UI Widgets - Draw Canvas
It takes about 5 minutes to read this article
This article provides an overview of the properties and instructions for UI widgets—Draw Canvas.
What is the Draw Canvas?
The Draw Canvas can be used to draw lines, curves, text and customize graphics. Drawing functionality needs to be achieved in TS scripts. - Transform/align/generic/render properties see UI widget base properties - The Draw Canvas widget's rendering properties do not affect the graphics it draws, and the graphics it draws can exceed the Draw Canvas widget's scope. - To save performance, similar graphics rendered continuously from lower to upper levels are batched. - Please note: drawLines, drawSpline, drawCubicBezierSpline are not supported on World UI. 
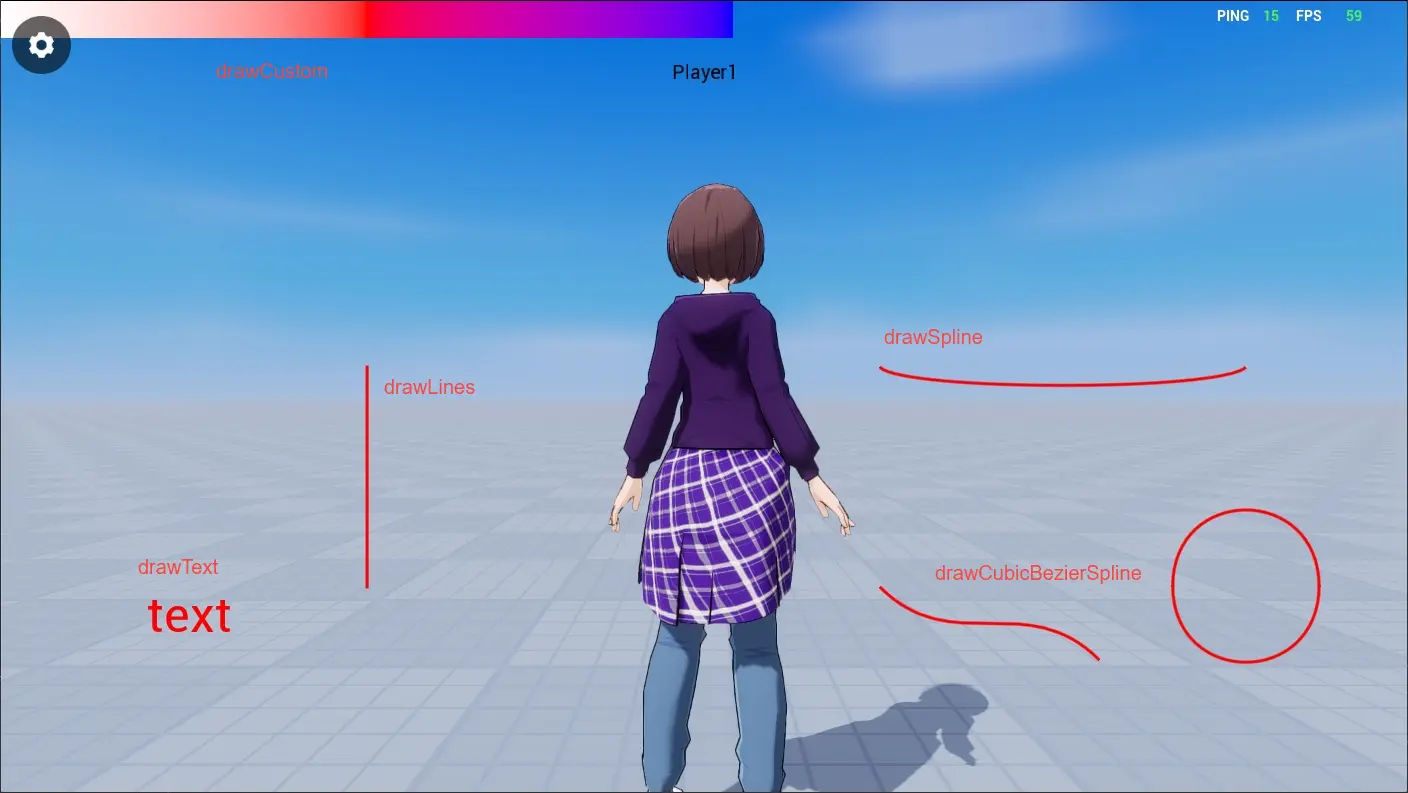
Introduction to the functions of the Draw Canvas
Draw straight lines
- Connects a straight line between two points; line length, color, layer configuration in DrawDataBase class.
