Character Basic Ability
Read this article in approximately 30 minutes
This article outlines all the basic properties of the character and how to modify them in the editor to create various abilities of the character.
What is a character?
- A character is a model with a set of behavioral abilities. In the game world, characters are divided into non-player and player characters.
- [Player Character] A character controlled by the player. Most of the player characters are key or main characters in the game story. This article mainly explains how to set the properties and functions of the player character.
- [Non-Player Character] A non-player character is also known as an NPC, a game character who is not controlled by real players in the game. NPCs are generally controlled by computer artificial intelligence and have a set of behavioral patterns of characters. NPCs are usually divided into story NPCs, combat NPCs, service NPCs, and multifunctional NPCs.
How to set character properties?
Method 1: Panel Settings
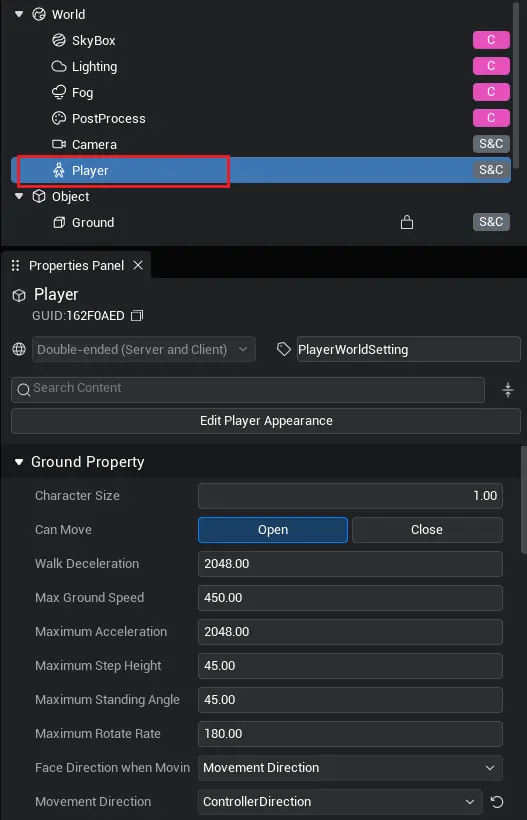
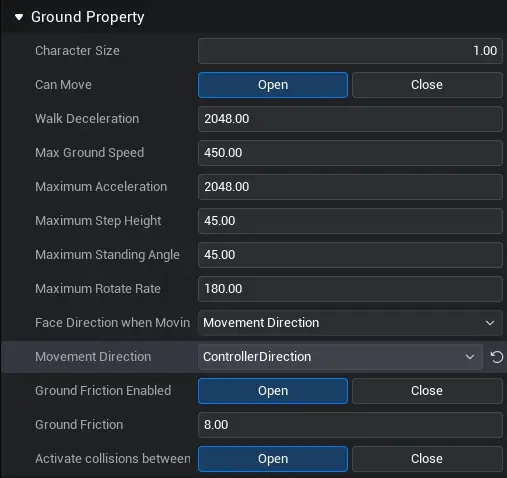
In the World in the Object Manager, once you find and tap the Character object, you can edit the default properties of the character through the Properties Panel.

Method 2 : Set by Script
Dynamic modification of character properties is achieved by mounting the script into the character object of the object manager.
Here is an introduction to the character of properties and how to modify them dynamically.
Character Properties
Base Properties

