UI Script Life Cycle and Event
It takes about 5 minutes to reading this article.
Basic lifecycle Events in UI script
onStart() : void
- When the script is instantiated, the
onStartfunction is call before the first frame is update - The editor will call the
onStartfunction on all scripts before call a function such asonUpdatefor any script
Examples:
/** Call non-template instances only once during experience time */
protected onStart() {
}/** Call non-template instances only once during experience time */
protected onStart() {
}onUpdate(dt : number) : void
- The editor call the
onUpdatefunction every frame of the experience, which is the main function used for frame update - Of which (dt: number) is the time difference value, indicating the delay between the current frame and the previous frame per second
- The
onUpdatefunction is control bycanUpdateand is off by default. You need to manually setcanUpdateto true to call theonUpdatefunction
Examples:
/** Call non-template instances only once during experience time */
protected onStart() {
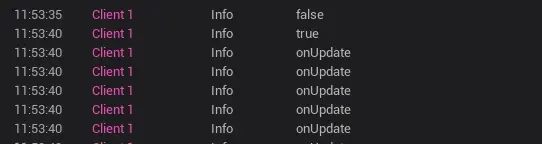
//Set to trigger onUpdate every frame after 5s. By default, the onUpdate function is not called
console.log(this.canUpdate)
setTimeout(() => {
this.canUpdate = true;
console.log(this.canUpdate)
}, 5000);
}
/**
* call every frame
* With canUpdate, you can turn the call on and off
* DT time difference between two frame calls, ms
*/
protected onUpdate(dt :number) {
console.log("onUpdate")
}/** Call non-template instances only once during experience time */
protected onStart() {
//Set to trigger onUpdate every frame after 5s. By default, the onUpdate function is not called
console.log(this.canUpdate)
setTimeout(() => {
this.canUpdate = true;
console.log(this.canUpdate)
}, 5000);
}
/**
* call every frame
* With canUpdate, you can turn the call on and off
* DT time difference between two frame calls, ms
*/
protected onUpdate(dt :number) {
console.log("onUpdate")
}
onDestroy(): void
Call this function after the last frame of the script has been executed, and the onUpdate function has finished executing
Examples:
/** Call non-template instances only once during experience time */
protected onStart() {
let behavior=findUIBehaviour(this.uiWidgetBase)
behavior.destroy()
}
/**
* call when the UI object is destroyed after the UI file is successfully constructed
* Note: The UI object has been destroyed since then, and all references to the file and UI-related objects and child objects need to be removed
*/
protected onDestroy() {
console.log("destroy")
}/** Call non-template instances only once during experience time */
protected onStart() {
let behavior=findUIBehaviour(this.uiWidgetBase)
behavior.destroy()
}
/**
* call when the UI object is destroyed after the UI file is successfully constructed
* Note: The UI object has been destroyed since then, and all references to the file and UI-related objects and child objects need to be removed
*/
protected onDestroy() {
console.log("destroy")
}Other lifecycle Events in UI Script
onAwake(): void
The editor will call this function once before the onStart function is call
Examples:
/**
* call when a scene is created or when prefab is instantiated, and only executed once
* before the onStart function is call
*/
protected onAwake() {
console.error("UI Has Create==")
}/**
* call when a scene is created or when prefab is instantiated, and only executed once
* before the onStart function is call
*/
protected onAwake() {
console.error("UI Has Create==")
}onAdded(): void
When the UI is added to the canvas, the onAdd() function of this UI will be triggered
Examples:
/**
* After successfully constructing the UI file, after OnStart
* Call for the addition operation of the root node of the UI
* Note: This event may be call more than once
*/
protected onAdded() {
console.error("UI Has Add To Canvas==")
}/**
* After successfully constructing the UI file, after OnStart
* Call for the addition operation of the root node of the UI
* Note: This event may be call more than once
*/
protected onAdded() {
console.error("UI Has Add To Canvas==")
}onRemoved(): void
This function is called every time a component is dynamically removed from the UI object.
