Character slots
It takes about 10 minutes to read this article
This article outlines slot classification, slot position, and usage effects.
Slot Introduction
Slot Definition: Slots are different points reserved based on character models. Players can use slots to attach objects to character models, such as prefabricated components or objects, to achieve the effect of dressing up, and additional objects move and rotate along with the character model.
Slot functions are currently divided into two categories:[humanoid slot] and[non-humanoid slot]
[Humanoid Slot]: According to the effect of mannequin appearance, the slot position is set to facilitate the user to place weapons, wings, effects, titles and other effects.
[Non-Humanoid slot]: the slot position is set based on the effect of non-Humanoid appearance, convenient for the user to place weapons, prop decoration and other effects.
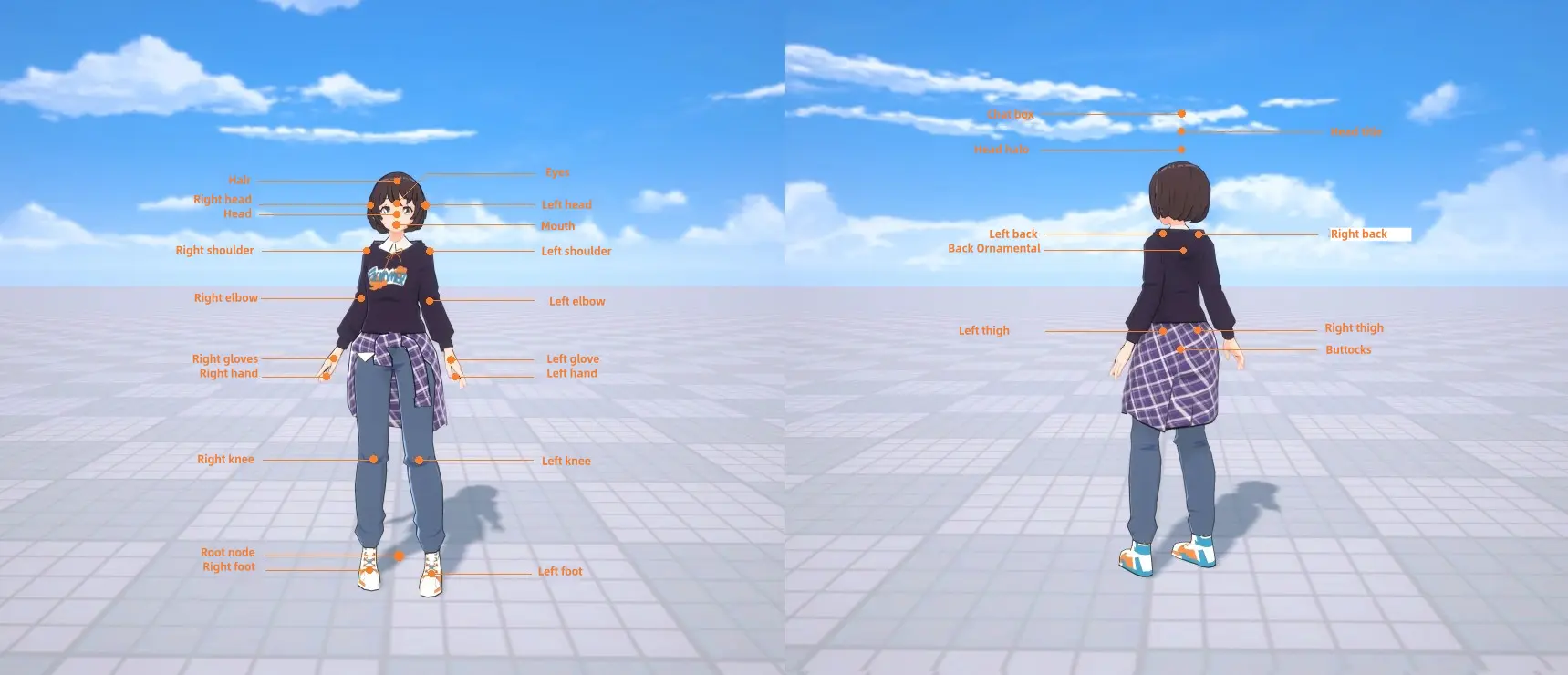
Humanoid appearance slot
Description of humanoid slots

| Enum Name | Enumeration Serial Number | Application Description |
|---|---|---|
| Hair | 0 | Place hair cards, hats and other decorations |
| Head | 1 | Place decorations such as masks |
| LeftHead | 2 | Place decorations such as elf ears |
| RightHead | 3 | Place decorations such as elf ears |
| Glasses | 4 | Place decorations such as glasses |
| Eyes | 5 | Place decorations such as glasses |
| FaceOrnamental | 6 | Place decorations such as masks |
| Mouse | 7 | Place decorations such as cigarettes, whistles, lollipops |
| LeftShoulder | 8 | Assembling character models may require |
| RightShoulder | 9 | Assembling character models may require |
| LeftGlove | 10 | Place decorations such as boxing covers |
| RightGlove | 11 | Place decorations such as boxing covers |
| BackOrnamental | 12 | Place decorations such as flying props, effects |
| LeftBack | 13 | Place decorations such as flying props, effects |
| RightBack | 14 | Place decorations such as flying props, effects |