Can Move
property description : property that control the Player 's movement. If it is turned off, the character will be unable to move.
Practical application: We can use the Trigger object to make a small-scale trap. When a character enters a trap, the character will be dizziness for 1 second, unable to move during the dizziness period, and a dizziness effect will be played. And of course the same goes for the banning-type skill effects.
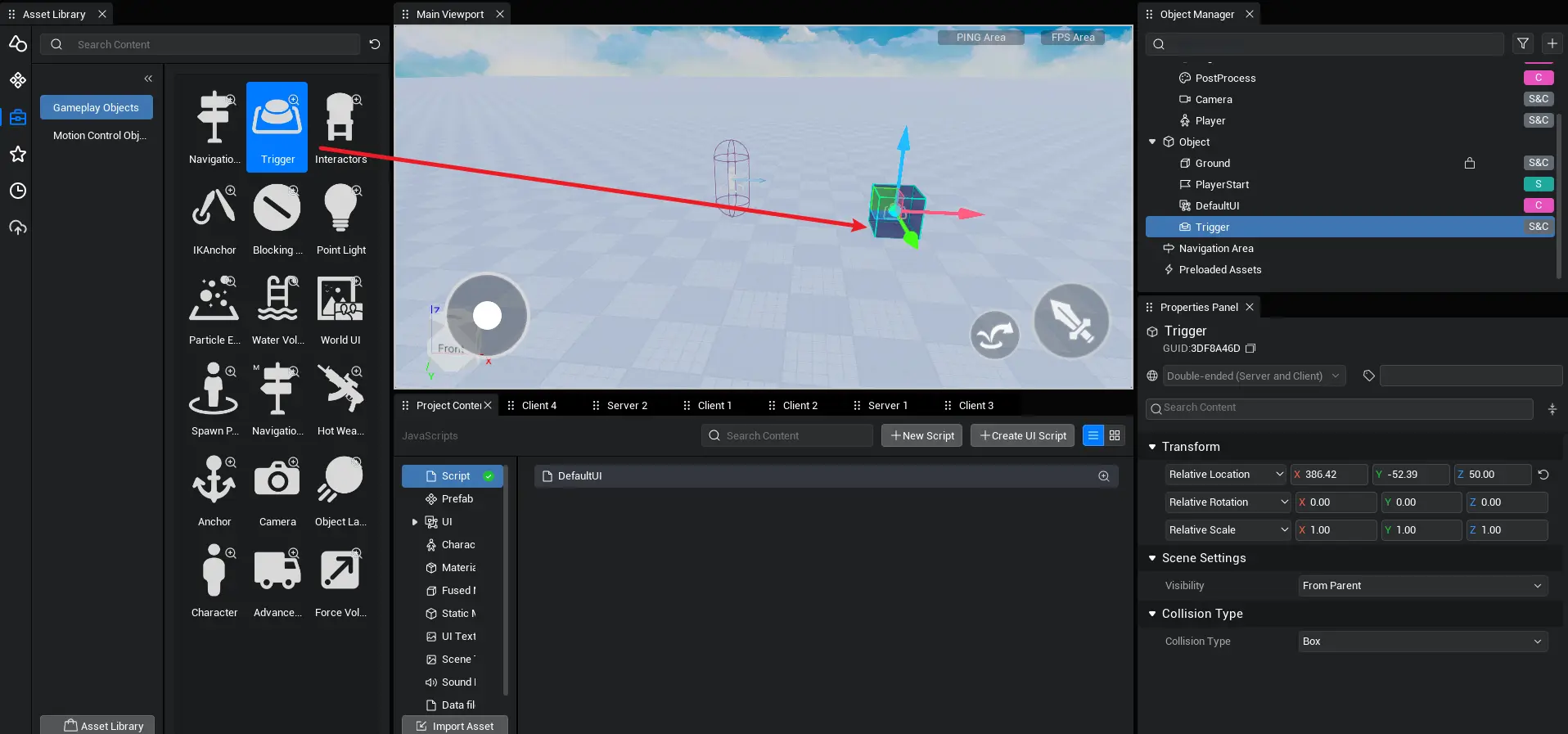
Implementation Steps:
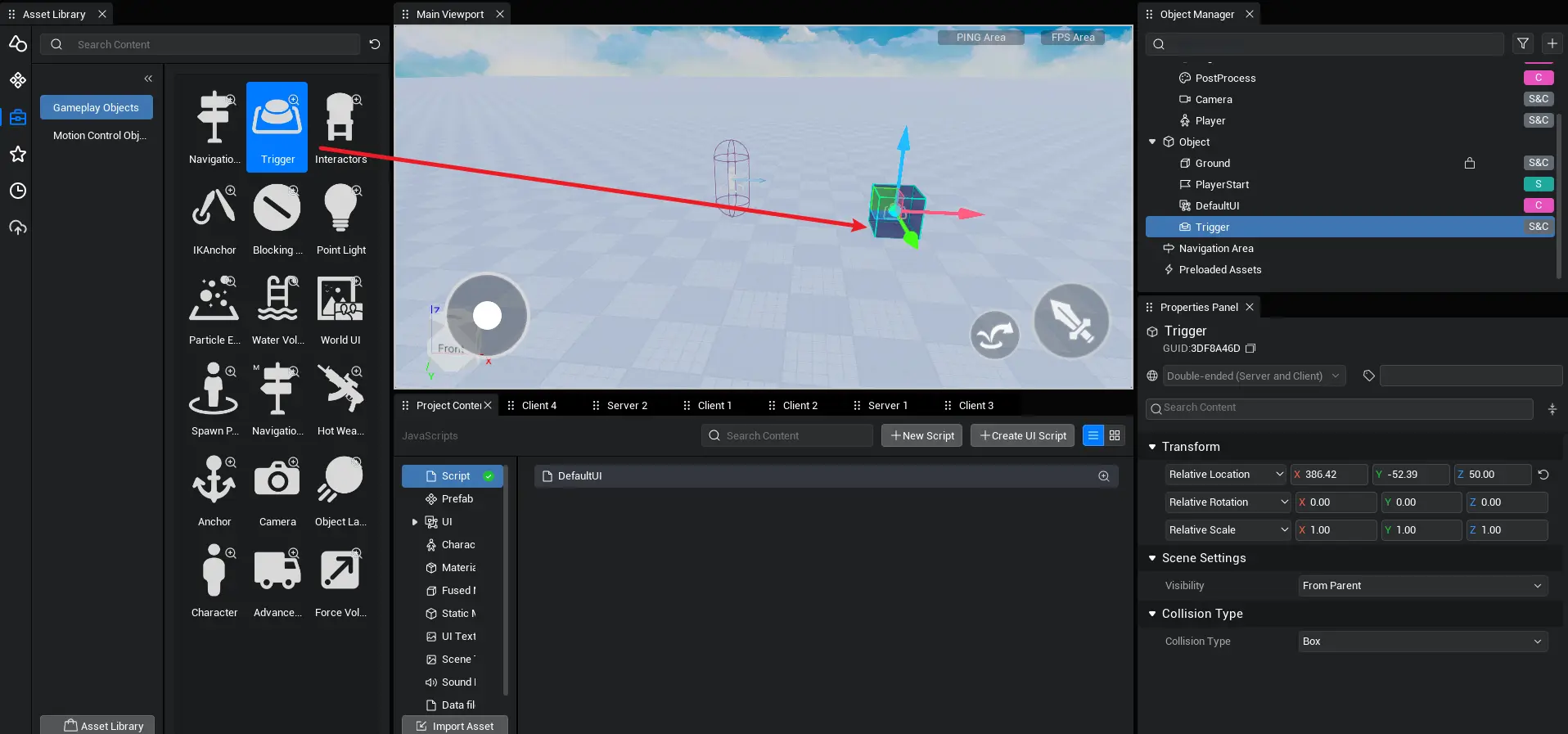
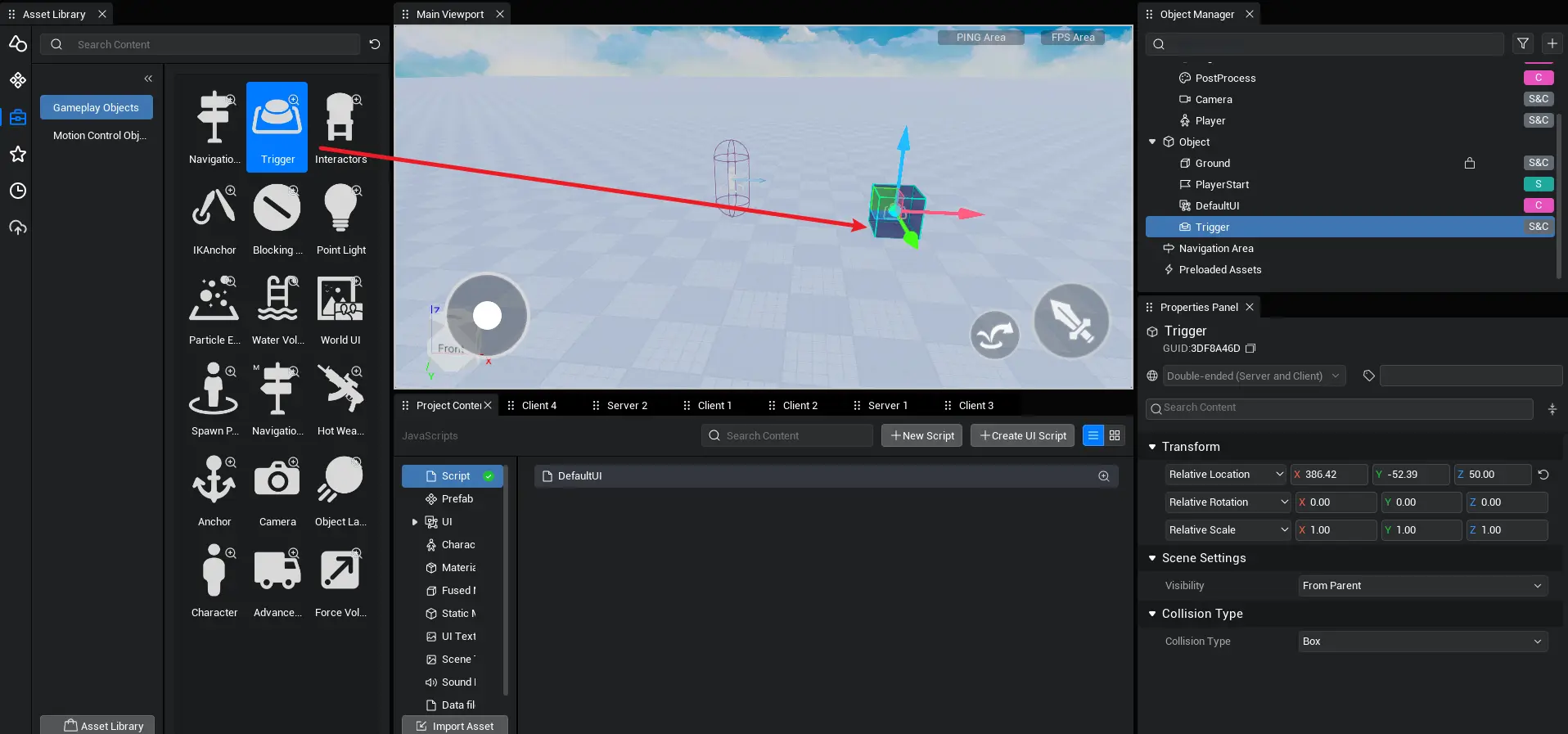
First, we place the trigger object in the scene.

