UI Widgets - Mask
It takes about 5 minutes to read this article
This article provides an overview of the properties and instructions for UI widgets—Mask.
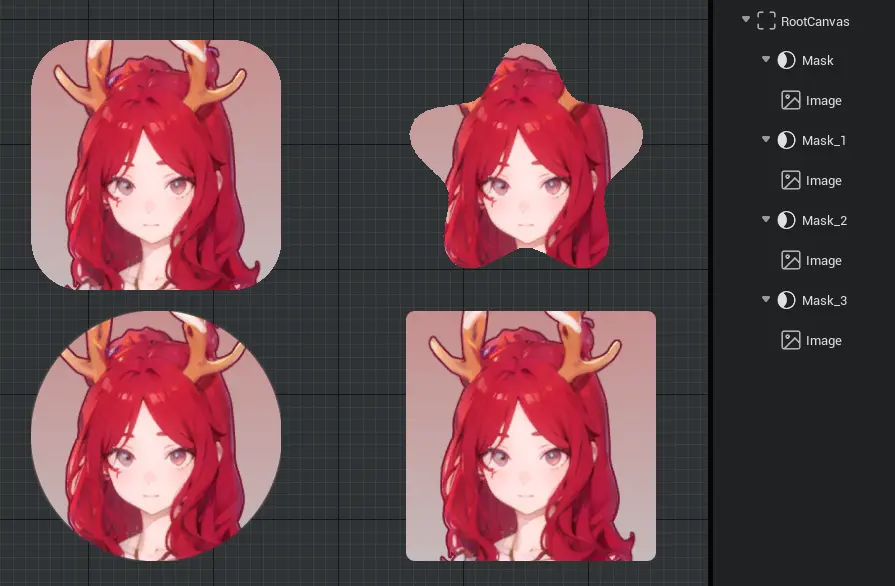
What is the Mask?
Mask can be used to achieve cropping out part of the image content of a child widget, showing only the image content of a specific area. - Transform/align/generic/render properties see UI widget base properties - Mask widgets should not be nested with mask/mask button widgets, and Ads buttons, joysticks, palettes, drawing canvas widgets do not produce a masking effect when used as mask sublevels, do not use them as such - caution: Mask widget not yet supported in World UI; currently customized image mask edge will have abnormal fine line performance on some models 
Mask Properties
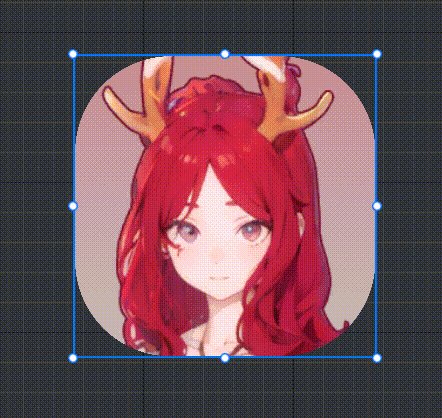
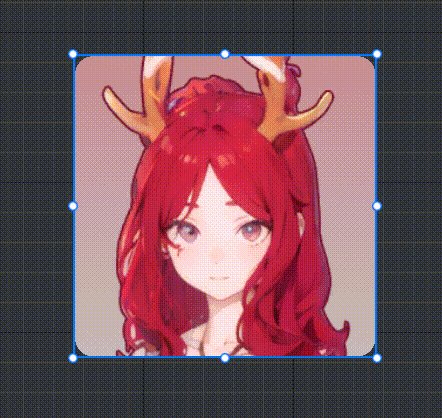
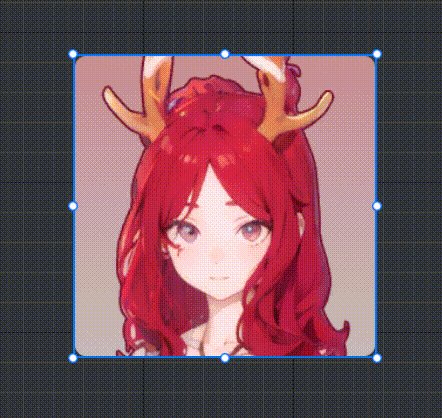
Roundrect mask
 - cull the image content of a child widget to a rectangle or rounded rectangle.