| LeftHand | 15 | Place weapons, interactive props, etc. |
| RightHand | 16 | Place weapons, interactive props, etc. |
| LeftFoot | 17 | Placement of footwear decorations |
| RightFoot | 18 | Placement of footwear decorations |
| Buttocks | 19 | Place decorations such as leprechaun tails |
| Rings | 20 | Place decorations such as halo effects |
| Nameplate | 21 | Place name, title, blood strip and other UI effects |
| ChatFrame | 22 | UI effect for placing chat boxes |
| Root | 23 | Since the root node does not wobble with character movements and is relatively stable, some sole effects are placed, etc. |
| LeftLowerArm | 24 | Assembling character models may require |
| RightLowerArm | 25 | Assembling character models may require |
| LeftThigh | 26 | Assembling character models may require |
| RightThigh | 27 | Assembling character models may require |
| LeftCalf | 28 | Assembling character models may require |
| RightCalf | 29 | Assembling character models may require |
| FirstpersonCamera | 30 | First-person cameras can be placed |
Slot Description: Characters have a large number of slots, some slots may only be used when assembling characters, of course slot position is not appropriate, can also be fine-tuned by modifying the object's relative position and relative rotation.
Description: There are two ways to use the humanoid slot, in the character editor and in scripts.
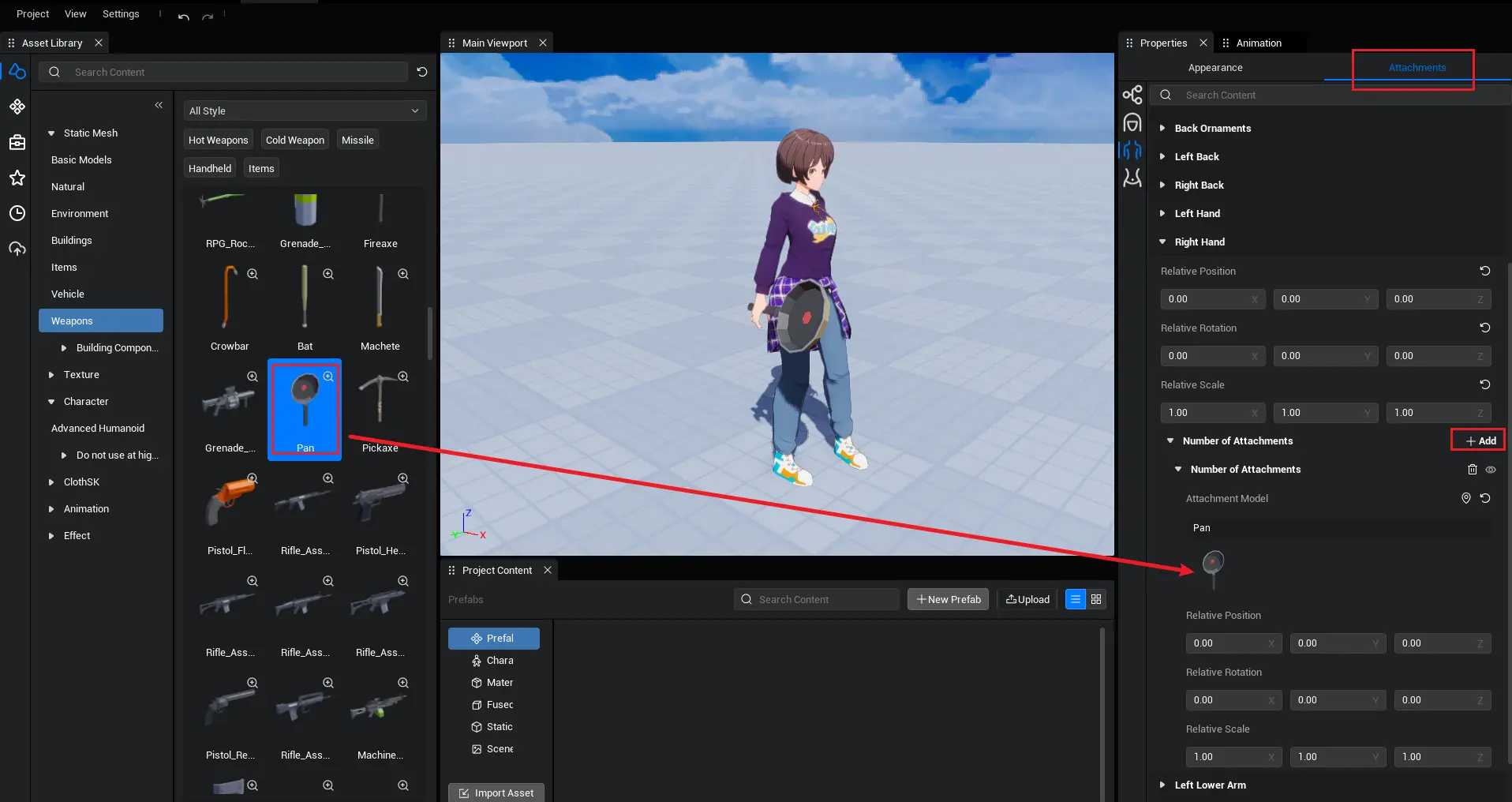
Slot usage of the character editor

In the Character Appearance Editor, click the Attachments tab.
Under the [Attachments] page and find the slot we need.
Then click [Add] to display the objects that can be attached.
Finally, from the Asset library, find the corresponding [Object] or [Prefab] and drag it into the modified item slot. Then slot effects can be seen in the viewport.
How to use the slot feature?
Attach objects to slots
Practical application: We can use slot function to put weapons and decorations or effects on characters to achieve the desired effects.
