UI widget- Flipbook
It takes about 5 minutes to read this article
This article outlines the various property and instructions of the UI widget- Flipbook .
What is the Flipbook?
Flipbook can divide UI texture into rows and columns and play them in sequence to achieve UI animation effects that cannot be achieve by Tween functions. The Flipbook widget needs to use a large UI texture composed of each frame of animation , instead of importing small UI texture one by one. - For transformation/ align/general/rendering property , please refer to the basic property of UI widget
Flipbook property- style
Flipbook image
You can find the Flipbook asset you want to use in the asset library UI- Flipbook directory, or make a Flipbook image and upload it to this directory:

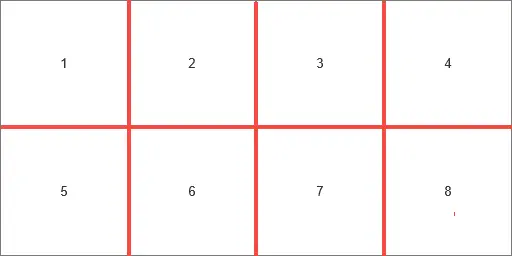
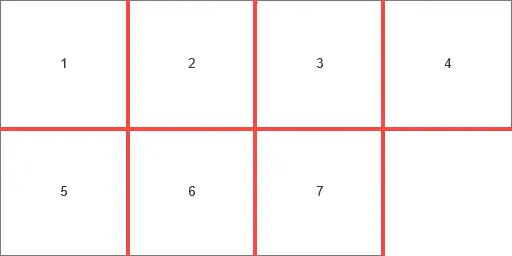
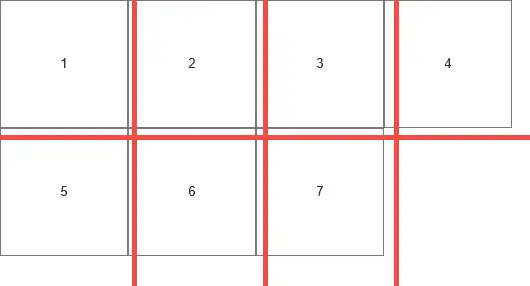
How to make Flipbook asset: Put all the frame image together, and do not add blank areas on the top, bottom, left, and right. Otherwise, the result of the equal-cut image in the Flipbook widget will be inaccurate. It is allowed to have blank spaces at the position of the entire frame image (because the total number of frames can be used to set the playback range), but do not leave too many blank spaces, which is wasteful. The following Figures 1 and 2 are the correct methods, while the use of Figure 3 will have problems.



Like ordinary UI texture, it is recommended to upload texture with a length and width that are a power of two (such as 1024×1024, 1024×2048, etc.), and the maximum size is 2048×2048; that is, the Flipbook currently support a maximum of 256 frames of animation in a size of 128×128, or 64 frames of animation in a size of 256×256;
Frame animation support superimposed colors. If you need the same animation in different colors, just upload one copy and then modify the image- image color. Do not upload it repeatedly.
rows
- The number of rows that the UI texture is divided into horizontal. Please note that after configuration the asset , you need to manually set the number of rows and columns according to the splicing of the UI texture .
columns
- The number of rows that the UI texture is divided into vertical
Total Frames
- Set a image range as the playback range, so that the blank image at the end can be removed. For example, if you make a 31-frame animation, you can piece together the frames into a large picture with 4 columns and 8 rows (or 4 rows and 8 columns), leave the 32nd frame blank, and set the total number of frames to 31 to skip the 32nd frame;
- If the total number of frames is set > the number of rows × the number of columns, then the number of rows × the number of columns will be forced to be the total number of frames
Frames per second
- Set the playback speed of the Flipbook. The actual number of frames per second will not be greater than the experience frame rate.
is loop
- If true, it will play continuously from the beginning to the end;
- If it is false, the frame image will stop playing at the end, and the playback status will automatically change to Stopped; at this time, if the play method is used through code, it will play again from the beginning until the end of the Flipbook
Status
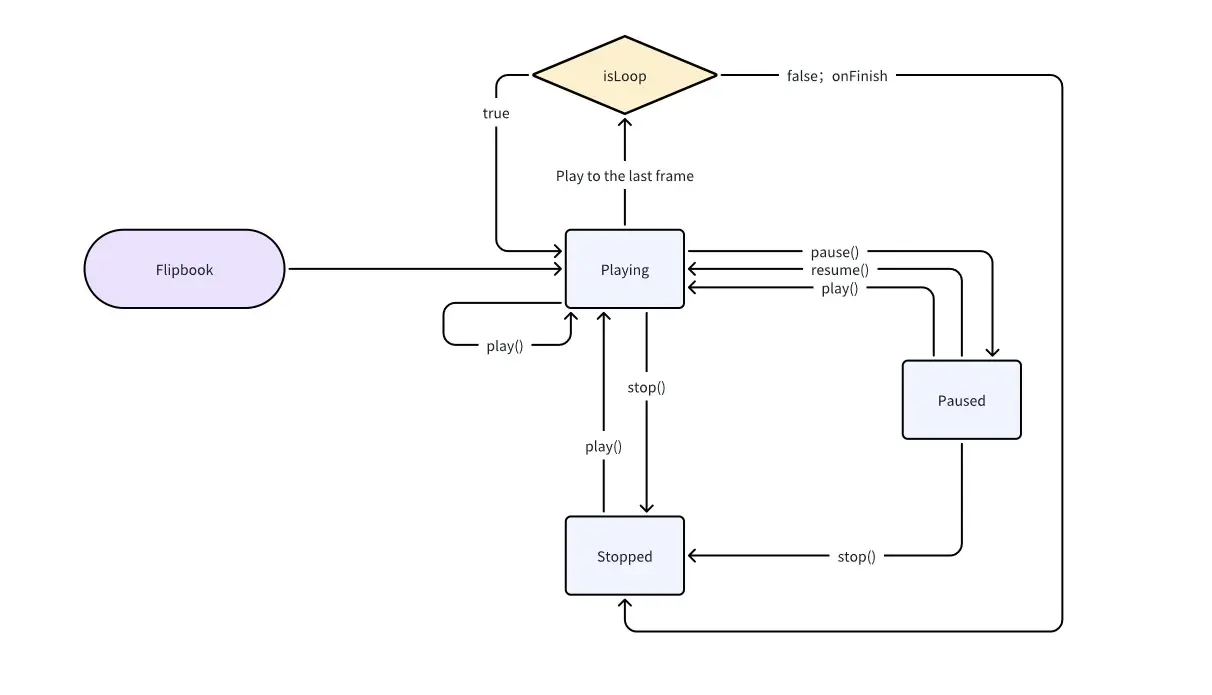
- The playback status of the Flipbook. There are three states: Playing/Paused/Stopped. The default state is Playing.
- In the UI editor, you can switch this property value and use it to preview the effect; in the TS script, this property is read- property and you need to use the play/stop/pause/resume methods to modify the playback state.
- The relationship between the three playback states and the four methods is detailed in the call relationship diagram below.

 Editor Doc
Editor Doc