Then mount the following script under the trigger object to implement a trap that restricts movement.
@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
//declare trigger
let trigger = this.gameObject as Trigger;
// The following logic is triggered when the character enters the trap trigger
trigger.onEnter.add((chara: Character) => {
// Character prohibited from moving
chara.movementEnabled = false;
// Added dizziness effect
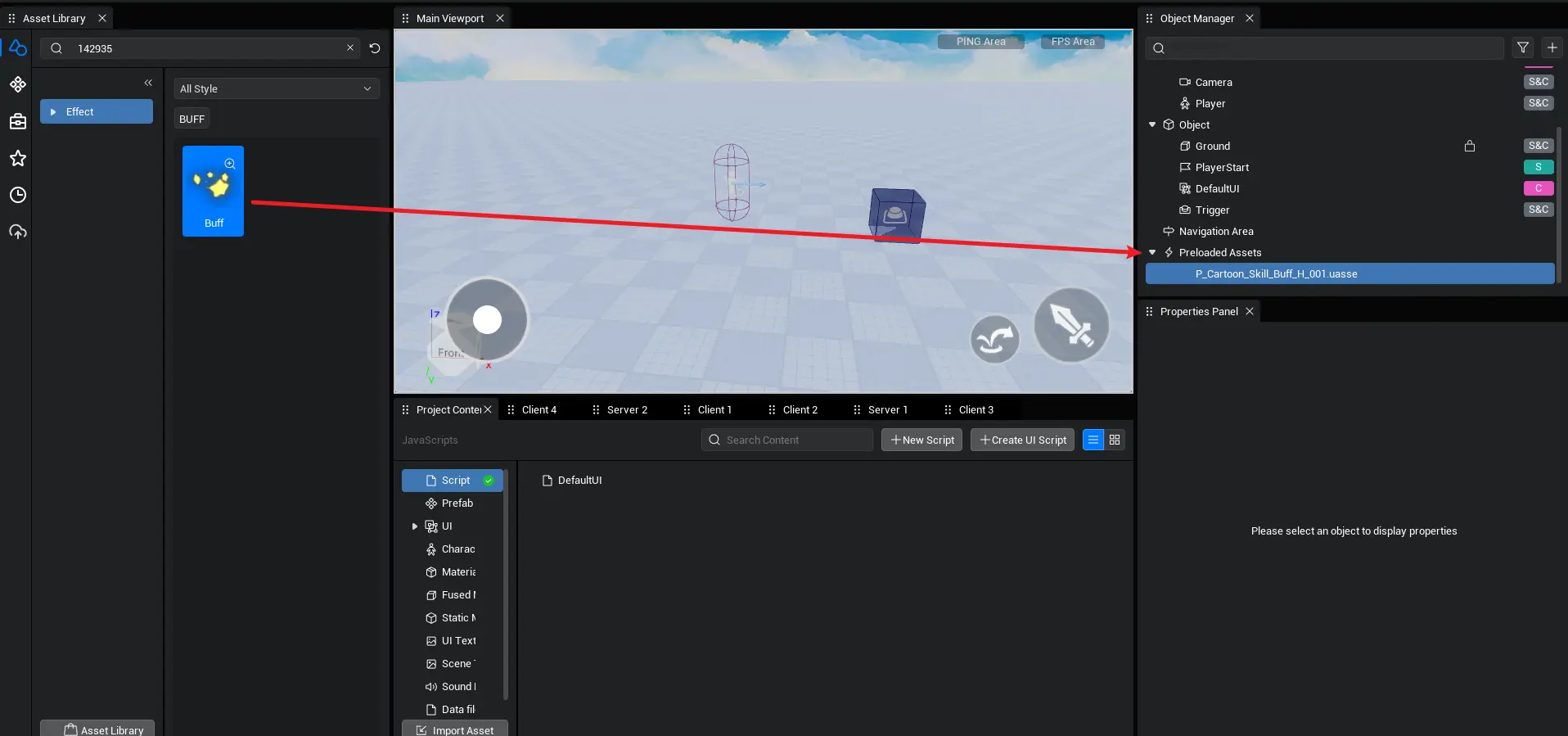
let effect = GameObject.spawn("142935",{replicates: true}) as Effect;
// Insert the dizziness effect at the root of the character.
chara.attachToSlot(effect, HumanoidSlotType.Root);
//shift the dizziness effect relative to its position
effect.localTransform.position = new Vector(0, 0, 170)
// Play dizziness effect
effect.play();
// Load dizziness actions
let dizzyAnimation = chara.loadAnimation("53005");
// Play dizziness action
dizzyAnimation.play();
// Trigger the following logic in 1 second
setTimeout(() => {
if (chara) {
// Character can be moved
chara.movementEnabled = true;
// Remove the overhead dizziness effect.
effect.destroy()
// Stop playing the dizziness action
dizzyAnimation.stop();
}
}, 1000);
});
}
}@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
//declare trigger
let trigger = this.gameObject as Trigger;
// The following logic is triggered when the character enters the trap trigger
trigger.onEnter.add((chara: Character) => {
// Character prohibited from moving
chara.movementEnabled = false;
// Added dizziness effect
let effect = GameObject.spawn("142935",{replicates: true}) as Effect;
// Insert the dizziness effect at the root of the character.
chara.attachToSlot(effect, HumanoidSlotType.Root);
//shift the dizziness effect relative to its position
effect.localTransform.position = new Vector(0, 0, 170)
// Play dizziness effect
effect.play();
// Load dizziness actions
let dizzyAnimation = chara.loadAnimation("53005");
// Play dizziness action
dizzyAnimation.play();
// Trigger the following logic in 1 second
setTimeout(() => {
if (chara) {
// Character can be moved
chara.movementEnabled = true;
// Remove the overhead dizziness effect.
effect.destroy()
// Stop playing the dizziness action
dizzyAnimation.stop();
}
}, 1000);
});
}
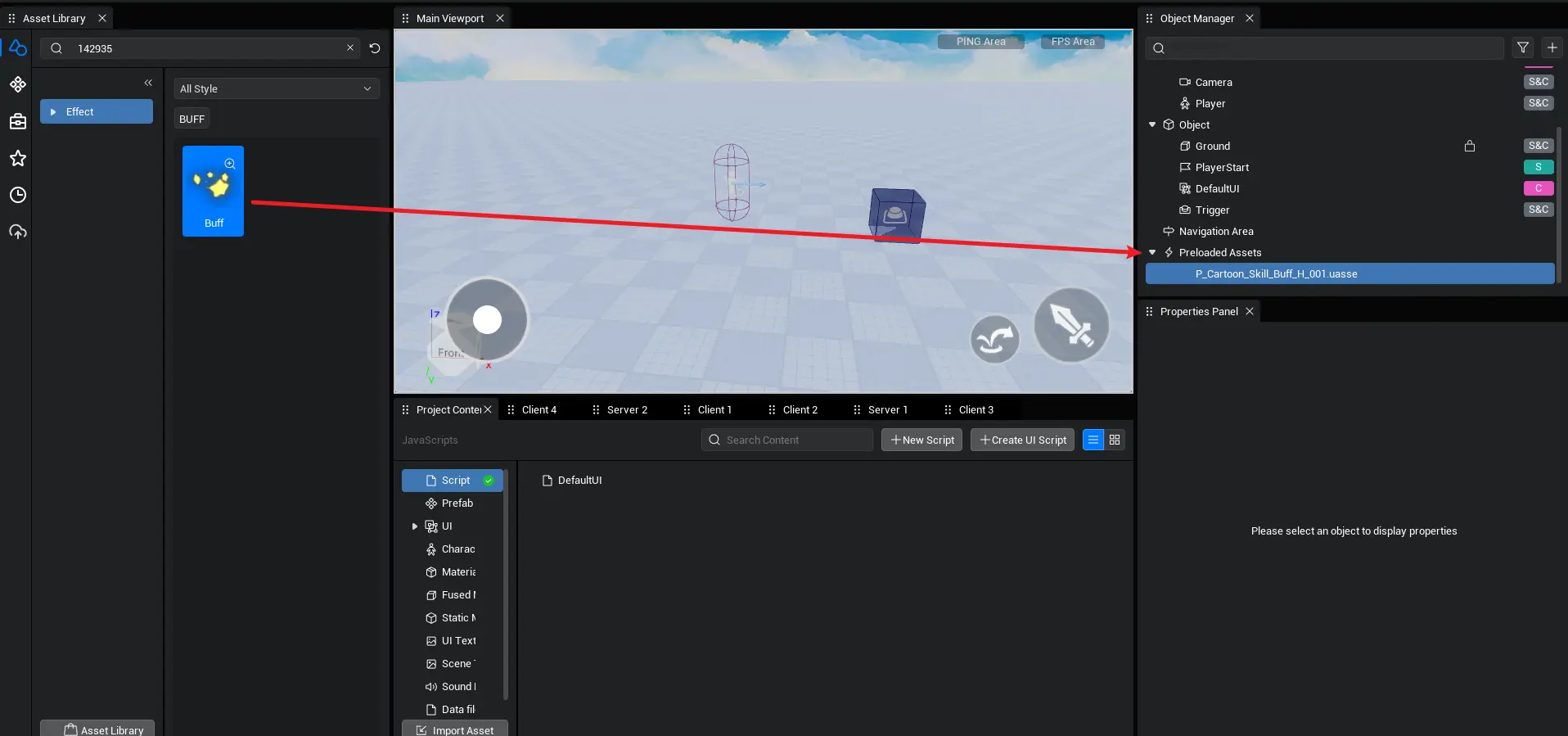
}Finally, the assets with asset ID [142935] and [53005] utilized in the script need to be placed in the priority loading list to achieve the effect.