First we place the weapon assets of [29052] and the effects assets of [27704] on the priority loading list
Then place the script below to achieve results.
@Component
export default class NewScript extends Script {
/** This function is called before the first frame update when the script is instanced */
protected onStart(): void {
// Get Player
let chara = Player.localPlayer.character
// Added aura effect
let halo = GameObject.spawn("27704", {replicates: true}) as Effect;
// Insert halo into character overhead slot
chara.attachToSlot(halo, HumanoidSlotType.Nameplate);
// New object_steel sword
let sword = GameObject.spawn("29052")
// Press "1" to trigger the following logic
InputUtil.onKeyDown(Keys.One, () => {
// Insert the "steel sword" into the character's right hand slot
chara.attachToSlot(sword, HumanoidSlotType.RightHand)
});
}
}@Component
export default class NewScript extends Script {
/** This function is called before the first frame update when the script is instanced */
protected onStart(): void {
// Get Player
let chara = Player.localPlayer.character
// Added aura effect
let halo = GameObject.spawn("27704", {replicates: true}) as Effect;
// Insert halo into character overhead slot
chara.attachToSlot(halo, HumanoidSlotType.Nameplate);
// New object_steel sword
let sword = GameObject.spawn("29052")
// Press "1" to trigger the following logic
InputUtil.onKeyDown(Keys.One, () => {
// Insert the "steel sword" into the character's right hand slot
chara.attachToSlot(sword, HumanoidSlotType.RightHand)
});
}
}Modify object position
Function Description: When the position of the object inserted into the slot is not appropriate, we can change the position effect of the object by modifying the relative position of the object or the slot position, but since slot position affects the position of all additional objects inserted into the slot, we recommend modifying the effect by changing the position of the object itself.
