UI Widgets - Dropdown
It takes about 15 minutes to read this article
This article provides an overview of the UI widget—Dropdown properties and instructions.
What is the Dropdown?
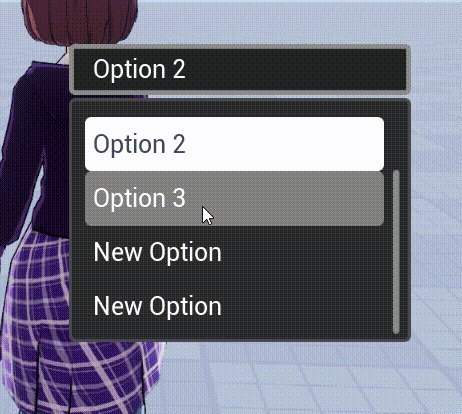
Dropdown is a special composite widget that clicks Combo Button to bring up Menu, which is a Combo of Menu Background, Menu Row, and ScrollBar. The text in the menu line becomes options, and the text of the options selected by the Player is displayed on the Combo button. - Transform/align/generic/render properties see UI widget base properties
Dropdown Properties - Text
- You can set the style of text in the Dropdown, see UI widget - Text for text properties
- Selected item font color is set separately in style properties
Dropdown Properties - Options
Default Options
- Dropdown the contents of each option or dynamically modify options in the script
Selected Option
- Can be used to set the currently selected item in the Dropdown, with the first as the selected item if there are multiple options all with the same content as the selected item
List Maximum Height
- Maximum height of the menu line for the Dropdown. When the total height of the Dropdown exceeds this range, you need to use the scroll bar to view menu lines that are not shown
Dropdown Properties - Style
Combo buttons and menu styles
Combo button normal image / hovered image / pressed image / inactive image
- Sets the style of Combo buttons in various states, same as normal buttons
Combo Button Content Margins
- Sets the position selected text appears in the Combo button
Menu background image
- Sets the style of the menu background over which menu lines appear
Menu Background Margins
- Sets the position of the menu line as a whole in the menu background
Menu line style