Max Ground Speed
Property description: The maximum movement speed that the character can achieve while moving on the ground.
Practical application: We can use trigger objects to create an acceleration area or a deceleration area. Gain a 5s acceleration or 5s deceleration when the character enters the area. Later, when making obby-type games, we can rationally use this function to design gameplay.
First, we place the trigger object in the scene.

Then mount the following script under the trigger object to implement an acceleration area.
@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
let trigger = this.gameObject as Trigger;
// The following logic is triggered when the character enters the trigger
trigger.onEnter.add((chara: Character) => {
// The player's maximum ground speed will change to 900.
chara.maxWalkSpeed = 900;
// Load Speed Run
let runAnimation = chara.loadAnimation("29722");
// Play Speedy Run
runAnimation.play();
// Added Speed Run Effect
let effect = GameObject.spawn("153604",{replicates: true}) as Effect;
// Insert the Speed Run effect to the root node of the character.
chara.attachToSlot(effect, HumanoidSlotType.Root);
// Shift the speed running effect relative to the position
effect.localTransform = new Transform((new Vector(0, 0, 90)),new Rotation(90, 0, -90),new Vector(1, 1, 1));
// Play the Speed Run effect
effect.play();
// Trigger the following logic in 2s
setTimeout(() => {
if (chara) {
// Character movement mode switches to ground travel
chara.switchToWalking();
// Player's maximum ground speed restored to 450
chara.maxWalkSpeed = 450;
}
}, 2000);
});
}
}@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
let trigger = this.gameObject as Trigger;
// The following logic is triggered when the character enters the trigger
trigger.onEnter.add((chara: Character) => {
// The player's maximum ground speed will change to 900.
chara.maxWalkSpeed = 900;
// Load Speed Run
let runAnimation = chara.loadAnimation("29722");
// Play Speedy Run
runAnimation.play();
// Added Speed Run Effect
let effect = GameObject.spawn("153604",{replicates: true}) as Effect;
// Insert the Speed Run effect to the root node of the character.
chara.attachToSlot(effect, HumanoidSlotType.Root);
// Shift the speed running effect relative to the position
effect.localTransform = new Transform((new Vector(0, 0, 90)),new Rotation(90, 0, -90),new Vector(1, 1, 1));
// Play the Speed Run effect
effect.play();
// Trigger the following logic in 2s
setTimeout(() => {
if (chara) {
// Character movement mode switches to ground travel
chara.switchToWalking();
// Player's maximum ground speed restored to 450
chara.maxWalkSpeed = 450;
}
}, 2000);
});
}
}Finally, the assets with GUIDs [29722] and [153604] utilized in the script need to be placed in the priority loading list to achieve the effect.

