UI widget - Images
It takes about 10 minutes to read this article
This article provides an overview of UI widgets—image properties and instructions.
What is the Image
Image is static high-fidelity maps displayed in 2D plane mode, and the image content can be replaced.
- For transform/align/generic/render properties see UI widget base properties
Image Properties - Style
Image size
- The initial size of the image resource, his change does not affect the actual effect.
Image colors
- You can modify the color of the image, and if the image has a color, the color effect is a multiplication superposition.

Drawing Type
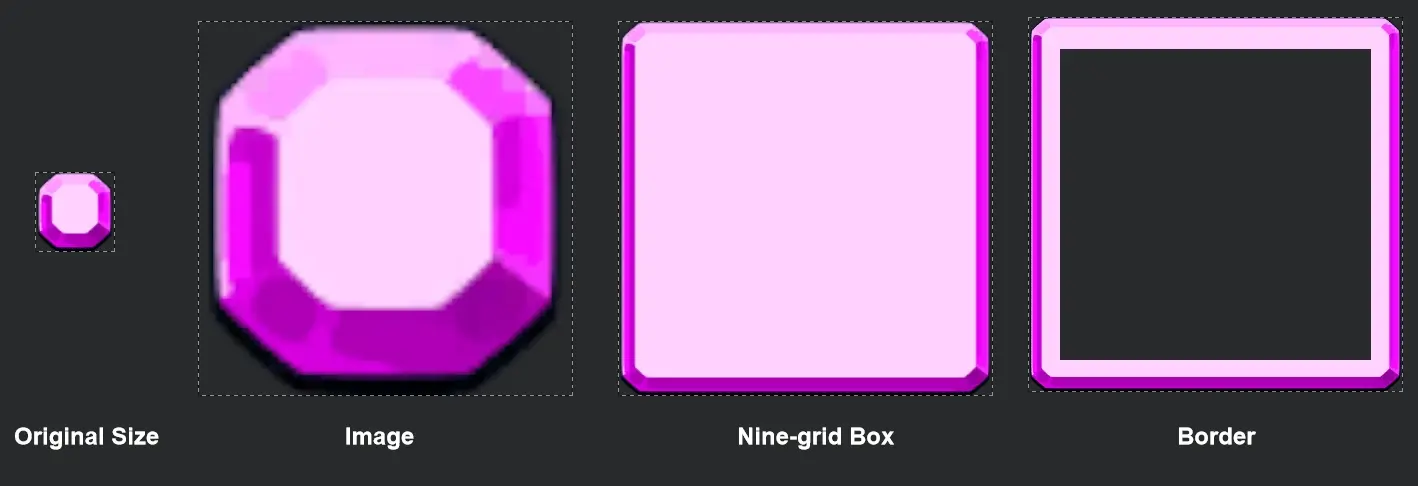
- Five drawing types including none, nine-squared grid, boundary drawing, image, nine-squared grid (pixel units)


None
- the effect is empty.
nine-squared grid
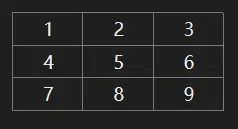
- The nine-squared grid is to split a plot into nine pieces, with four corners 1,3,7,9 remaining the same size when scaled, tiles 2,8 scaling width only when width changes, tiles 4,6 scaling height only when height changes, and tiles 5 scaling both width and height when image size changes.
- Example description: image distortion occurs when we stretch images of rounded rectangles. If we choose the nine-squared grid drawing mode and fix the four corners 1,3,7,9, the stretch will not affect the shape of the rounded corners and will not cause distortion.
- The nine-squared grid type image margin unit is ratio. For example, when the left margin = 0.5, the width of the 1,4,7 tiles is 0.5 times the width of the entire image.
Boundary drawing
- Boundary drawing also divides a plot into nine pieces, with four corners 1,3,7,9 remaining the same size when scaled, tiles 2,8 scaling width only when width changes, and tiles 4,6 scaling height only when height changes, unlike the nine-squared grid where block 5 is deducted.