Slot Position Modify:
// Get Player
let chara = Player.localPlayer.character
// Set character [right hand slot] position
chara.description.advance.slotAndDecoration.slot[HumanoidSlotType.RightHand].slotOffset.position = new Vector(10, 0, -10)
// Set rotation of character [right hand slot]
chara.description.advance.slotAndDecoration.slot[HumanoidSlotType.RightHand].slotOffset.rotation = new Rotation(0, 0, 180)
// Set scale of character [right hand slot]
chara.description.advance.slotAndDecoration.slot[HumanoidSlotType.RightHand].slotOffset.scale = Vector.one// Get Player
let chara = Player.localPlayer.character
// Set character [right hand slot] position
chara.description.advance.slotAndDecoration.slot[HumanoidSlotType.RightHand].slotOffset.position = new Vector(10, 0, -10)
// Set rotation of character [right hand slot]
chara.description.advance.slotAndDecoration.slot[HumanoidSlotType.RightHand].slotOffset.rotation = new Rotation(0, 0, 180)
// Set scale of character [right hand slot]
chara.description.advance.slotAndDecoration.slot[HumanoidSlotType.RightHand].slotOffset.scale = Vector.oneSlot Position Modify:
// Modify the local position and size of the character's aura effect
halo.localTransform = new Transform(new Vector(-50, 0, -50),new Rotation(0, 90, 0),new Vector(3, 3, 3));// Modify the local position and size of the character's aura effect
halo.localTransform = new Transform(new Vector(-50, 0, -50),new Rotation(0, 90, 0),new Vector(3, 3, 3));Separate objects from slots
Functional description: Separate means that the additional object is no longer bound to the character's slot. The object will disengage from the slot and appear independently in the world.
Sample script:
// Separate character aura effect
chara.detachFromSlot(halo);// Separate character aura effect
chara.detachFromSlot(halo);Effect diagram:
Remove an object from the slot
Functional description: Object removal is the complete deletion of an object from the world.
Sample script:
// Remove character aura effect
halo.destroy()// Remove character aura effect
halo.destroy()Effect diagram:
Non-Humanoid appearance slot
Both humanoid and non-humanoid slots are used consistently, see above for a description of slot locations for each different appearance.