Menu lines activate images / suspended images / normal images
- Sets the style of menu lines in the selected/suspended/normal states, these images appear above the menu background image
Menu Line Content Margins
- Set options text position in menu line
Selected item font color
- Set the text content color of the selected item, you can activate pictures with menu lines, set a striking style different from other menu lines
Scroll bar style
Scroll bar width / scroll bar image
- Sets the width of the scroll bar as well as the image, in the same way as the Scroll Box
Scroll Bar Margins
- The range of scroll bar widths to the right of the menu is the scroll bar initial position based on which scroll bar margins can have the scroll bar displayed in an offset position
How to use the Dropdown?
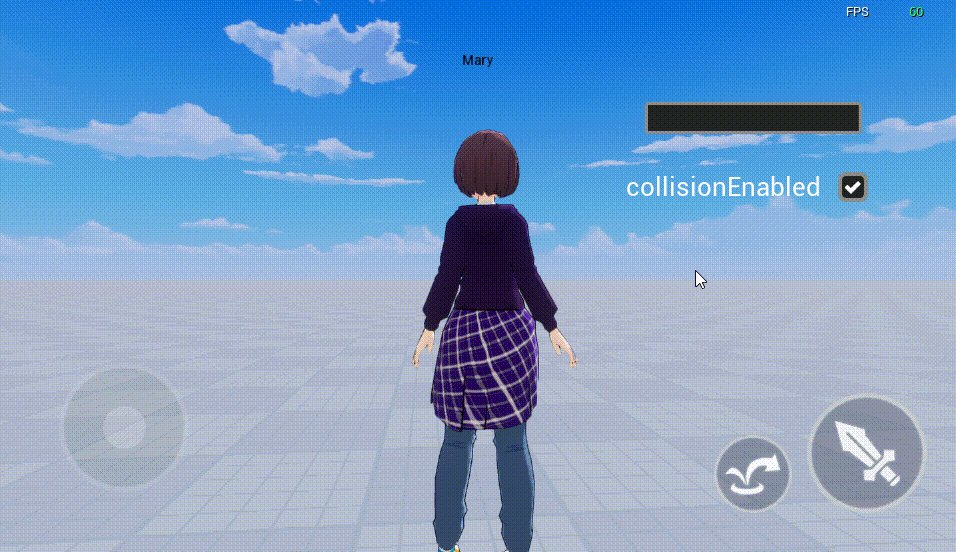
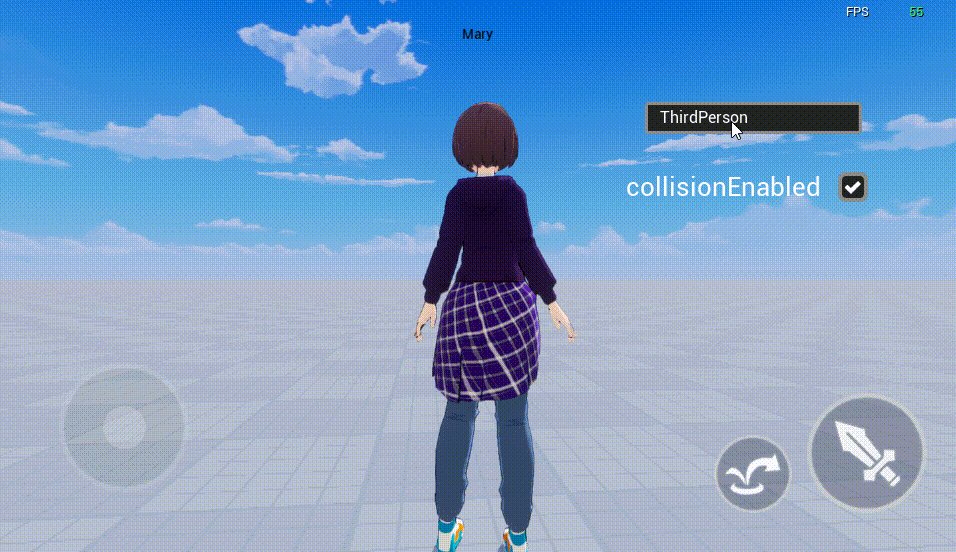
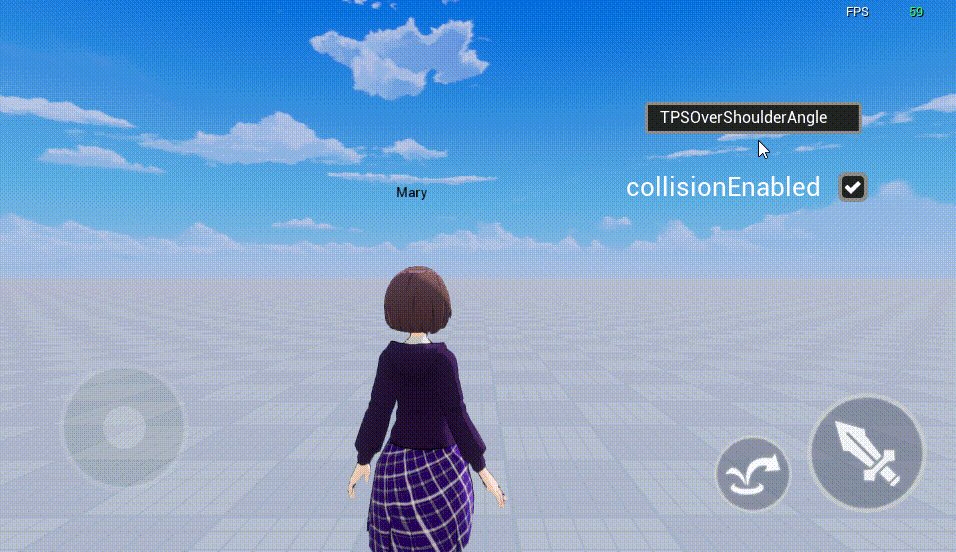
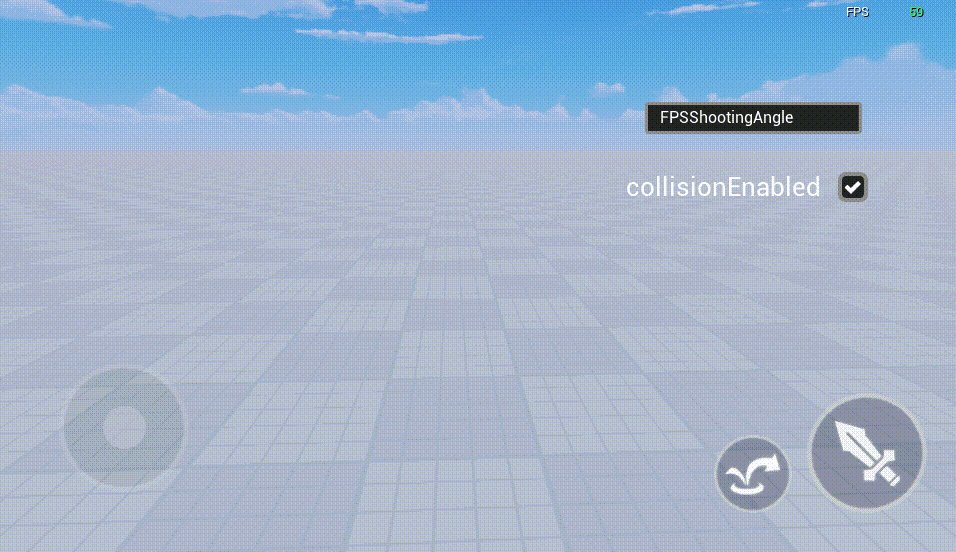
Example1: Switching Camera Presets with Dropdown Control
- Below we achieve a case of using Dropdowns to control switching camera presets, creating a Dropdown control and scripting.
ts
@UIBind('')
export default class DefaultUI extends UIScript {
/** call non-TEMPLATE instances only once during experience time */
protected onStart() {
// Find the corresponding Dropdown
const dropdown = this.uiWidgetBase.findChildByPath('RootCanvas/Dropdown') as Dropdown
// Empty the default options for the Dropdown
dropdown.clearOptions()
// Add various options when opening menu
dropdown.onOpeningEvent.add(()=>{
if (dropdown.optionCount==0) {
dropdown.addOption("FirstPerson")
dropdown.addOption("ThirdPerson")
dropdown.addOption("TopDownAngle")
dropdown.addOption("TPSOverShoulderAngle")
dropdown.addOption("FPSShootingAngle")
}
});
// Toggle camera preset when selected item changes