- Boundaries draw image margins in units of ratio, e.g. when left margin = 0.5, three blocks 1,4,7 are 0.5 times the width of the entire image
Images
- Draw an image normally
Nine-squared grid (pixel units)
- Nine-squared grids (pixel units) have the same effect as nine-squared grids, except for the image margin properties
- image margins of the nine-squared grid type are in pixels. For example, when the left margin = 20, the width of the three tiles 1,4,7 is fixed at 20 pixels.
Images
- Image resources can be replaced
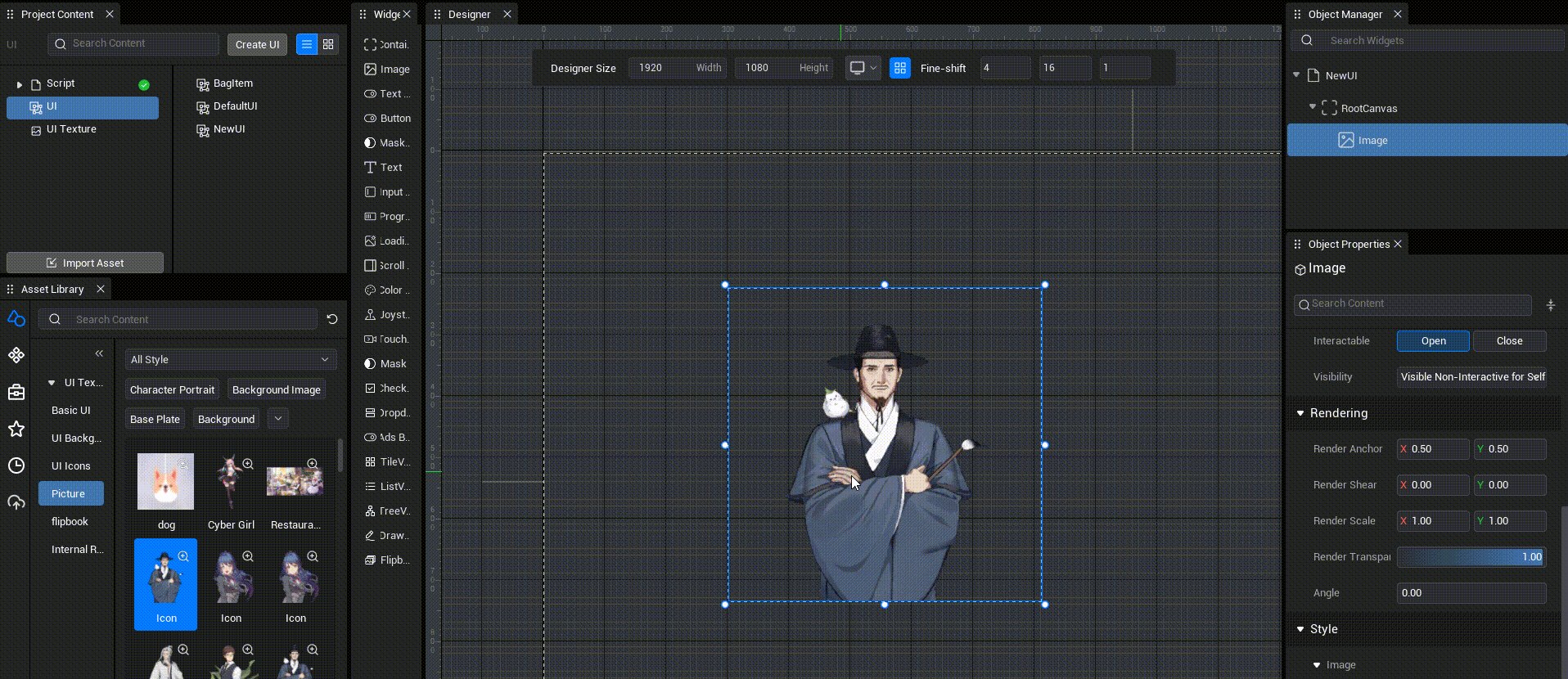
- How-to1: Drag image resources from your local asset library directly here:

- How-to2: After dragging the UI texture into the designer and releasing it, it will directly replace the image resource of the image control rendered at the top of the mouse position:
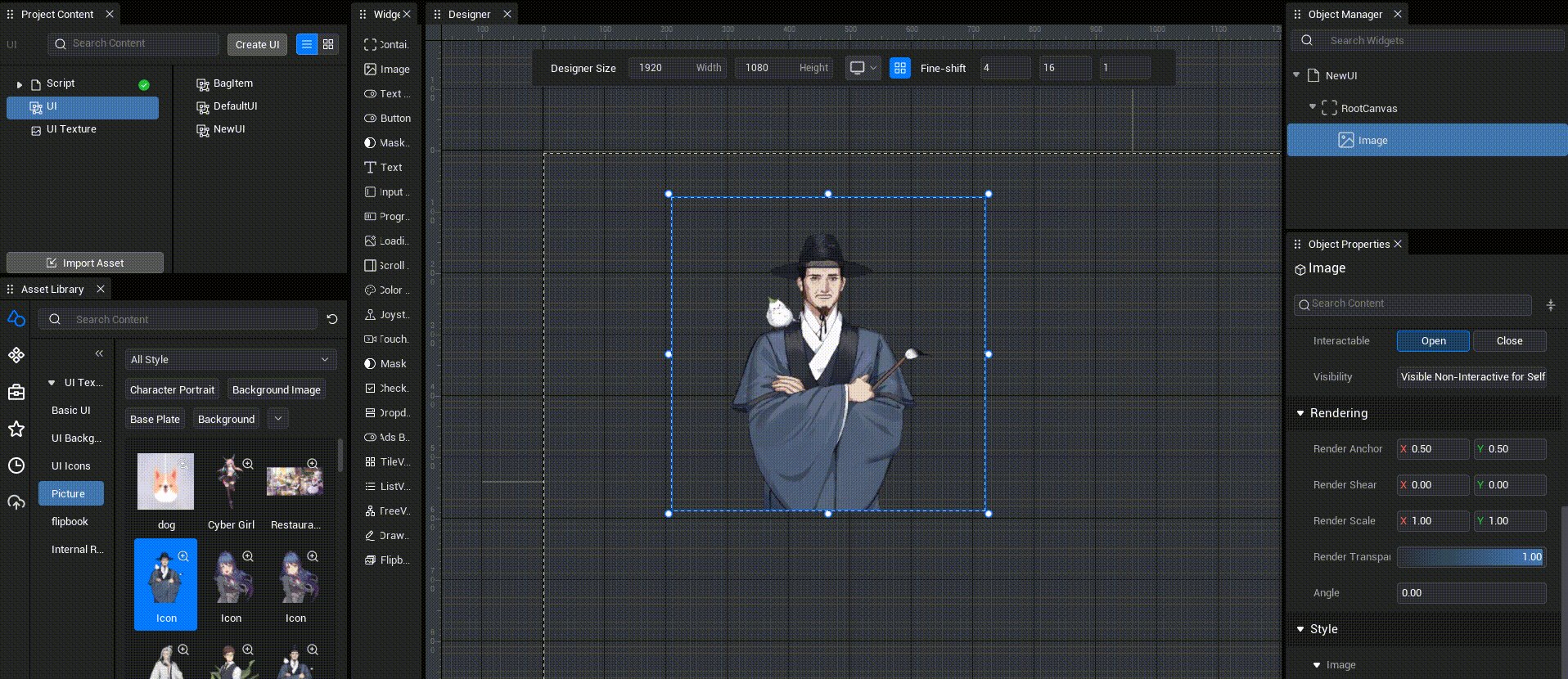
 - If this widget size has not been modified, the widget size automatically changes to the size of this image resource when replacing the image as per Action Method Two - If this widget has been manually resized, action two only replaces image and widget size remains the same
- If this widget size has not been modified, the widget size automatically changes to the size of this image resource when replacing the image as per Action Method Two - If this widget has been manually resized, action two only replaces image and widget size remains the same
How to use Image
- Image widgets are one of the more basic UI controls that, unlike buttons, have no interactive features such as clicks. Typically images are used as renderings or embellishment prompts.