Examples:
/**
* After successfully constructing the UI file, after onAdded
* Call for the removal operation of the root node of the UI
* Note: This event may be call more than once
*/
protected onRemoved() {
console.error("UI Has Remove From Canvas==")
}/**
* After successfully constructing the UI file, after onAdded
* Call for the removal operation of the root node of the UI
* Note: This event may be call more than once
*/
protected onRemoved() {
console.error("UI Has Remove From Canvas==")
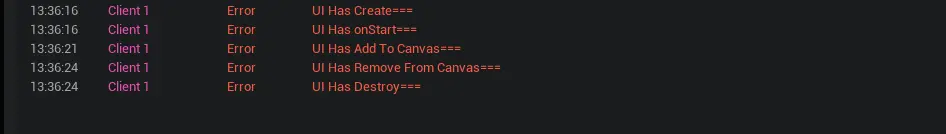
}The execution sequence in the figure is onAwake - create UI -> onAdded - add UI to canvas -> onRemoved - execute UI destroyObject ()

onShow(...params: any\[]): void
When the UI is create and displayed through UIService.instance.onAdd() is call first and then onShow
Examples:
/**
* Trigger when setting the display, manually setting the display or triggering when UIService call show
*/
protected onShow(): void {
console.error("UI Has OnShow==")
}/**
* Trigger when setting the display, manually setting the display or triggering when UIService call show
*/
protected onShow(): void {
console.error("UI Has OnShow==")
}onHide(...params: any\[]): void
onHide is call when the UI is create and hidden via UIService
Examples:
/**
* Trigger when setting the display, manually setting the display or triggering when UIService call show
*/
protected onHide(): void {
console.error("UI Has OnHide==")
}/**
* Trigger when setting the display, manually setting the display or triggering when UIService call show
*/
protected onHide(): void {
console.error("UI Has OnHide==")
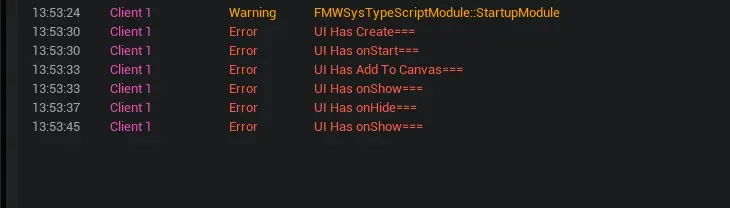
}The following figure shows the call sequence of UIService.instance function methods: onAwake - create UI -> onShow - use the showUI function -> onHide - use the HideUI function > onShow - use the showUI function

Input Events
onTouchStarted(InGemotry: Geometry, InPointerEvent: PointerEvent): EventReply
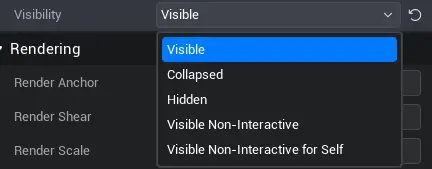
Can receive touch events for click the UI interface when the UI interface is set to visible
Examples:
/**
* When this UI interface can receive events
* Triggers when the finger or mouse triggers a single touch
* Returns whether the event has been processed
* **If processed, then this UI interface can receive move and end events following this touch**
*** If not processed, then this UI interface will not be able to receive move and end events following this touch**
*/
protected onTouchStarted(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onTouchStarted===")
return EventReply.handled; //EventReply.unHandled
}/**
* When this UI interface can receive events
* Triggers when the finger or mouse triggers a single touch
* Returns whether the event has been processed
* **If processed, then this UI interface can receive move and end events following this touch**
*** If not processed, then this UI interface will not be able to receive move and end events following this touch**
*/
protected onTouchStarted(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onTouchStarted===")
return EventReply.handled; //EventReply.unHandled
}onTouchMoved(InGemotry: Geometry, InPointerEvent: PointerEvent): EventReply
Swiping through the UI interface will execute this event when the UI interface is set to visible