Switch the script and place the assets with GUID [142933] used in the script in the priority loading list to achieve a slowdown area.
@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
let trigger = this.gameObject as Trigger;
// The following logic is triggered when the character enters the trigger
trigger.onEnter.add((chara: Character) => {
// The player's maximum ground speed will change to 100.
chara.maxWalkSpeed = 100;
// Added slowdown effect
let effect = GameObject.spawn("142933",{replicates: true}) as Effect;
// Insert the deceleration effect to the root node of the character.
chara.attachToSlot(effect, HumanoidSlotType.Root);
// Play slowdown effect
effect.play();
// Trigger the following logic in 2s
setTimeout(() => {
if (chara) {
// Character movement mode switches to ground travel
chara.switchToWalking();
// Player's maximum ground speed restored to 450
chara.maxWalkSpeed = 450;
// Remove deceleration effect
effect.destroy()
}
}, 2000);
});
}
}@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
let trigger = this.gameObject as Trigger;
// The following logic is triggered when the character enters the trigger
trigger.onEnter.add((chara: Character) => {
// The player's maximum ground speed will change to 100.
chara.maxWalkSpeed = 100;
// Added slowdown effect
let effect = GameObject.spawn("142933",{replicates: true}) as Effect;
// Insert the deceleration effect to the root node of the character.
chara.attachToSlot(effect, HumanoidSlotType.Root);
// Play slowdown effect
effect.play();
// Trigger the following logic in 2s
setTimeout(() => {
if (chara) {
// Character movement mode switches to ground travel
chara.switchToWalking();
// Player's maximum ground speed restored to 450
chara.maxWalkSpeed = 450;
// Remove deceleration effect
effect.destroy()
}
}, 2000);
});
}
}Maximum Acceleration
Description: When the character moves, the character will speed up according to the maximum acceleration, gradually reaching the maximum speed of the character on the ground.
Example: When the maximum ground speed of two characters is the same, the character with the highest acceleration will reach the maximum speed first.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Set the maximum acceleration of the character = 1000;
chara.maxAcceleration = 1000;// Declare Character
let chara = Player.localPlayer.character
// Set the maximum acceleration of the character = 1000;
chara.maxAcceleration = 1000;Maximum Step Height
Properties: When a character leaps over stairs, the maximum height of the stairs, greater than or equal to that height, cannot be leapt over.
Example: When the character goes up the stairs, you can go directly up, and when the character is on a higher stone pillar, you cannot go directly up.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Character cannot span height = 200;
chara.maxStepHeight = 200;// Declare Character
let chara = Player.localPlayer.character
// Character cannot span height = 200;
chara.maxStepHeight = 200;Maximum Standing Angle
Description: When the character stands on the slope, the maximum angle of the slope, beyond which the character will not be able to stand on this slope, the character will have a falling performance.
Value range: 0-90.
Example: When a character walks up a slope, the angle of the slope is too large, and the character will not be able to stand steady on the slope and slide down.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Character's maximum standing angle = 60;
chara.walkableFloorAngle = 60;// Declare Character
let chara = Player.localPlayer.character
// Character's maximum standing angle = 60;
chara.walkableFloorAngle = 60;Maximum Rotation Rate
Property Description: The maximum rotation speed of the character per second.
Example: When the character is commanded to steer, it rotates according to the steering speed.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Character's maximum steering speed = 100;
chara.rotateRate = 100;// Declare Character
let chara = Player.localPlayer.character
// Character's maximum steering speed = 100;
chara.rotateRate = 100;Face Direction when Moving
Property description: Face orientation of the main character model in movement.
The direction of the movement surface includes: always towards the direction of movement, always towards the target direction, always towards the controller direction.
Examples:
Always in the direction of movement
- The main character model always faces the direction of movement, for example, the character moves backward, the character model will immediately turn around to move backward, note that the camera steering will not affect the face direction of the character.
Always towards the target direction
- The main character model is always facing the target direction. For example, if the character moves backwards but the target is in front, the character model will move backwards facing forward.
Always Face the Controller
- The main character model always faces the control. For example, if the user slides the camera, the main character model will rotate with the camera. In other words, the camera direction is consistent with the main character model direction.
Sample Script:
@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
// Declare Character
let chara = Player.localPlayer.character
// Tap button 1 to trigger the following logic
InputUtil.onKeyDown(Keys.One, () => {
// The direction of movement is the direction of movement.
chara.moveFacingDirection = 0;
});
// Tap button 2 to trigger the following logic
InputUtil.onKeyDown(Keys.Two, () => {
// Movement surface towards the target direction
chara.moveFacingDirection = 1;
});
//Tap button 3 to trigger the following logic
InputUtil.onKeyDown(Keys.Three, () => {
// The movement surface is oriented towards the controller direction
chara.moveFacingDirection = 2;
});
}
}@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
// Declare Character
let chara = Player.localPlayer.character
// Tap button 1 to trigger the following logic
InputUtil.onKeyDown(Keys.One, () => {
// The direction of movement is the direction of movement.
chara.moveFacingDirection = 0;
});
// Tap button 2 to trigger the following logic
InputUtil.onKeyDown(Keys.Two, () => {
// Movement surface towards the target direction
chara.moveFacingDirection = 1;
});
//Tap button 3 to trigger the following logic
InputUtil.onKeyDown(Keys.Three, () => {
// The movement surface is oriented towards the controller direction
chara.moveFacingDirection = 2;
});
}
}Positive direction of movement
Property description: The direction in which the character model moves.
The positive direction of motion includes: in the direction of fixed axis, in the direction of sight, in the direction of the controller.
Examples:
in a fixed-axis direction
- The positive direction of the world's X- axis is the forward direction. For example, when the character moves forward, the main character model moves a certain distance in the positive direction of the X- axis.
In Sight Direction
- The direction of the character model's sight is taken as the forward direction. For example, if the character moves forward, the main character model moves a certain distance in the direction he is facing.
In Controller Direction
- Take the direction of the control as the forward direction. For example, if the character moves forward, the main character model will move a certain distance in the direction of the camera. In other words, the direction the camera is facing is the positive direction.
Sample Script:
@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
// Declare Character
let chara = Player.localPlayer.character
// Tap button 1 to trigger the following logic
InputUtil.onKeyDown(Keys.One, () => {
// Use the fixed axis direction as the positive direction when moving
chara.movementDirection = 0;
});
// Tap button 2 to trigger the following logic
InputUtil.onKeyDown(Keys.Two, () => {
// Take the direction of sight as the positive direction when moving
chara.movementDirection = 1;
});
//Tap button 3 to trigger the following logic
InputUtil.onKeyDown(Keys.Three, () => {
// Use the controller direction as the positive direction when moving
chara.movementDirection = 2;
});
}
}@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
// Declare Character
let chara = Player.localPlayer.character
// Tap button 1 to trigger the following logic
InputUtil.onKeyDown(Keys.One, () => {
// Use the fixed axis direction as the positive direction when moving
chara.movementDirection = 0;
});
// Tap button 2 to trigger the following logic
InputUtil.onKeyDown(Keys.Two, () => {
// Take the direction of sight as the positive direction when moving
chara.movementDirection = 1;
});
//Tap button 3 to trigger the following logic
InputUtil.onKeyDown(Keys.Three, () => {
// Use the controller direction as the positive direction when moving
chara.movementDirection = 2;
});
}
}Ground Friction Enabled
Property description: When a character moves on the ground, it will be affected by two backward factors, namely ground friction and walking deceleration. When the friction on the ground is turned off, the character moves only at a reduced speed.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Turn off friction on the ground
chara.groundFrictionEnabled = false;
// Set the character's walking speed reduction = 1000
chara.brakingDecelerationWalking = 1000;// Declare Character
let chara = Player.localPlayer.character
// Turn off friction on the ground
chara.groundFrictionEnabled = false;
// Set the character's walking speed reduction = 1000
chara.brakingDecelerationWalking = 1000;Ground Friction
Property description: When a character moves on the ground, it will be affected by two backward factors, namely ground friction and walking deceleration. Ground friction is the effect that restricts the character's ability to change direction during movement, and generally simulates the different deceleration effects that environment factors bring to the character.
Practical application: When running on ice, the character suddenly turns and runs in the opposite direction. The character will continue to slide forward for a period of time before stopping and then moving backward.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Enable ground friction
chara.groundFrictionEnabled = true;
//Ground friction of the device character =10
chara.groundFriction = 10;// Declare Character
let chara = Player.localPlayer.character
// Enable ground friction
chara.groundFrictionEnabled = true;
//Ground friction of the device character =10
chara.groundFriction = 10;Walk Deceleration
Property description: When a character moves on the ground, it will be affected by two backward factors, namely ground friction and walking deceleration. Walking deceleration is the deceleration experienced by the character while moving on the ground without applying any active operation.
Practical application: When the character is not affected by ground friction, the character will slow down according to the walking deceleration speed of the character until the character speed is 0. Normally, the character is affected by two factors at the same time, so when making an ice rink effect, you need to reduce both values to the appropriate values. If either value is large, it will cause the character to stop.
Steps: To achieve the rink area, for example, there are currently two ways to achieve the rink effect. First, we need to know that the character is affected by two factors (ground friction/travel deceleration) to stop, so when doing the rink effect, we need to reduce these two factors.
- Method 1: Reduce the values of both factors and place the asset with asset ID [151060] used in the script in the priority loading list to achieve the skating effect.
@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
//declare trigger
let trigger = this.gameObject as Trigger;
// Declare Character
let chara = Player.localPlayer.character
// Load Skating Action
let anim = chara.loadAnimation("151060");
// The following logic is triggered when the character enters the trigger
trigger.onEnter.add((chara: Character) => {
if (chara) {
// Reduce ground friction, ground friction = 0
chara.groundFriction = 0;
// Reduce the walking deceleration speed to make it =10
chara.brakingDecelerationWalking = 10;
// Play Ice Skating
anim.play();
}
});
// Trigger the following logic when the character leaves the trigger
trigger.onLeave.add((chara: Character) => {
if (chara) {
// Increase ground friction, ground friction = 8
chara.groundFriction = 8;
// Increase the walking deceleration speed to make it = 2048
chara.brakingDecelerationWalking = 2048;
// Stop skating
anim.stop();
}
});
}
}@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
//declare trigger
let trigger = this.gameObject as Trigger;
// Declare Character
let chara = Player.localPlayer.character
// Load Skating Action
let anim = chara.loadAnimation("151060");
// The following logic is triggered when the character enters the trigger
trigger.onEnter.add((chara: Character) => {
if (chara) {
// Reduce ground friction, ground friction = 0
chara.groundFriction = 0;
// Reduce the walking deceleration speed to make it =10
chara.brakingDecelerationWalking = 10;
// Play Ice Skating
anim.play();
}
});
// Trigger the following logic when the character leaves the trigger
trigger.onLeave.add((chara: Character) => {
if (chara) {
// Increase ground friction, ground friction = 8
chara.groundFriction = 8;
// Increase the walking deceleration speed to make it = 2048
chara.brakingDecelerationWalking = 2048;
// Stop skating
anim.stop();
}
});
}
}- Method 2: Use the Application Programming Interface to turn off ground friction to disable the ground friction function, only change the walking deceleration , and place the asset with asset ID [151060] used in the script in the priority loading list to achieve the skating effect.
@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
//declare trigger
let trigger = this.gameObject as Trigger;
// Declare Character
let chara = Player.localPlayer.character
// Load Skating Action
let anim = chara.loadAnimation("151060");
// The following logic is triggered when the character enters the trigger
trigger.onEnter.add((chara: Character) => {
if (chara) {
//Effect of ground friction off
chara.groundFrictionEnabled = false;
// Reduce the walking deceleration speed to make it =10
chara.brakingDecelerationWalking = 10;
// Play Ice Skating
anim.play();
}
});
// Trigger the following logic when the character leaves the trigger
trigger.onLeave.add((chara: Character) => {
if (chara) {
//Effect of ground friction off
chara.groundFrictionEnabled = false;
// Increase the walking deceleration speed to make it = 2048
chara.brakingDecelerationWalking = 2048;
// Stop skating
anim.stop();
}
});
}
}@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
//declare trigger
let trigger = this.gameObject as Trigger;
// Declare Character
let chara = Player.localPlayer.character
// Load Skating Action
let anim = chara.loadAnimation("151060");
// The following logic is triggered when the character enters the trigger
trigger.onEnter.add((chara: Character) => {
if (chara) {
//Effect of ground friction off
chara.groundFrictionEnabled = false;
// Reduce the walking deceleration speed to make it =10
chara.brakingDecelerationWalking = 10;
// Play Ice Skating
anim.play();
}
});
// Trigger the following logic when the character leaves the trigger
trigger.onLeave.add((chara: Character) => {
if (chara) {
//Effect of ground friction off
chara.groundFrictionEnabled = false;
// Increase the walking deceleration speed to make it = 2048
chara.brakingDecelerationWalking = 2048;
// Stop skating
anim.stop();
}
});
}
}Flight Properties