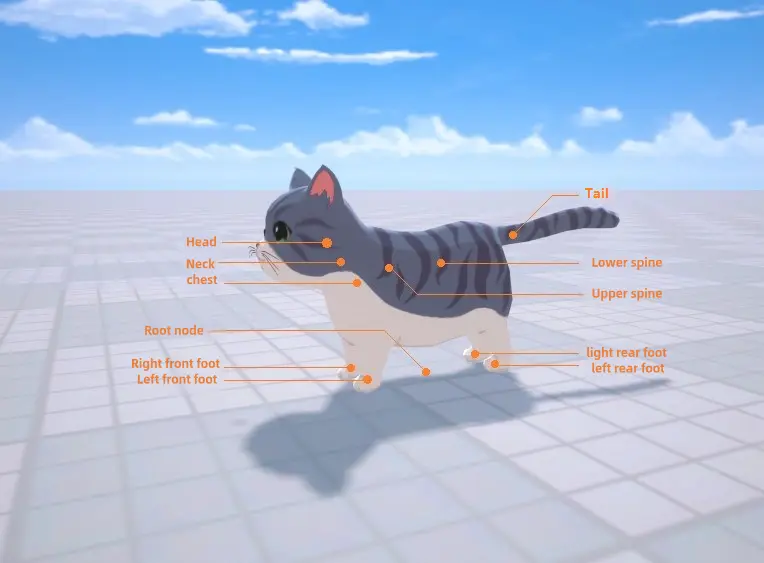
Four-foot Slot Description

| Enum Name | Enumeration Serial Number | Application Description |
|---|---|---|
| Root | 0 | Since the root node does not wobble with the action and is relatively stable, some sole effects are placed, etc. |
| Chest | 1 | Place decorations such as breasts |
| UpperSpine | 2 | Place decorations such as back |
| LowerSpine | 3 | Place decorations such as back |
| Neck | 4 | Place decorations such as necks, tags, etc. |
| Head | 5 | Place decorations such as glasses, hats, etc. |
| FrontalLeftFoot | 6 | Place attack effects and props, etc. |
| FrontalRightFoot | 7 | Place attack effects and props, etc. |
| RearLeftFoot | 8 | Place attack effects and props, etc. |
| RearRightFoot | 9 | Place attack effects and props, etc. |
| Tail | 10 | Place tail decorations |
Sample script:
// Added aura effect
let halo = GameObject.spawn("27704",{ replicates: true }) as Effect;
// Insert the halo into the header slot of the non-human object
chara.attachToSlot(halo, NonHumanoidType.Head);// Added aura effect