dropdown.onSelectionChangedEvent.add((item: string, select: mw.SelectInfo)=>{
if(item=="FirstPerson"){
Camera.currentCamera.preset=CameraPreset.FirstPerson
}
if(item=="ThirdPerson"){
Camera.currentCamera.preset=CameraPreset.ThirdPerson
}
if(item=="TopDownAngle"){
Camera.currentCamera.preset=CameraPreset.TopDownAngle
}
if(item=="TPSOverShoulderAngle"){
Camera.currentCamera.preset=CameraPreset.TPSOverShoulderAngle
}
if(item=="FPSShootingAngle"){
Camera.currentCamera.preset=CameraPreset.FPSShootingAngle
}
});
}
}@UIBind('')
export default class DefaultUI extends UIScript {
/** call non-TEMPLATE instances only once during experience time */
protected onStart() {
// Find the corresponding Dropdown
const dropdown = this.uiWidgetBase.findChildByPath('RootCanvas/Dropdown') as Dropdown
// Empty the default options for the Dropdown
dropdown.clearOptions()
// Add various options when opening menu
dropdown.onOpeningEvent.add(()=>{
if (dropdown.optionCount==0) {
dropdown.addOption("FirstPerson")
dropdown.addOption("ThirdPerson")
dropdown.addOption("TopDownAngle")
dropdown.addOption("TPSOverShoulderAngle")
dropdown.addOption("FPSShootingAngle")
}
});
// Toggle camera preset when selected item changes
dropdown.onSelectionChangedEvent.add((item: string, select: mw.SelectInfo)=>{
if(item=="FirstPerson"){
Camera.currentCamera.preset=CameraPreset.FirstPerson
}
if(item=="ThirdPerson"){
Camera.currentCamera.preset=CameraPreset.ThirdPerson
}
if(item=="TopDownAngle"){
Camera.currentCamera.preset=CameraPreset.TopDownAngle
}
if(item=="TPSOverShoulderAngle"){
Camera.currentCamera.preset=CameraPreset.TPSOverShoulderAngle
}
if(item=="FPSShootingAngle"){
Camera.currentCamera.preset=CameraPreset.FPSShootingAngle
}
});
}
}- The following effects can be achieved:

 Editor Doc
Editor Doc