Maximum flying speed
Property description: The maximum movement speed that the character can achieve when moving in a flying state.
Practical application: We can make use of trigger objects to create a flying area. When the character enters the area, the character switches to a flying state with a maximum flying speed of 1000.
First, we place the trigger object in the scene.

Then mount the following script under the trigger object to implement a flying area.
@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
let trigger = this.gameObject as Trigger;
// The following logic is triggered when the character enters the trigger
trigger.onEnter.add((chara: Character) => {
if (chara) {
// Character status switches to flying status
chara.switchToFlying();
// Character's maximum flying speed = 1000
chara.maxFlySpeed = 1000;
}
});
// Trigger the following logic when the character leaves the trigger
trigger.onLeave.add((chara: Character) => {
if (chara) {
// Character status switches to ground travel.
chara.switchToWalking();
}
});
}
}@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
let trigger = this.gameObject as Trigger;
// The following logic is triggered when the character enters the trigger
trigger.onEnter.add((chara: Character) => {
if (chara) {
// Character status switches to flying status
chara.switchToFlying();
// Character's maximum flying speed = 1000
chara.maxFlySpeed = 1000;
}
});
// Trigger the following logic when the character leaves the trigger
trigger.onLeave.add((chara: Character) => {
if (chara) {
// Character status switches to ground travel.
chara.switchToWalking();
}
});
}
}Flight Deceleration
Property description: The character moves in the air without applying any deceleration during active operation.
Practical application: When the character is flying forward and suddenly no operations are performed, the character will be affected by the flight deceleration and slow down until the flight speed equals 0. If the flight deceleration is set to a smaller value, the character will continue to glide towards it and then slowly stop. If the flight deceleration is set to a large value, the character will stop immediately.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Flight deceleration = 200
chara.brakingDecelerationFlying = 200;// Declare Character
let chara = Player.localPlayer.character
// Flight deceleration = 200
chara.brakingDecelerationFlying = 200;brakingDeceleration = 200
brakingDeceleration = 2048
Swimming Properties

Maximum swimming speed
Property description: The maximum movement speed that the character can achieve while swimming.
Practical application: When the character enters the swimming area, the character switches to the swimming state and the maximum swimming speed is 1000.
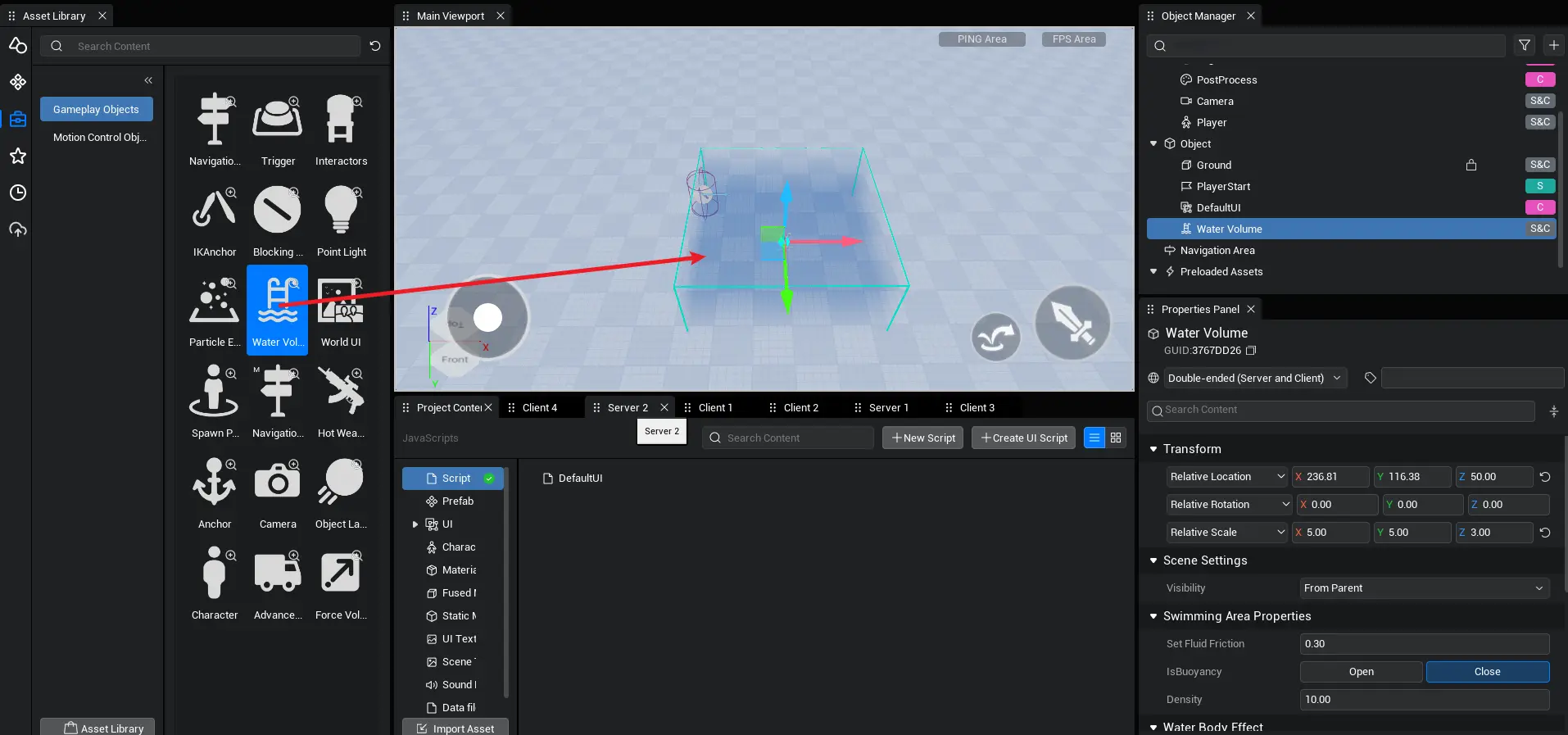
Steps: First, we place the swim area object in the scene