let halo = GameObject.spawn("27704",{ replicates: true }) as Effect;
// Insert the halo into the header slot of the non-human object
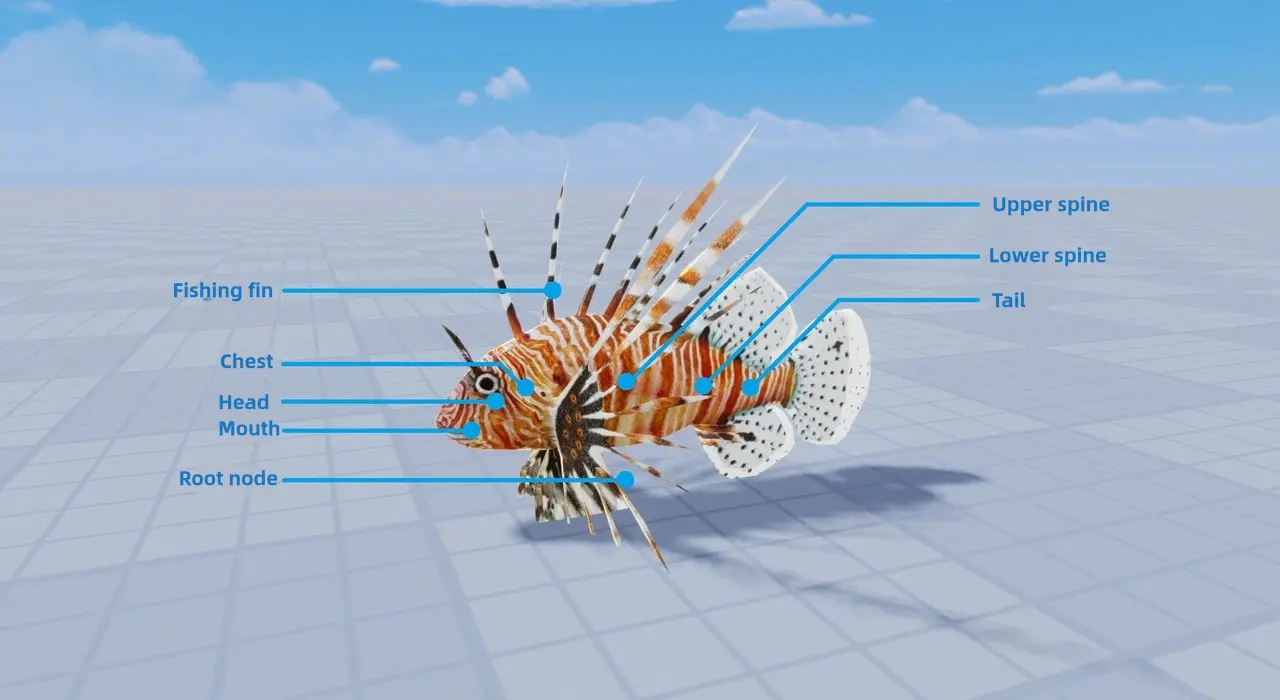
chara.attachToSlot(halo, NonHumanoidType.Head);Fish Slot Description


| Name in Chinese | Enum Name | Enumeration Serial Number | Application Description |
|---|---|---|---|
| Root Node | Root | 0 | Since the root node does not wobble with the action and is relatively stable, some sole effects are placed, etc. |
| Thoracic cavity | Chest | 1 | Place decorations such as breasts |
| Upper spine | UpperSpine | 2 | Place decorations such as back |
| Lower spine | LowerSpine | 3 | Place decorations such as back |
| Head | Head | 5 | Place decorations such as glasses, hats, etc. |
| Tail | Tail | 10 | Place tail decorations |
| Upper fin | FrontalRightFoot | 7 | Place attack effects and props, etc. |
| Left fin. | RearLeftFoot | 8 | Place attack effects and props, etc. |
| Right fin. | RearRightFoot | 9 | Place attack effects and props, etc. |
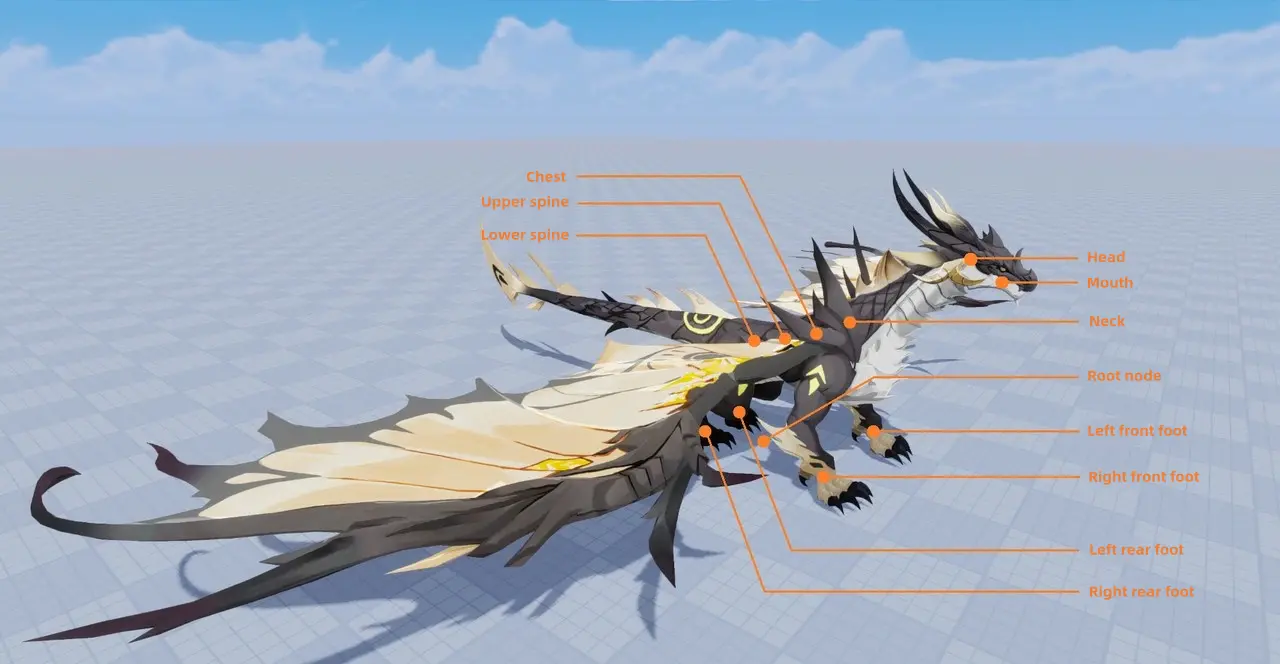