- cull the image content of a child widget to a rectangle or rounded rectangle.
Corner radius
- Sets the radius of the rounded corners of the rectangle, which is the ratio of radius to mask widget size. The range is 0-0.5, the default value is 0.
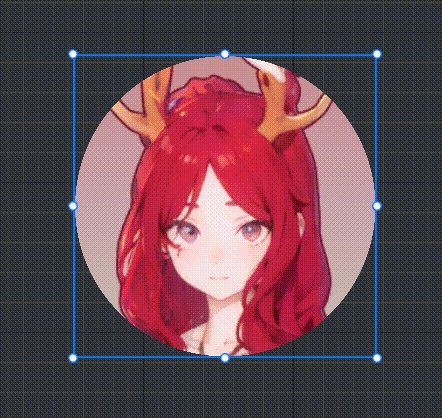
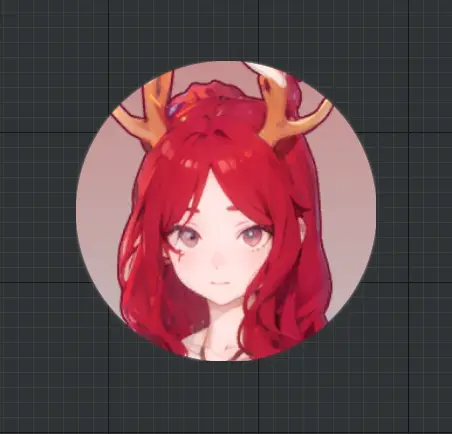
Circle mask
 - cull image content of child widgets to circles/ellipses.
- cull image content of child widgets to circles/ellipses.
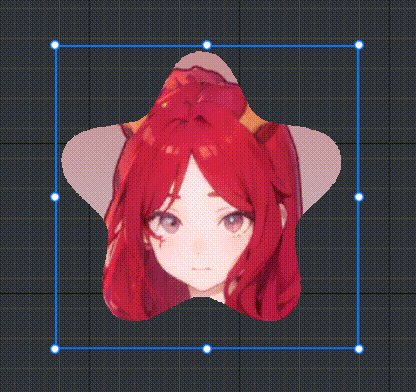
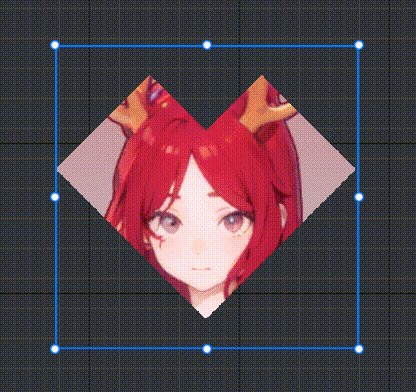
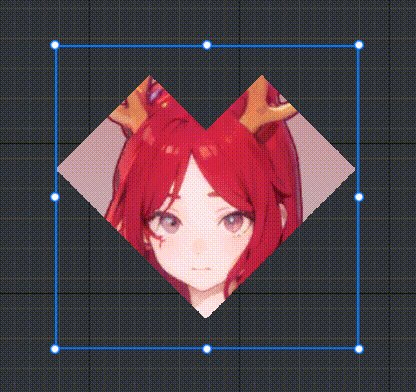
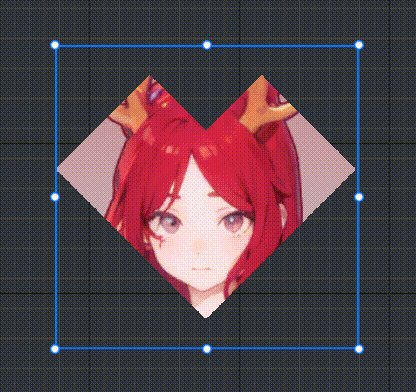
Customize picture masking
 - Specifies a customized image that culls the image content of a child widget to the outline of that image. - Note that unlike a rounded rectangle/circle mask, the interactive area of a child widget of a rounded rectangle/circle mask is also affected by the mask and only the actual rendering area can interact; while customizing picture masking does not affect the interactive area, how large the child widget was originally and how large it remains when masked.
