Trigger
INFO
It takes about 15 minutes to read this article Use the Trigger to detect interactions (beginning overlap and ending overlap) with other (collision-capable) game objects within an area without blocking the object from passing through it. The corresponding event is triggered when an object enters or exits a trigger for interaction. Users can use trigger events to change the game logic.
Trigger
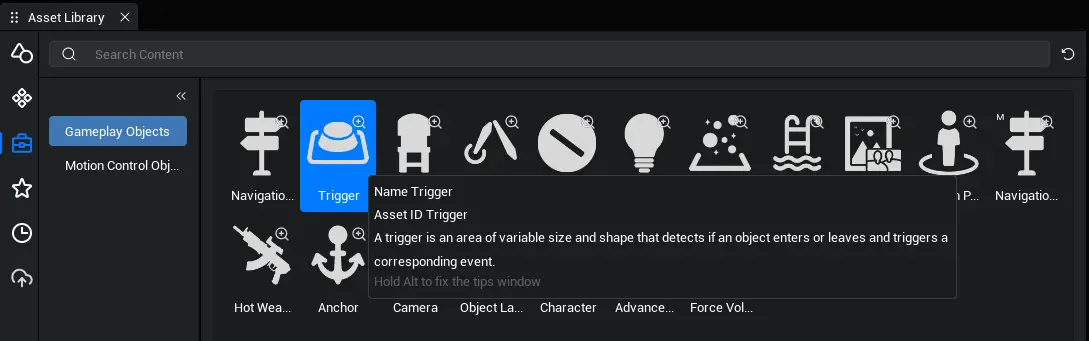
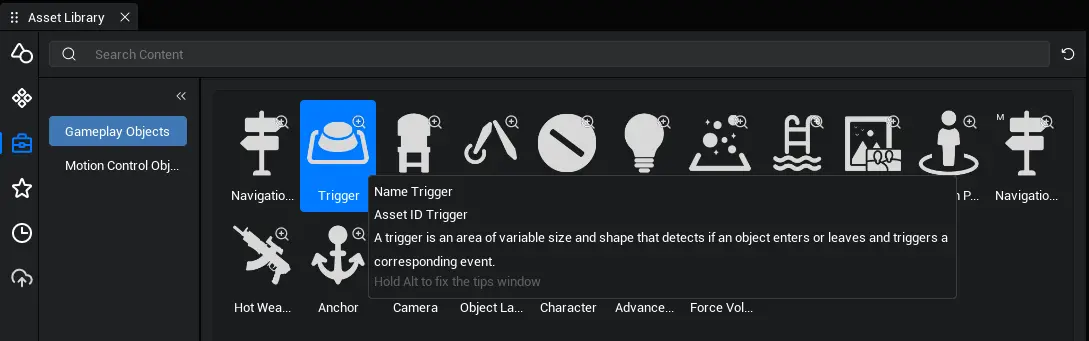
[Trigger] Objects are used in projects to detect interactions with other objects. You can customize the properties