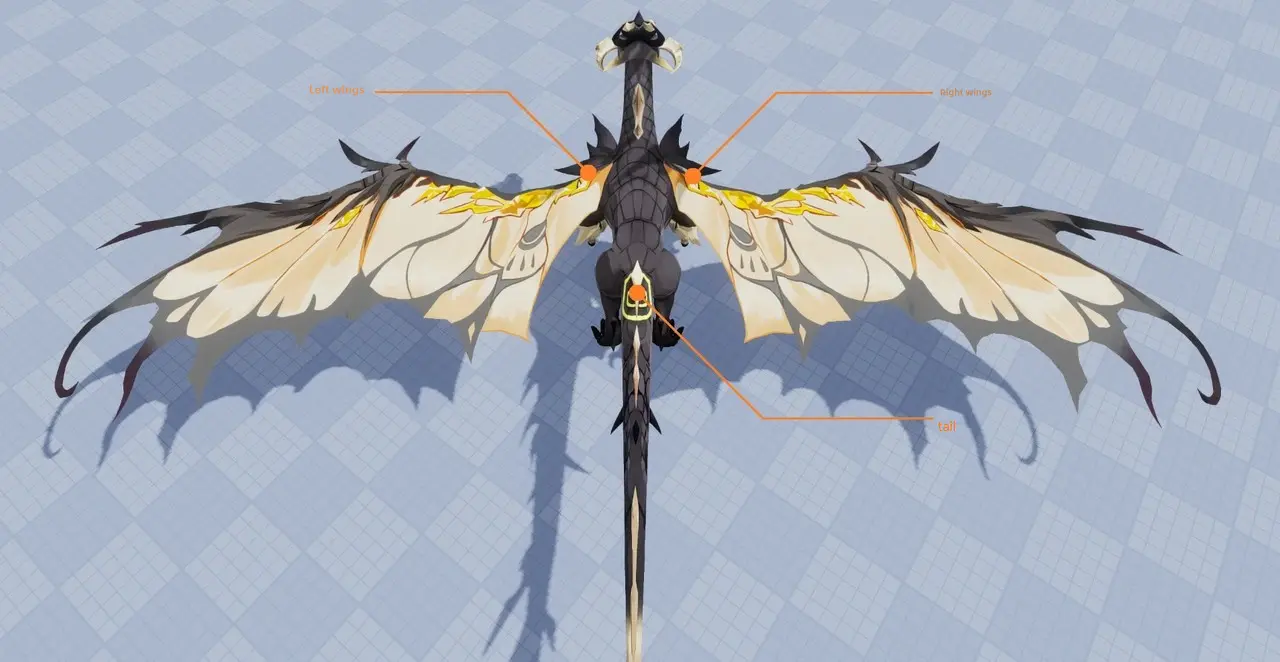
Western Dragon Slot Description


| Name in Chinese | Enum Name | Enumeration Serial Number | Application Description |
|---|---|---|---|
| Root Node | Root | 0 | Since the root node does not wobble with the action and is relatively stable, some sole effects are placed, etc. |
| Thoracic cavity | Chest | 1 | Place decorations such as breasts |
| Upper spine | UpperSpine | 2 | Place decorations such as back |
| Lower spine | LowerSpine | 3 | Place decorations such as back |
| Neck. | Neck | 4 | Place decorations such as necks, tags, etc. |
| Head | Head | 5 | Place decorations such as glasses, hats, etc. |
| Left front foot. | FrontalLeftFoot | 6 | Place attack effects and props, etc. |
| Right front foot. | FrontalRightFoot | 7 | Place attack effects and props, etc. |
| Left hind foot. | RearLeftFoot | 8 | Place attack effects and props, etc. |
| Right hind foot. | RearRightFoot | 9 | Place attack effects and props, etc. |
| Tail | Tail | 10 | Place tail decorations |
| Left Wing | LeftWing | 19 | Place flight effects |