- Specifies a customized image that culls the image content of a child widget to the outline of that image. - Note that unlike a rounded rectangle/circle mask, the interactive area of a child widget of a rounded rectangle/circle mask is also affected by the mask and only the actual rendering area can interact; while customizing picture masking does not affect the interactive area, how large the child widget was originally and how large it remains when masked.
Alpha Criticality
- A pixel is considered a masking range only if its opacity is greater than or equal to that Alpha threshold. When set to 0, all pixels are set to the masking range, so it is equivalent to not being affected by the masking. When set to 1, all pixels with transparency are discarded. When using customized picture masking, you can also try modifying this value if you experience heavy jaggedness. Value range 0-1, default value 0.1.
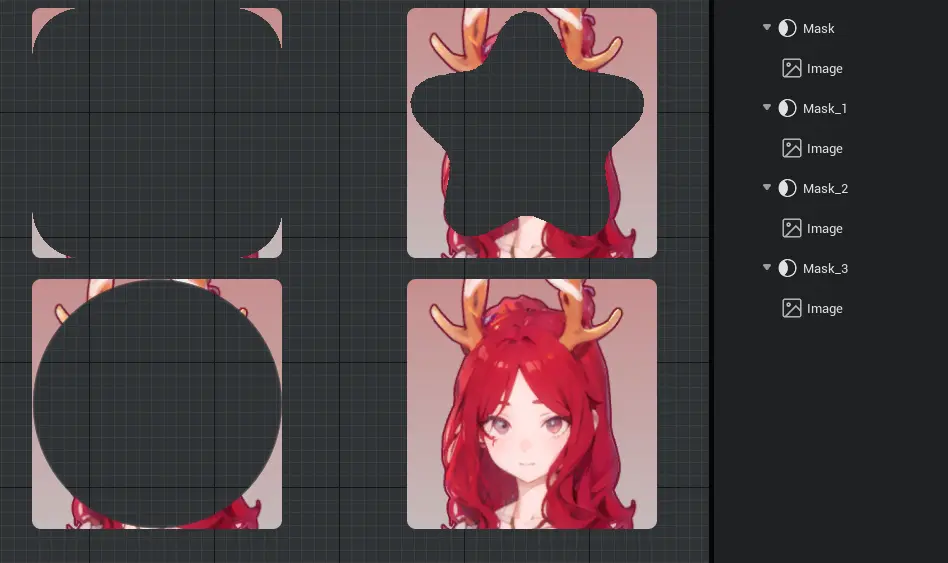
Reverse masking of three masks
 - In contrast to the forward mode of the three masks, when reverse masking is turned on, child widget image content within the mask range is discarded, leaving only image content outside this mask range. - Similar to forward masking, the interactive area of the child widget of a rounded rectangle/circle mask is limited to the interactive area outside the masking range; the reverse mask of a customized picture mask does not affect the interactive area.
- In contrast to the forward mode of the three masks, when reverse masking is turned on, child widget image content within the mask range is discarded, leaving only image content outside this mask range. - Similar to forward masking, the interactive area of the child widget of a rounded rectangle/circle mask is limited to the interactive area outside the masking range; the reverse mask of a customized picture mask does not affect the interactive area.
 Editor Doc
Editor Doc