Example1: dynamically generate an image and set the draw type
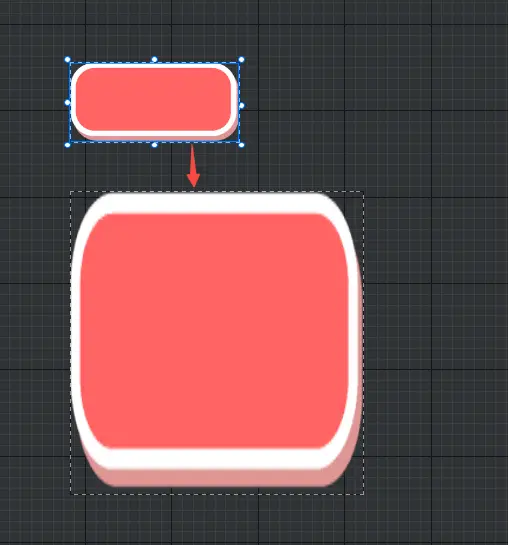
For example, we want to use this diagram as a base for the UI interface in our experience (GUID:128701, original size 252*120), and we want to change its size to square and enlarge it, and we don't want to change the width of the picture bezel, causing the outline to deform (shown below), then we need to use a nine-squared grid drawing type; these actions can be done in the properties panel, and we'll show you how to do them dynamically in a script

Example script:
// Find the corresponding UI file
const base = (this.uiObject) as UserWidget;
// Container found
const canvas = (base.findChildByPath("Canvas")) as Canvas;
// Create a new image component
let image= Image.newObject(canvas,"NewUI_1") as Image
// Set image position, size, assets
image.position=new Vector2(1000,400)
image.size=new Vector2(400,400)
image.imageGuid="128701"
// Finally set the image draw type to nine-squared grid and set the nine-squared grid margin
image.imageDrawType=1
image.margin=new Margin(0.2)// Find the corresponding UI file
const base = (this.uiObject) as UserWidget;
// Container found
const canvas = (base.findChildByPath("Canvas")) as Canvas;
// Create a new image component
let image= Image.newObject(canvas,"NewUI_1") as Image
// Set image position, size, assets
image.position=new Vector2(1000,400)
image.size=new Vector2(400,400)
image.imageGuid="128701"
// Finally set the image draw type to nine-squared grid and set the nine-squared grid margin
image.imageDrawType=1
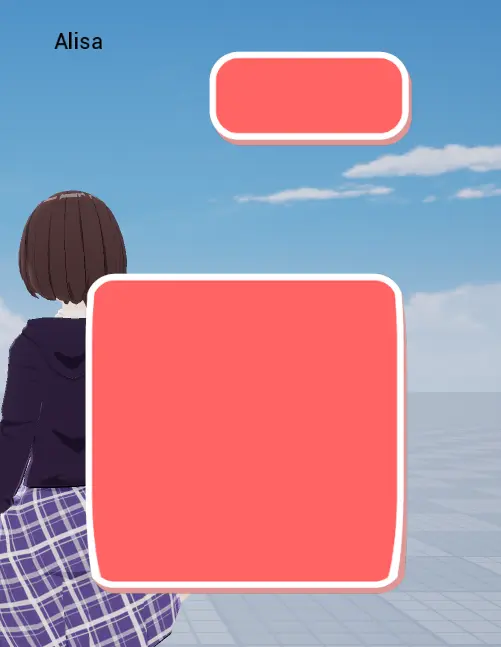
image.margin=new Margin(0.2)- End result:

 Editor Doc
Editor Doc