UI widget - TouchPad
It takes about 5 minutes to read this article
This article provides an overview of the UI control—the various property of the TouchPad.
What is the TouchPad?
The TouchPad area is an invisible interactive area. Within the TouchPad area, you can control the camera lens direction by sliding the screen.
- For transform/alignment/general/rendering property, see Basic UI widget property
- Note: In order to ensure that in experience that use a large TouchPad area, touch events in the lower UI and interact with the world UI can be properly triggered, the interaction priority of the camera's sliding area space is always the lowest. For example, button placed below the camera's sliding area can also be click.
TouchPad property
Sensitivity
- Function description: The higher the value of this property, the higher the sensitivity of the camera's sliding area
Enable Mouse Control
Function description: Set whether this camera's sliding area is allowed to be control by the mouse. This property only works on the PC side and does not affect the mobile side
When designing control solutions for PC experience Player, in order to avoid clashing between key bindings and direct UI click, it is necessary to use this property reasonably, such as:
- shoot games usually use the left mouse button as the fire key
- The editor's default logic is that clicking directly on the UI takes precedence over key bindings, which means that if the TouchPad area widget occupy a large area of the screen, click the left mouse button within the TouchPad area control will prioritize controlling the camera sliding area without triggering firing
- Therefore, for PC Player, it is recommended not to check whether the camera's sliding area is controlled by the mouse, but to control the viewing angle through key binding or mouse locking; if you need to be able to control this camera's sliding area with a mouse for testing purposes, you need to check whether the camera's sliding area is control by the mouse
For more information on keyboard and mouse key bindings, see Key Binding (for PC) and Preset UI
Schematic diagram:
How to use the TouchPad?
Example 1: Create a TouchPad that dynamically adjusts sensitivity
@UIBind('')
export default class DefaultUI extends UIScript {
private character: Character;
/** Call non-template instances only once during experience time */
protected onStart() {
//Set whether onUpdate can be triggered every frame
this.canUpdate = false;
let Plus = this.uiWidgetBase.findChildByPath('MWCanvas/StaleButton') as StaleButton
let Inc = this.uiWidgetBase.findChildByPath('MWCanvas/StaleButton_1') as StaleButton
let TouchPad = this.uiWidgetBase.findChildByPath('MWCanvas/TouchPad') as TouchPad
let text=this.uiWidgetBase.findChildByPath('MWCanvas/TextBlock') as TextBlock
Plus.onClicked.add(()=>{
TouchPad.inputScale=(new Vector2(1,1))
let num =TouchPad.inputScale
text.text=(num.toString())
})
Inc.onClicked.add(()=>{
TouchPad.inputScale=(new Vector2(0.2,0.2))
let num =TouchPad.inputScale
text.text=(num.toString())
})
}
}@UIBind('')
export default class DefaultUI extends UIScript {
private character: Character;
/** Call non-template instances only once during experience time */
protected onStart() {
//Set whether onUpdate can be triggered every frame
this.canUpdate = false;
let Plus = this.uiWidgetBase.findChildByPath('MWCanvas/StaleButton') as StaleButton
let Inc = this.uiWidgetBase.findChildByPath('MWCanvas/StaleButton_1') as StaleButton
let TouchPad = this.uiWidgetBase.findChildByPath('MWCanvas/TouchPad') as TouchPad
let text=this.uiWidgetBase.findChildByPath('MWCanvas/TextBlock') as TextBlock
Plus.onClicked.add(()=>{
TouchPad.inputScale=(new Vector2(1,1))
let num =TouchPad.inputScale
text.text=(num.toString())
})
Inc.onClicked.add(()=>{
TouchPad.inputScale=(new Vector2(0.2,0.2))
let num =TouchPad.inputScale
text.text=(num.toString())
})
}
}Example 2: Dynamically modify whether the camera's slide area can be used
There are two ways to make the TouchPad area unusable
- modify availability to unusable
let touchPad = this.uiWidgetBase.findChildByPath('Canvas/TouchPad') as TouchPad
//Adjust the availability of the camera's slide area to be unusable
touchPad.isEnabled=false
//Adjust modify availability of the TouchPad area to be available
touchPad.isEnabled=truelet touchPad = this.uiWidgetBase.findChildByPath('Canvas/TouchPad') as TouchPad
//Adjust the availability of the camera's slide area to be unusable
touchPad.isEnabled=false
//Adjust modify availability of the TouchPad area to be available
touchPad.isEnabled=true- modify visibility to hidden/folded/visible can also make the TouchPad area unusable
let touchPad = this.uiWidgetBase.findChildByPath('Canvas/TouchPad') as TouchPad
//Adjust the visibility of the camera's sliding area to collapse. 1234 All four types of visibility will make the camera sliding area unusable
touchPad.visibility=1
//Adjust the visibility of the camera's sliding area to be visible, so you can use it
touchPad.visibility=0let touchPad = this.uiWidgetBase.findChildByPath('Canvas/TouchPad') as TouchPad
//Adjust the visibility of the camera's sliding area to collapse. 1234 All four types of visibility will make the camera sliding area unusable
touchPad.visibility=1
//Adjust the visibility of the camera's sliding area to be visible, so you can use it
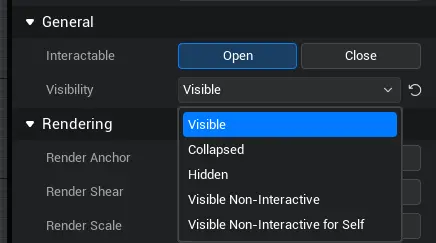
touchPad.visibility=0- The visibility and usability of the camera's slide area can also be modify in the property panel

 Editor Doc
Editor Doc