We then proceed based on the maximum swim speed in the Character Property Panel.
If you want to dynamically modify the maximum swim speed, the sample script is as follows:
@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
// Declare Character
let chara = Player.localPlayer.character
// Set maximum swim speed = 500
chara.maxSwimSpeed = 500;
}
}@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
// Declare Character
let chara = Player.localPlayer.character
// Set maximum swim speed = 500
chara.maxSwimSpeed = 500;
}
}Swimming Deceleration
property description : The deceleration a character experiences when swimming and not applying any active operations.
Practical application: When the character is swimming forward and suddenly stops applying operations, the character will be affected by the swimming deceleration and slow down until the swimming speed equals 0. If the swimming deceleration is set to a smaller value, the character will continue to glide towards it, then slowly stop. If the swimming deceleration is set to a large value, the character will stop immediately.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Swimming deceleration = 500
chara.brakingDecelerationSwimming = 500;// Declare Character
let chara = Player.localPlayer.character
// Swimming deceleration = 500
chara.brakingDecelerationSwimming = 500;swimming deceleration = 200
swimming deceleration = 2048
Crouch Properties

Can Crouch?
Property description: Whether the character can crouch.
Practical application: Character crouching is not allowed under special circumstances.
Maximum Movement Speed when crouching
Property description: The maximum movement speed that the character can achieve while moving in a crouch.
Practical application: When entering the crouch area, the character enters the crouch state, and the movement speed is constant when reaching the maximum movement speed.
Steps: First, we place the trigger object in the scene, and then bind the following script to achieve a crouch.
@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
let trigger = this.gameObject as Trigger;
// Trigger the following logic when the character enters the square trigger
trigger.onEnter.add((chara: Character) => {
if (chara) {
// Character status switches to crouch status
chara.crouch(true);
// Set crouch speed = 500
chara.maxWalkSpeedCrouched = 500;
}
});
// Trigger the following logic when the character leaves the square trigger
trigger.onLeave.add((chara: Character) => {
if (chara) {
// Character status switches to walking status
chara.crouch(false);
}
});
}
}@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
let trigger = this.gameObject as Trigger;
// Trigger the following logic when the character enters the square trigger
trigger.onEnter.add((chara: Character) => {
if (chara) {
// Character status switches to crouch status
chara.crouch(true);
// Set crouch speed = 500
chara.maxWalkSpeedCrouched = 500;
}
});
// Trigger the following logic when the character leaves the square trigger
trigger.onLeave.add((chara: Character) => {
if (chara) {
// Character status switches to walking status
chara.crouch(false);
}
});
}
}Height when crouching
Property description: Height of the capsule body of the character in a crouch state.
Practical application: Adjust the capsule height of the character according to the actual character model's crouch height for perfect adaptation.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Height of capsule when crouchting = 150
chara.crouchedHeight = 150;// Declare Character
let chara = Player.localPlayer.character
// Height of capsule when crouchting = 150
chara.crouchedHeight = 150;Fall Properties

Maximum Falling Speed
Property description: The maximum movement speed that the character can achieve when the character moves in a fall state.
Practical application: After jumping from a high altitude, the character falls only under the influence of gravity, and the falling speed will increase until the maximum falling speed is reached.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Maximum Fall Speed = 5000
chara.maxFallingSpeed = 5000;// Declare Character
let chara = Player.localPlayer.character
// Maximum Fall Speed = 5000
chara.maxFallingSpeed = 5000;Fall Control
Description: The motion effect of the character in the falling state can be divided into two parts: horizontal motion and vertical motion. The calculation of vertical movement is mainly affected by gravity, and the calculation of horizontal movement is the identical as the movement effect on the ground, which is also calculated by the maximum speed, maximum acceleration and fall control sensitivity of the ground. That is the horizontal speed is mainly based on the ground speed, and the fall control sensitivity is to limit the horizontal movement speed effect, so that the horizontal movement speed of the character in the fall state does not exceed the ground movement speed.
Value range: 0-1.
Range description: The fall control sensitivity range is between 0 and 1. If the control value is 0, the character cannot apply speed in other directions in the horizontal direction. If the control level is 1, the character can apply speed in the horizontal direction in other directions, and the speed is consistent with the speed on the ground.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Tap button 1 to trigger the following logic
InputUtil.onKeyDown(Keys.One, () => {
// Fall Control Level = 0
chara.airControl = 0;
});
// Tap button 2 to trigger the following logic
InputUtil.onKeyDown(Keys.Two, () => {
// Fall Control Level = 1
chara.airControl = 1;
});// Declare Character
let chara = Player.localPlayer.character
// Tap button 1 to trigger the following logic
InputUtil.onKeyDown(Keys.One, () => {
// Fall Control Level = 0
chara.airControl = 0;
});
// Tap button 2 to trigger the following logic
InputUtil.onKeyDown(Keys.Two, () => {
// Fall Control Level = 1
chara.airControl = 1;
});Fall Control = 0
Fall Control = 1
Gravity Coefficient
Property description: This value is the multiplier of the gravity effect when adjusting the character's descent speed. The default value is 1. The larger the value, the faster the character fall. The smaller the value, the slower the character fall. This value only affects the character's gravity multiplier, and other objects in the world scene are not affected.
Practical application: We can modify the effect of a parachute by using the gravity multiplier, and we can change the maximum ground speed and acceleration when the character is in the air to achieve a faster movement in the air.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
//Gravity Rate = 0.01
chara.gravityScale = 0.01;// Declare Character
let chara = Player.localPlayer.character
//Gravity Rate = 0.01
chara.gravityScale = 0.01;Fall Deceleration
Property description: When the character is in the falling state, do not apply any slowdown in the horizontal direction during active operation.
For example, when jumping normally, the movement will be based on the direction of the initial jump, and if this deceleration is too great, it will cause the character's horizontal speed to decay rapidly for the effect of vertical descent without action.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Fall horizontal deceleration = 1000
chara.horizontalBrakingDecelerationFalling = 1000;// Declare Character
let chara = Player.localPlayer.character
// Fall horizontal deceleration = 1000
chara.horizontalBrakingDecelerationFalling = 1000;Fall deceleration = 0
Fall deceleration = 1000
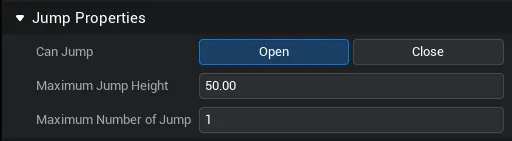
Jumping Properties

