Overhead Name
It takes about 5 minutes to read this article
This article outlines what a overhead name is, and how to modify it.
Overhead name introduction
Overhead definition: The name and other effects will be displayed on the top of the character model's head.
How to modify the overhead name?
Modify the overhead name
Function description: We can get and modify the overhead name
Sample script:
ts
//Get the Player character
let chara = Player.localPlayer.character
//Change the character name to Hahaha
chara.displayName = "Hahaha";//Get the Player character
let chara = Player.localPlayer.character
//Change the character name to Hahaha
chara.displayName = "Hahaha";Show/hide overhead name
Function description: We can modify visibility of all overhead names of all character.
Sample script:
ts
@Component
export default class NewScript extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected onStart(): void {
//Set the names of all character on the current client to be invisible
Character.nameVisible = false
}
}@Component
export default class NewScript extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected onStart(): void {
//Set the names of all character on the current client to be invisible
Character.nameVisible = false
}
}Replace overhead UI with custom UI
Function description: Use UI function to replace the overhead UI.
Practical Application:
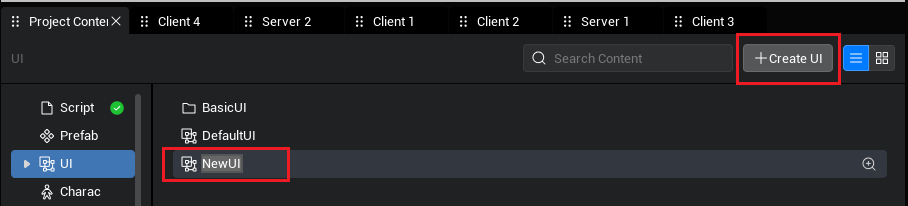
First, we click the New UI button to create a new UI file

Then
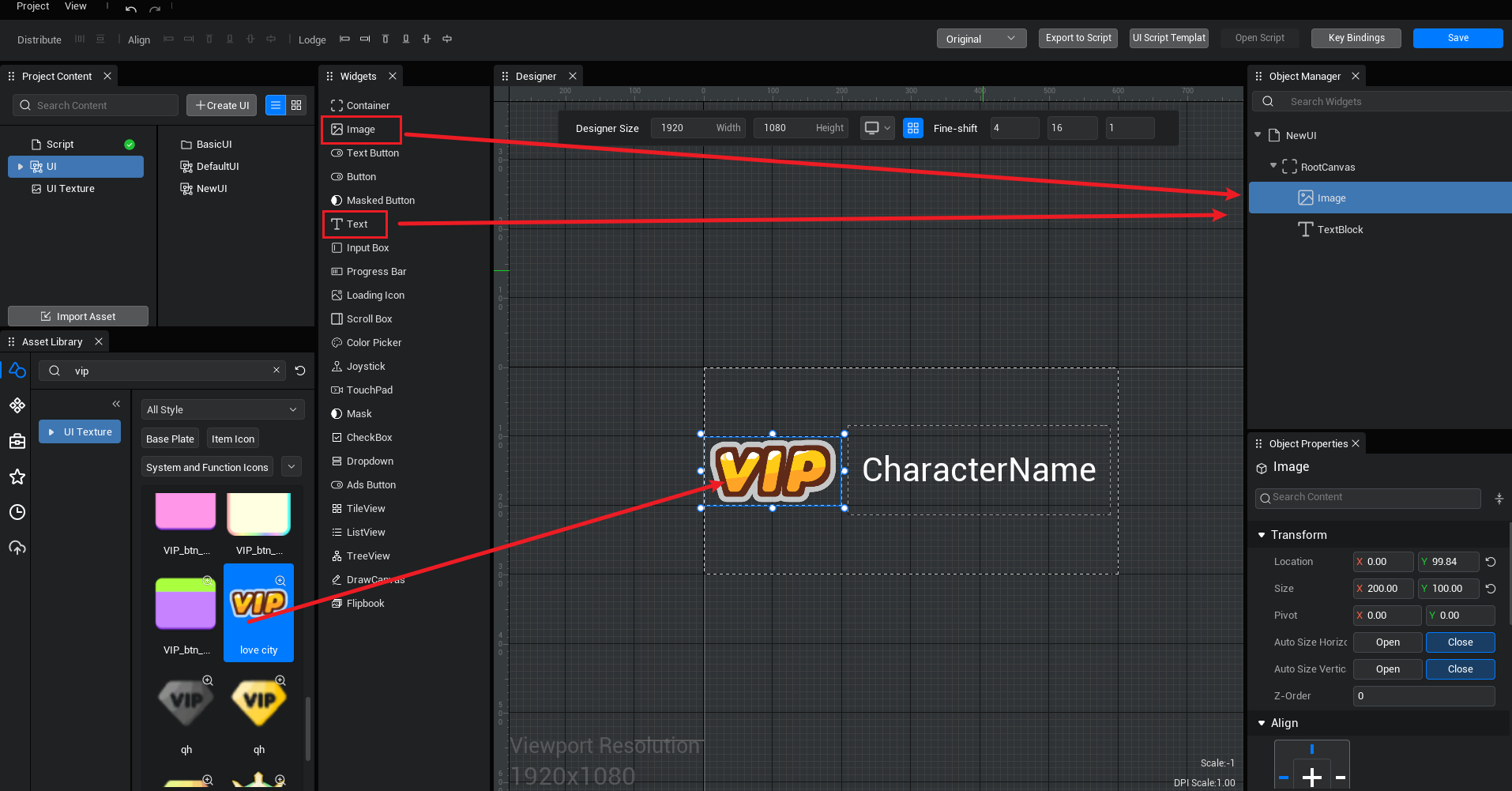
- double-click to open the UI file, edit the UI content, drag in the image component, replace the favorite image with the property of the image component , and click Save. Now we have completed the UI editing effect.

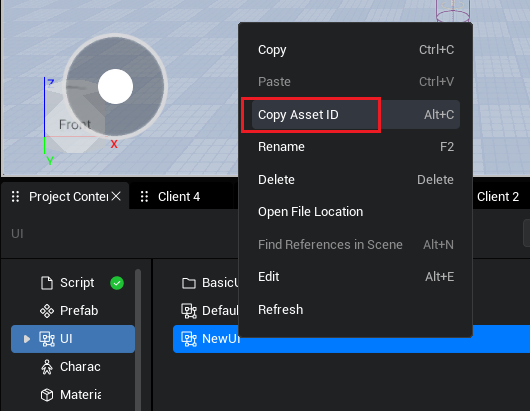
Exit the UI editor, return to the main editor, right-click the UI file, and select copy UI's Asset ID.

Finally, write the following script and replace the project content ID to achieve the above effect.
ts
@Component
export default class NewScript extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected async onStart(): Promise<void> {
//Declare the character
let chara = Player.localPlayer.character
//When the user presses the '1' button, the key triggers the following logic
InputUtil.onKeyDown(Keys.One, () => {
//Get the character overhead UI and rebind the character 's overhead UI file ID
chara.overheadUI.setUIbyGUID("E5A155854B66F7D69026B9B266688AAA");
})
}
}@Component
export default class NewScript extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected async onStart(): Promise<void> {
//Declare the character
let chara = Player.localPlayer.character
//When the user presses the '1' button, the key triggers the following logic
InputUtil.onKeyDown(Keys.One, () => {
//Get the character overhead UI and rebind the character 's overhead UI file ID
chara.overheadUI.setUIbyGUID("E5A155854B66F7D69026B9B266688AAA");
})
}
} Editor Doc
Editor Doc