ts
let lineDrawData1= new DrawDataBase
lineDrawData1.lineColor=new LinearColor(1,0,0)
lineDrawData1.lineThickness=3
let drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
drawcanvas.drawLines([new Vector2(500, 500),new Vector2(500, 800)], lineDrawData1)let lineDrawData1= new DrawDataBase
lineDrawData1.lineColor=new LinearColor(1,0,0)
lineDrawData1.lineThickness=3
let drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
drawcanvas.drawLines([new Vector2(500, 500),new Vector2(500, 800)], lineDrawData1)Plot the Hermite curve
- Connects a Hermite curve between two points and can specify the direction of the start and end points; line length, color, layer configuration in the DrawDataBase class.
ts
let drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
drawcanvas.drawSpline(new Vector2(1200, 500), new Vector2(100, 100),new Vector2(1700, 500),new Vector2(100, -100), lineDrawData1);let drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
drawcanvas.drawSpline(new Vector2(1200, 500), new Vector2(100, 100),new Vector2(1700, 500),new Vector2(100, -100), lineDrawData1);Plot a third-order Bezier curve
- Draws a third-order Bezier curve based on four point positions; line length, color, layer configuration in the DrawDataBase class.
- It is also possible to draw circle or circle using third-order Bezier curves.
ts
let drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
drawcanvas.drawCubicBezierSpline(new Vector2(1200, 800), new Vector2(1300, 900),new Vector2(1400, 800),new Vector2(1500, 900), lineDrawData1);let drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
drawcanvas.drawCubicBezierSpline(new Vector2(1200, 800), new Vector2(1300, 900),new Vector2(1400, 800),new Vector2(1500, 900), lineDrawData1);Draw Text
- Compared to text box controls, simply draw text without features like line break/text alignment/rich text.
ts
let drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
drawcanvas.drawText("text", new Vector2(200, 800), 50, new LinearColor(1,0,0), 0);let drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
drawcanvas.drawText("text", new Vector2(200, 800), 50, new LinearColor(1,0,0), 0);Draw customized graphics
- identify a number of vertex positions and setting position information, color information, and pattern coordinate information Sticky on Top Point; then connecting the vertices as triangles in groups of three and forming customized graphics;
- The color of each triangle can be automatically achieved as a gradient effect according to the color information of the vertices;
- And customized graphics can configure a UI texture, the orientation of the UI texture depends on the pattern coordinate information of each vertex;
ts
// Create UIDrawCustomVertex array with position information, color information, pattern coordinate information Sticky on Top
let vertex = [];
let data = new UIDrawCustomVertex();
data.color = LinearColor.white;
data.texCoord = new Vector2(0, 0);
data.position = new Vector2(0, 0);
vertex.push(data);
data = new UIDrawCustomVertex();
data.color = LinearColor.red;
data.texCoord = new Vector2(0.5, 0);
data.position = new Vector2(500, 0);
vertex.push(data);
data = new UIDrawCustomVertex();
data.color = LinearColor.blue;
data.texCoord = new Vector2(1, 0);
data.position = new Vector2(1000, 0);
vertex.push(data);
data = new UIDrawCustomVertex();
data.color = LinearColor.blue;
data.texCoord = new Vector2(1, 1);
data.position = new Vector2(1000, 50);
vertex.push(data);
data = new UIDrawCustomVertex();
data.color = LinearColor.red;
data.texCoord = new Vector2(0.5, 1);
data.position = new Vector2(500, 50);
vertex.push(data);
data = new UIDrawCustomVertex();
data.color = LinearColor.white;
data.texCoord = new Vector2(0, 1);
data.position = new Vector2(0, 50);
vertex.push(data);
let drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
// Draw customized graphs that connect vertices as triangles in groups of three based on the information of each vertex in the UIDrawCustomVertex array
drawcanvas.drawCustom(vertex,[0,1,4,4,5,0,1,2,3,3,4,1],"assetID",0);// Create UIDrawCustomVertex array with position information, color information, pattern coordinate information Sticky on Top
let vertex = [];
let data = new UIDrawCustomVertex();
data.color = LinearColor.white;
data.texCoord = new Vector2(0, 0);
data.position = new Vector2(0, 0);
vertex.push(data);
data = new UIDrawCustomVertex();
data.color = LinearColor.red;
data.texCoord = new Vector2(0.5, 0);
data.position = new Vector2(500, 0);
vertex.push(data);
data = new UIDrawCustomVertex();
data.color = LinearColor.blue;
data.texCoord = new Vector2(1, 0);
data.position = new Vector2(1000, 0);
vertex.push(data);
data = new UIDrawCustomVertex();
data.color = LinearColor.blue;
data.texCoord = new Vector2(1, 1);
data.position = new Vector2(1000, 50);
vertex.push(data);
data = new UIDrawCustomVertex();
data.color = LinearColor.red;
data.texCoord = new Vector2(0.5, 1);
data.position = new Vector2(500, 50);
vertex.push(data);
data = new UIDrawCustomVertex();
data.color = LinearColor.white;
data.texCoord = new Vector2(0, 1);
data.position = new Vector2(0, 50);
vertex.push(data);
let drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
// Draw customized graphs that connect vertices as triangles in groups of three based on the information of each vertex in the UIDrawCustomVertex array
drawcanvas.drawCustom(vertex,[0,1,4,4,5,0,1,2,3,3,4,1],"assetID",0);How to use the Draw Canvas?