Can Jump
Property Description: Properties that restrict character jumping.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Character jumping ability is false
chara.jumpEnabled = false;// Declare Character
let chara = Player.localPlayer.character
// Character jumping ability is false
chara.jumpEnabled = false;Maximum Jump Height
Property Description: Sets the distance from the starting position to the highest position when the character jumps.
Practical application: When the character steps on the jumping board (trigger), the character will perform a jump, and the jump height is very high.
Steps: First, we place the trigger object in the scene, and then bind the following script to implement a jumping board function. Or you can use this function for trampoline and other functions.
@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
//declare trigger
let trigger = this.gameObject as Trigger;
// Trigger the following logic when the character enters the square trigger
trigger.onEnter.add((chara: Character) => {
if (chara) {
// Character Trigger Jump
chara.jump();
// Character Jump Height = 800
chara.maxJumpHeight = 800;
}
});
// Trigger the following logic when the character leaves the square trigger
trigger.onLeave.add((chara: Character) => {
if (chara) {
// Character Jump Height = 200
chara.maxJumpHeight = 200;
}
});
}
}@Component
export default class NewScript extends Script {
/** When the script is instanced, this function is called before the first frame update */
protected onStart(): void {
//declare trigger
let trigger = this.gameObject as Trigger;
// Trigger the following logic when the character enters the square trigger
trigger.onEnter.add((chara: Character) => {
if (chara) {
// Character Trigger Jump
chara.jump();
// Character Jump Height = 800
chara.maxJumpHeight = 800;
}
});
// Trigger the following logic when the character leaves the square trigger
trigger.onLeave.add((chara: Character) => {
if (chara) {
// Character Jump Height = 200
chara.maxJumpHeight = 200;
}
});
}
}Maximum Number of Jumps
Property description: The maximum number of jumps that the character can perform.
Practical application: realize the function of multiple character jumping.
Sample Script:
// Declare Character
let chara = Player.localPlayer.character
// Character Jumps = 5
chara.jumpMaxCount = 5;// Declare Character
let chara = Player.localPlayer.character
// Character Jumps = 5
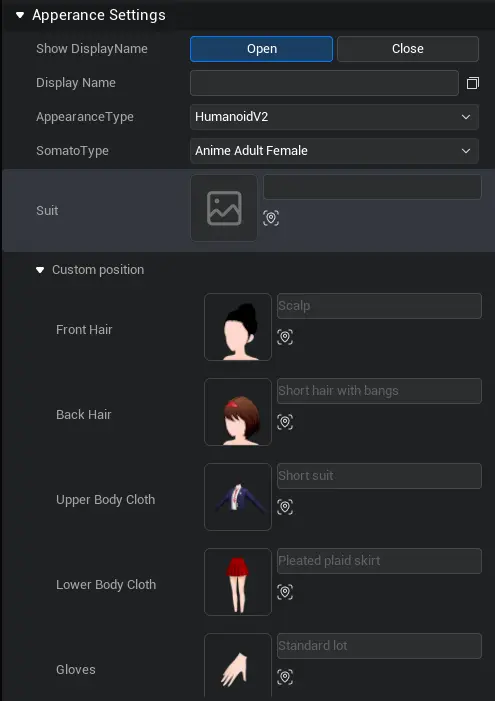
chara.jumpMaxCount = 5;Appearance Settings

Use GPark Character Appearance
Description: Check to use the platform character appearance, and the character appearance will inherit the platform appearance of GPark. If not checked, the character can set the character appearance independently.
Note: If you select Use GPark Character Appearance, modifying the appearance in the Character Editor cannot change the appearance effect.
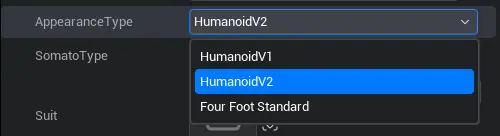
Appearance Type

Properties: Appearance types are divided according to the character appearance into [HumanoidV1(Basic Human Character)]/[HumanoidV2(Advanced Human Character)]/[Four-Foot Standard].
[HumanoidV1(Basic Human Character)]: It is the overall appearance of the human character, only the overall appearance can be changed.
[Advanced Humanoid appearance]: It is a more complete humanoid appearance. You can change the character's clothing (tops, pants, gloves, shoes), as well as facial effects (Bangs, back hair, pupil, eyebrows, eyelashes, skin color) and other effects.
[Four-Foot Standard] : A non-humanoid overall image, such as a four-legged cat/dog/pig, can only be replaced with an overall appearance appearance.
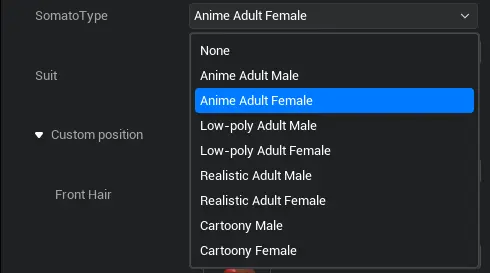
Somato Type

Properties: Somato type is a more detailed type division under the same appearance type, so that the editor can more accurately obtain the body appearance of the character appearance, so that the actions and performance effects of the character are more in line with the aesthetic. Currently, only HumanoidV2 can be distinguished for somato types. The [HumanoidV1] and [Four-Foot Standard] can directly change appearance, so there is no need to distinguish somato types.
Note: A typeless character has no clear appearance definition, allowing users to customize the character appearance effect.
Suit
Description: Suit data is a unique property of HumanoidV2. Users can save their saved appearance in the Character Editor into corresponding files and drag them directly into the Property Panel, which allows them to conveniently set up their saved appearance.
Character Appearance
Property Description: Character appearance is a specific appearance asset slot. Different asset slots are displayed according to different types. Users can quickly set the desired character appearance by dragging asset into the corresponding property resource slots. since both that humanoidV1 and four-foot standard type can only change the overall appearance, there is only one appearance asset slot, and the humanoidV2 type can change the asset of multiple parts, so there are 6 appearance asset slots.
Character Outline

Enable outline When Blocked
property description: When a character is blocked by an object, the character outline will be displayed to mark the character position.
description: After turning on the outline, be sure to turn off the camera collision , otherwise you will not be able to see the outline effect of the character when it is blocked.
Outline Color
Property Description: The outline color of the character when the character outline is displayed.
Outline Width
Property Description: The width of the outline of the character when the outline is displayed.
 Editor Doc
Editor Doc