw.IntegratedMover;
//The callback event is executed only once when the Integrated Mover is started for the first time.
IntegratedMoverMain.onRotationEnable.add(() => {
console.log(`onRotationEnable`);
});
//The callback event when the Integrated Mover reaches the end point of a one-way motion.
IntegratedMoverMain.onRotationReturn.add(() => {
console.log(`onRotationReturn`);
});
//Callback event when the Integrated Mover returns to the starting point after a one-way movement.
IntegratedMoverMain.onRotationStart.add(() => {
console.log(`onRotationStart`);
});
}
}@Component
export default class NewScript3 extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected onStart(): void {
let IntegratedMoverMain = this.gameObject as mw.IntegratedMover;
//The callback event is executed only once when the Integrated Mover is started for the first time.
IntegratedMoverMain.onRotationEnable.add(() => {
console.log(`onRotationEnable`);
});
//The callback event when the Integrated Mover reaches the end point of a one-way motion.
IntegratedMoverMain.onRotationReturn.add(() => {
console.log(`onRotationReturn`);
});
//Callback event when the Integrated Mover returns to the starting point after a one-way movement.
IntegratedMoverMain.onRotationStart.add(() => {
console.log(`onRotationStart`);
});
}
}How to instructions the Integrated Mover reset API
/**
* The Integrated Mover reset API moverReset() can reset the running Integrated Mover back to the initial state and reset the Integrated Mover parameter by executing callbacks
*/
let IntegratedMoverMain = this.gameObject as mw.IntegratedMover; // Point to the Integrated Mover in the scene
IntegratedMoverMain.enable = true; // enable the Integrated Mover
setTimeout(() => {
// Reset the Integrated Mover after 5 seconds and turn off the Integrated Mover
IntegratedMoverMain.moverReset(() => {
IntegratedMoverMain.enable = false;
});
}, 5000);/**
* The Integrated Mover reset API moverReset() can reset the running Integrated Mover back to the initial state and reset the Integrated Mover parameter by executing callbacks
*/
let IntegratedMoverMain = this.gameObject as mw.IntegratedMover; // Point to the Integrated Mover in the scene
IntegratedMoverMain.enable = true; // enable the Integrated Mover
setTimeout(() => {
// Reset the Integrated Mover after 5 seconds and turn off the Integrated Mover
IntegratedMoverMain.moverReset(() => {
IntegratedMoverMain.enable = false;
});
}, 5000);prefab
In the [Local asset library]-[prefab]-[Mechanism] category asset, some Integrated Mover mechanism asset are provided, which can be directly dragged into the scene for use.
 Editor Doc
Editor Doc