Examples:
/**
* When you move your finger or mouse across the interface
*/
protected onTouchMoved(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onTouchMoved===,"+InPointerEvent.getScreenSpacePosition())
return EventReply.handled
}/**
* When you move your finger or mouse across the interface
*/
protected onTouchMoved(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onTouchMoved===,"+InPointerEvent.getScreenSpacePosition())
return EventReply.handled
}onTouchEnded(InGemotry: Geometry, InPointerEvent: PointerEvent): EventReply
When the UI interface is set to visible, the end function is triggered when the finger is raised
Examples:
/**
* When the finger or mouse leaves the UI interface
*/
protected onTouchEnded(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onTouchEnded===")
return EventReply.handled; //EventReply.unHandled
}/**
* When the finger or mouse leaves the UI interface
*/
protected onTouchEnded(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onTouchEnded===")
return EventReply.handled; //EventReply.unHandled
}
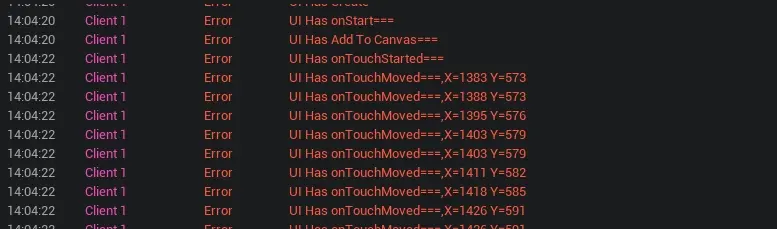
The call sequence in the following figure is: onTouchStarted - finger or mouse press -> onTouchMove - finger or mouse slide -> onTouchEnded - finger or mouse release

onMouseEnter(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply
This function is triggered when the mouse is within range of this UI
Examples:
/**
* This function is triggered when the mouse enters this UI range
*/
protected onMouseEnter(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onMouseEnter===")
return EventReply.handled; //EventReply.unhandled
}/**
* This function is triggered when the mouse enters this UI range
*/
protected onMouseEnter(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onMouseEnter===")
return EventReply.handled; //EventReply.unhandled
}onMouseLeave(InPointerEvent:PointerEvent) :EventReply
This function is triggered when the mouse leaves the scope of this UI
Examples:
/**
* This function is triggered when the mouse leaves the range of this UI
*/
protected onMouseLeave(InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onMouseLeave===")
return EventReply.handled; //EventReply.unhandled
}/**
* This function is triggered when the mouse leaves the range of this UI
*/
protected onMouseLeave(InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onMouseLeave===")
return EventReply.handled; //EventReply.unhandled
}onMouseWheel(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply
Swiping the mouse wheel over this UI will execute this function
Examples:
/**
* Swiping the mouse wheel over this UI will execute this function
*/
protected onMouseWheel(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onMouseWheel===")
return EventReply.handled; //EventReply.unhandled
}/**
* Swiping the mouse wheel over this UI will execute this function
*/
protected onMouseWheel(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.error("UI Has onMouseWheel===")
return EventReply.handled; //EventReply.unhandled
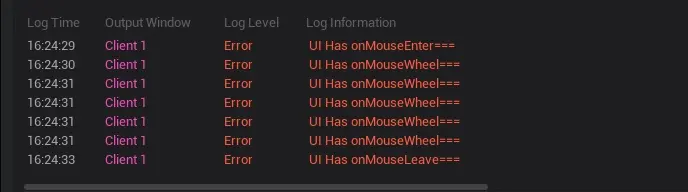
}The following figure is call in the following sequence: onMouseEnter - mouse enters this UI range -> onMouseWheel - slide the mouse wheel -> onMouseLeave - mouse leaves this UI range

 Editor Doc
Editor Doc