Example One: Make a simple board function from a Draw Canvas
- Below we use a Draw Canvas to achieve a board function where Players can draw lines by finger/mouse touching and dragging them across the screen.
- First we create a Draw Canvas widget in the UI editor and spread it all over the screen;
- Then write the script:
ts
@UIBind('')
export default class DefaultUI extends UIScript {
drawcanvas:DrawCanvas
lineDrawData1: DrawDataBase
point1:Vector2
point2:Vector2
/** call non-TEMPLATE instances only once during experience time */
protected onStart() {
this.drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
// Create a new DrawDataBase class with configuration line length, color, layer.
this.lineDrawData1= new DrawDataBase
this.lineDrawData1.lineColor=new LinearColor(1,0,0)
this.lineDrawData1.lineThickness=5
// Press number 1 to clear all currently drawn graphics
InputUtil.onKeyDown(Keys.One, () => {
this.drawcanvas.clearDraws()
});
}
// Note that in order to trigger onTouchMoved, onTouchStarted must return EventReply.handled
protected onTouchStarted(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
return EventReply.handled; //EventReply.handled
}
// Detect finger/mouse movement with onTouchMoved and draw segments between two points before and after moving
protected onTouchMoved(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.log("onTouchMoved");
this.point1=absoluteToLocal(this.drawcanvas.tickSpaceGeometry,InPointerEvent.lastScreenSpacePosition)
this.point2=absoluteToLocal(this.drawcanvas.tickSpaceGeometry,InPointerEvent.screenSpacePosition)
this.drawcanvas.drawLines([this.point1,this.point2], this.lineDrawData1)
return EventReply.unHandled; //EventReply.handled
}
}@UIBind('')
export default class DefaultUI extends UIScript {
drawcanvas:DrawCanvas
lineDrawData1: DrawDataBase
point1:Vector2
point2:Vector2
/** call non-TEMPLATE instances only once during experience time */
protected onStart() {
this.drawcanvas = this.uiWidgetBase.findChildByPath("RootCanvas/MWDrawCanvas") as DrawCanvas;
// Create a new DrawDataBase class with configuration line length, color, layer.
this.lineDrawData1= new DrawDataBase
this.lineDrawData1.lineColor=new LinearColor(1,0,0)
this.lineDrawData1.lineThickness=5
// Press number 1 to clear all currently drawn graphics
InputUtil.onKeyDown(Keys.One, () => {
this.drawcanvas.clearDraws()
});
}
// Note that in order to trigger onTouchMoved, onTouchStarted must return EventReply.handled
protected onTouchStarted(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
return EventReply.handled; //EventReply.handled
}
// Detect finger/mouse movement with onTouchMoved and draw segments between two points before and after moving
protected onTouchMoved(InGemotry :Geometry,InPointerEvent:PointerEvent) :EventReply{
console.log("onTouchMoved");
this.point1=absoluteToLocal(this.drawcanvas.tickSpaceGeometry,InPointerEvent.lastScreenSpacePosition)
this.point2=absoluteToLocal(this.drawcanvas.tickSpaceGeometry,InPointerEvent.screenSpacePosition)
this.drawcanvas.drawLines([this.point1,this.point2], this.lineDrawData1)
return EventReply.unHandled; //EventReply.handled
}
}- After launching the experience, draw on screen to achieve:

 Editor Doc
Editor Doc