UI Widget- Color Palette
It takes about 2 minutes to read this article
This article outlines the various property and instructions of the UI widget - palette.
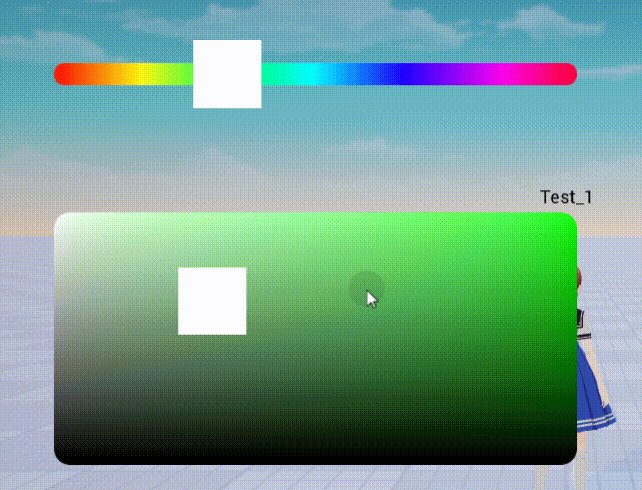
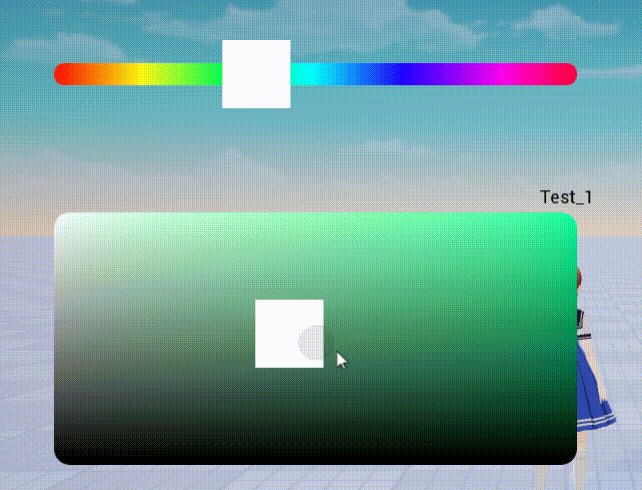
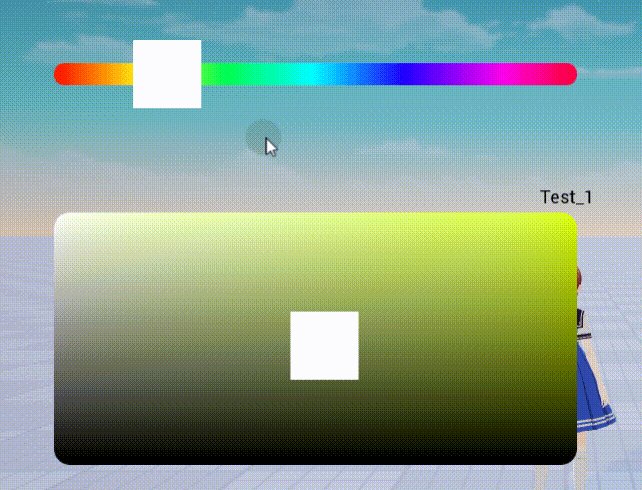
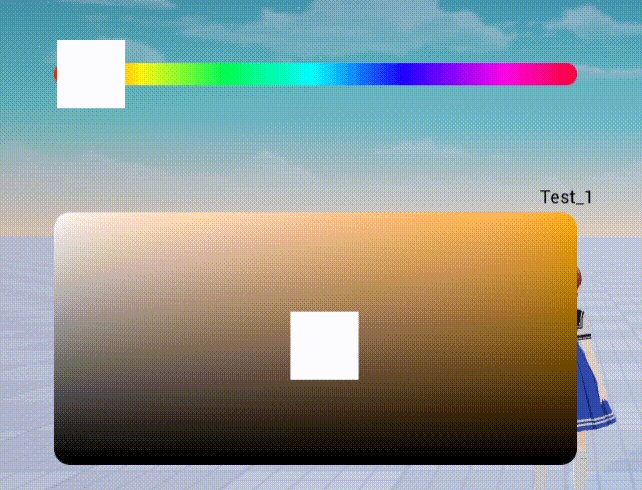
What is the Color Palette?
The color palette widget allows Player to select colors in the experience.
- For transformation/ align/general/rendering property , please see the basic property of UI widget .

How to use the color palette?
- script example:
ts
const colorPick = this.uiWidgetBase.findChildByPath('RootCanvas/colorPick') as ColorPick
//Set the palette button image
colorPick.imageGuid="45155";
//Color modify
colorPick.onColorChanged.add(()=>{
})
//Color modify completed monitoring
colorPick.onColorChangeFinished.add(()=>{
})
//Touch to start
colorPick.onTouchStart.add(()=>{
})
//Touch end
colorPick.onTouchFinished.add(()=>{
})const colorPick = this.uiWidgetBase.findChildByPath('RootCanvas/colorPick') as ColorPick
//Set the palette button image
colorPick.imageGuid="45155";
//Color modify
colorPick.onColorChanged.add(()=>{
})
//Color modify completed monitoring
colorPick.onColorChangeFinished.add(()=>{
})
//Touch to start
colorPick.onTouchStart.add(()=>{
})
//Touch end
colorPick.onTouchFinished.add(()=>{
}) Editor Doc
Editor Doc