Rich Text
It takes about 5 minutes to read this article
This article provides an overview of how to instructions the rich text feature in text widget/ text box widget .
What is Rich Text?
Rich Text , also known as multi- text format, uses a specific rich text markup format to enable the text in a text widget/ text box widget to achieve various effects such as different font sizes and colors. The counterpart of rich text is plain text , which is text format completely according to the text settings of the UI widget .


How to use Rich Text?
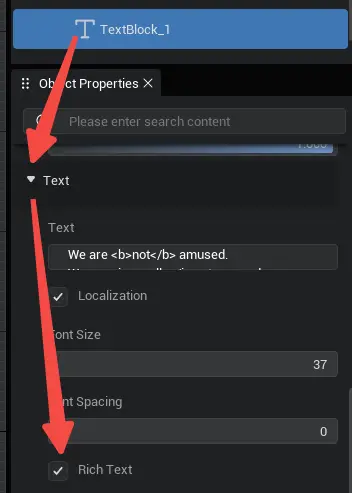
- First, find the [ Text]-[Rich Text] property in the property panel of the text/ Input Box widget that needs to use rich text , and check

- Then, according to the tag format table below, enter the format text content with start and end tag in the text/ Input Box widget . After leaving the input state, the text content will be displayed in rich text style according to the tag . For example:
ts
//<u> format text</u>//<u> format text</u>- text can be nesting within each other, as long as the closing tag are in the opposite order of the opening tag, for example:
ts
//<u><s> format text</s></u> or <s><u> format</u> text</s> can be recognized;
//But <s><u> format text</s></u> or <u>formatted<s> text</u> cannot be recognized correctly//<u><s> format text</s></u> or <s><u> format</u> text</s> can be recognized;
//But <s><u> format text</s></u> or <u>formatted<s> text</u> cannot be recognized correctly- The calculation of the adaptive text box function does not take the font size of rich text into consideration, so please do not use rich text and adaptive text box at the same time.
Rich text markup format list
- Rich text markup format list
- Currently, the default Chinese font of the editor does not support bold, italic, and bold italic fonts. This will be added later.
| tag | describe | Example |
|---|---|---|
<b> | Display text in bold | We are <b>not</b> amused. |
<i> | Display text in italics | We are <i>usually</i> amused. |
<size=50> | Set the text size based on the parameter value | We are <size=50>largely</size> unaffected. |
<color=#ff0000ff> or <color=#red> | Set the color of the text according to the parameter value #rrggbbaa, which represents the red, green, blue and alpha (transparency) values of the color respectively. Both uppercase and lowercase can be recognized. 20 common colors can be used directly. Color names can be recognized in both uppercase and lowercase. | We are <color=#ff0000ff>colorfully</color> amused We are <color=#red>colorfully</color> amused |
<u> | Display text underlined | We are <u>not</u> amused. |
<s> | Display text in strikethrough | We are <s>not</s> amused. |
<!-- --> | Remark: the text inside will not be displayed. | WWe are not amused.<!--not shown--> |
- 20 common colors and color name correspondence table
| Color Name | Hexadecimal value | sample |
|---|---|---|
| black | #000000ff |  |
| blue | #0000ffff |  |
| brown | #a52a2aff |  |
| cyan | #00ffffff |  |
| darkblue | #0000a0ff |  |
| fuchsia | #ff00ffff |  |
| green | #008000ff |  |
| grey | #808080ff |  |
| lightblue | #add8e6ff |  |
| lime | #00ff00ff |  |
| maroon | #800000ff |  |
| navy | #000080ff |  |
| olive | #808000ff |  |
| orange | #ffa500ff |  |
| purple | #800080ff |  |
| red | #ff0000ff |  |
| silver | #c0c0c0ff |  |
| teal | #008080ff |  |
| white | #ffffffff |  |
| yellow | #ffff00ff |  |
 Editor Doc
Editor Doc