| Right wing. | RightWing | 18 | Place flight effects |
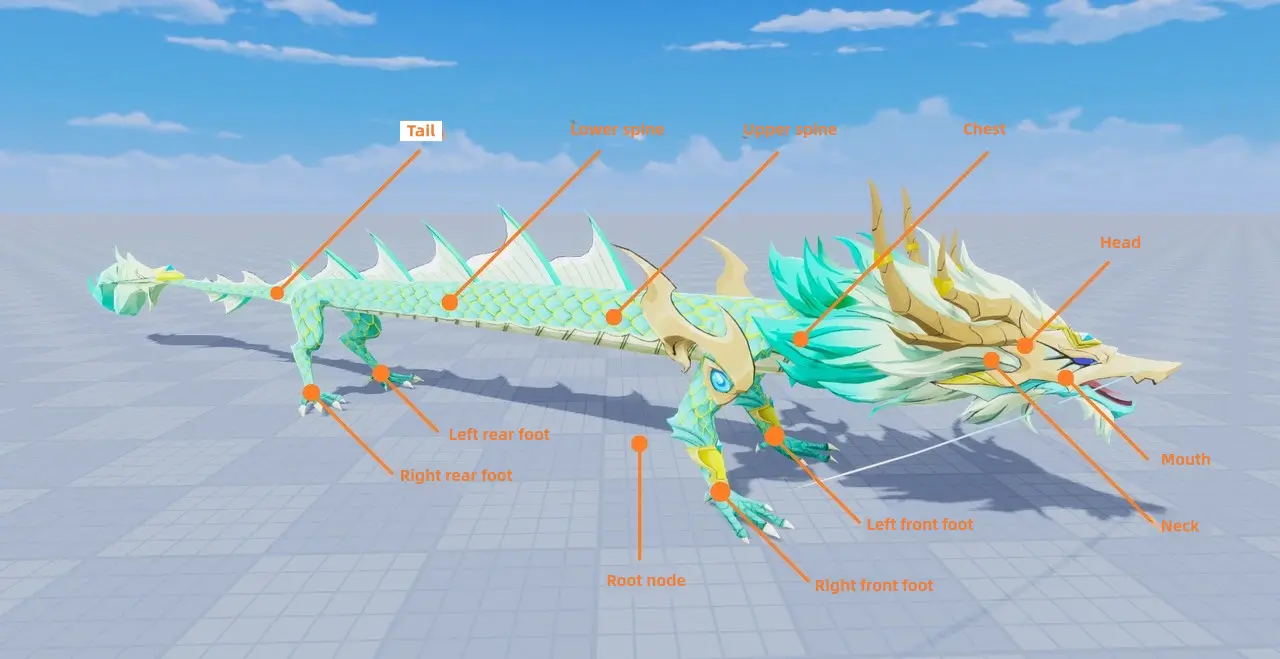
Orient Dragon Slot Description

| Name in Chinese | Enum Name | Enumeration Serial Number | Application Description |
|---|---|---|---|
| Root Node | Root | 0 | Since the root node does not wobble with the action and is relatively stable, some sole effects are placed, etc. |
| Thoracic cavity | Chest | 1 | Place decorations such as breasts |
| Upper spine | UpperSpine | 2 | Place decorations such as back |
| Lower spine | LowerSpine | 3 | Place decorations such as back |
| Neck. | Neck | 4 | Place decorations such as necks, tags, etc. |
| Head | Head | 5 | Place decorations such as glasses, hats, etc. |
| Left front foot. | FrontalLeftFoot | 6 | Place attack effects and props, etc. |
| Right front foot. | FrontalRightFoot | 7 | Place attack effects and props, etc. |
| Left hind foot. | RearLeftFoot | 8 | Place attack effects and props, etc. |
| Right hind foot. | RearRightFoot | 9 | Place attack effects and props, etc. |
| Tail | Tail | 10 | Place tail decorations |
 Editor Doc
Editor Doc