of the Trigger to control the position, size, and shape of the detection area. Upon detection of an interaction, a trigger triggers an event corresponding to the interaction, which associates the interaction between the object and the trigger with the game logic. You can also control the trigger's on/off to determine whether the trigger detects or finds out if an object is within the trigger's range. You can find the Trigger in the Gameplay Object section of the Asset Library.

Create Trigger
Create by placing asset:
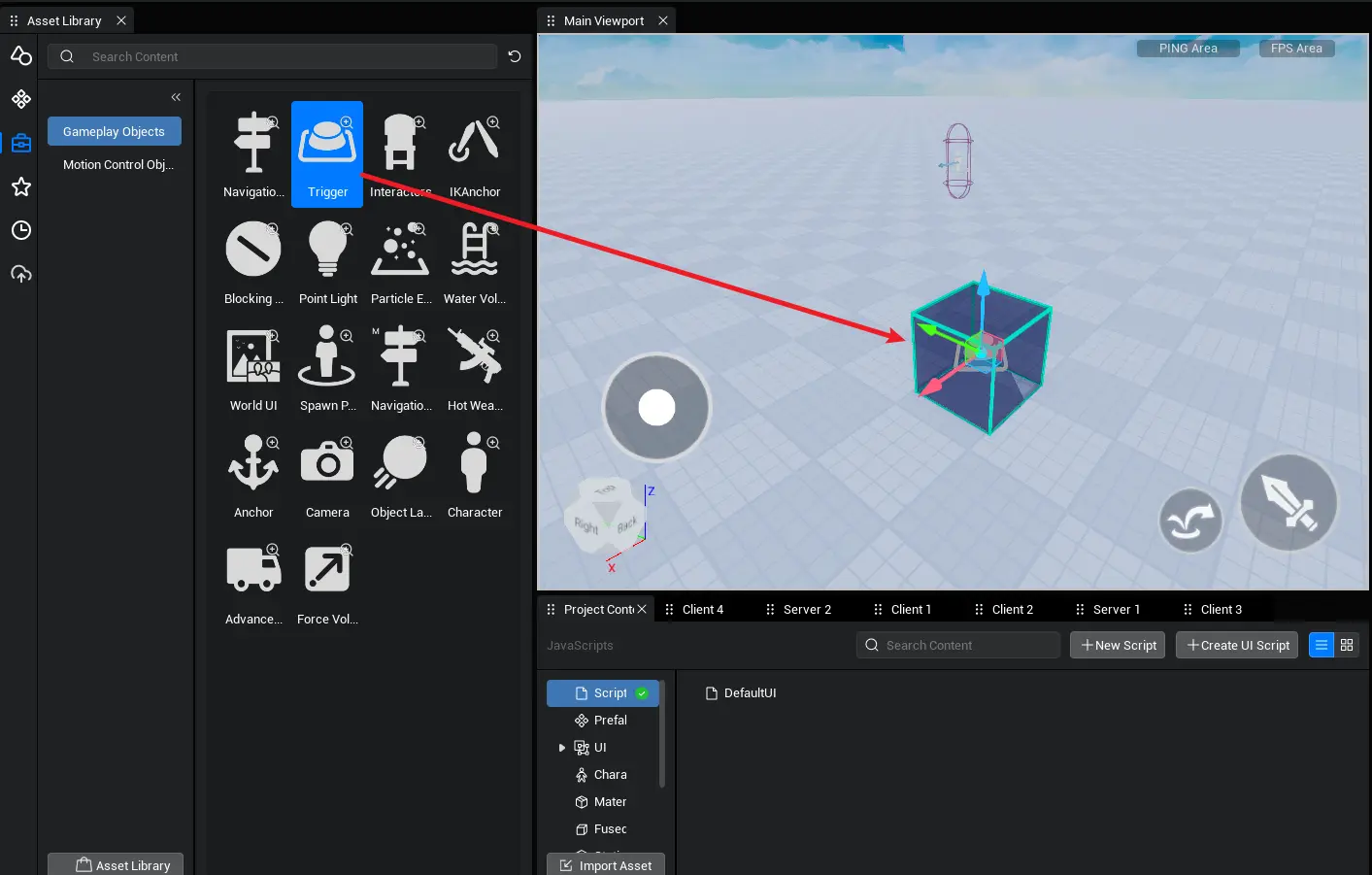
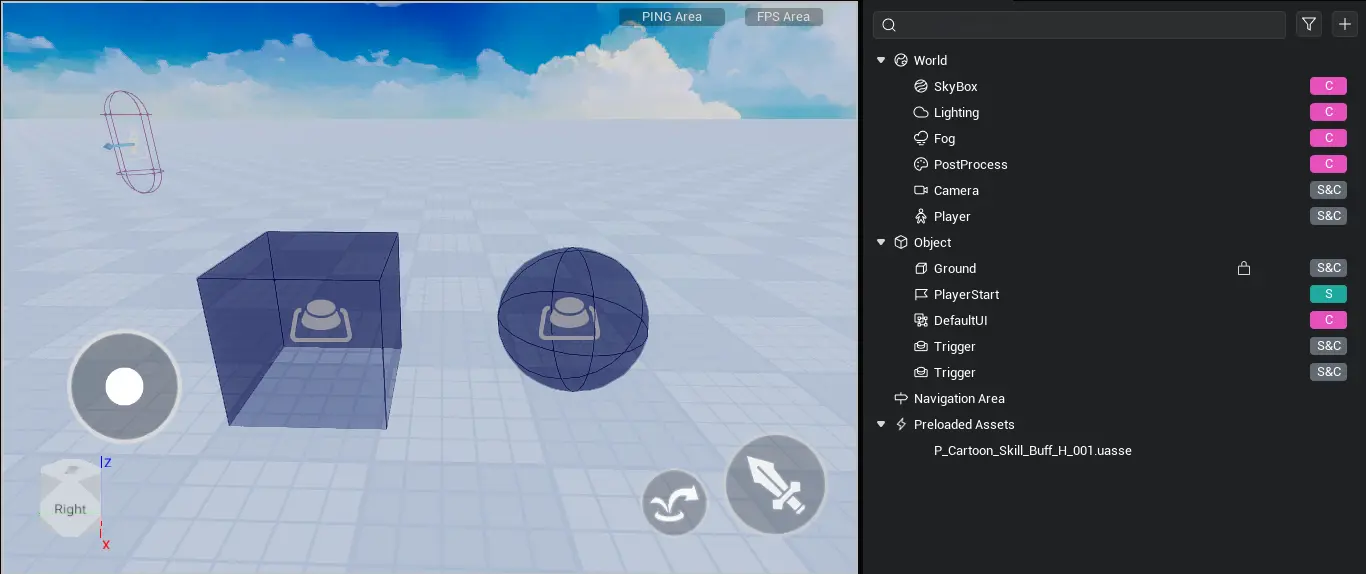
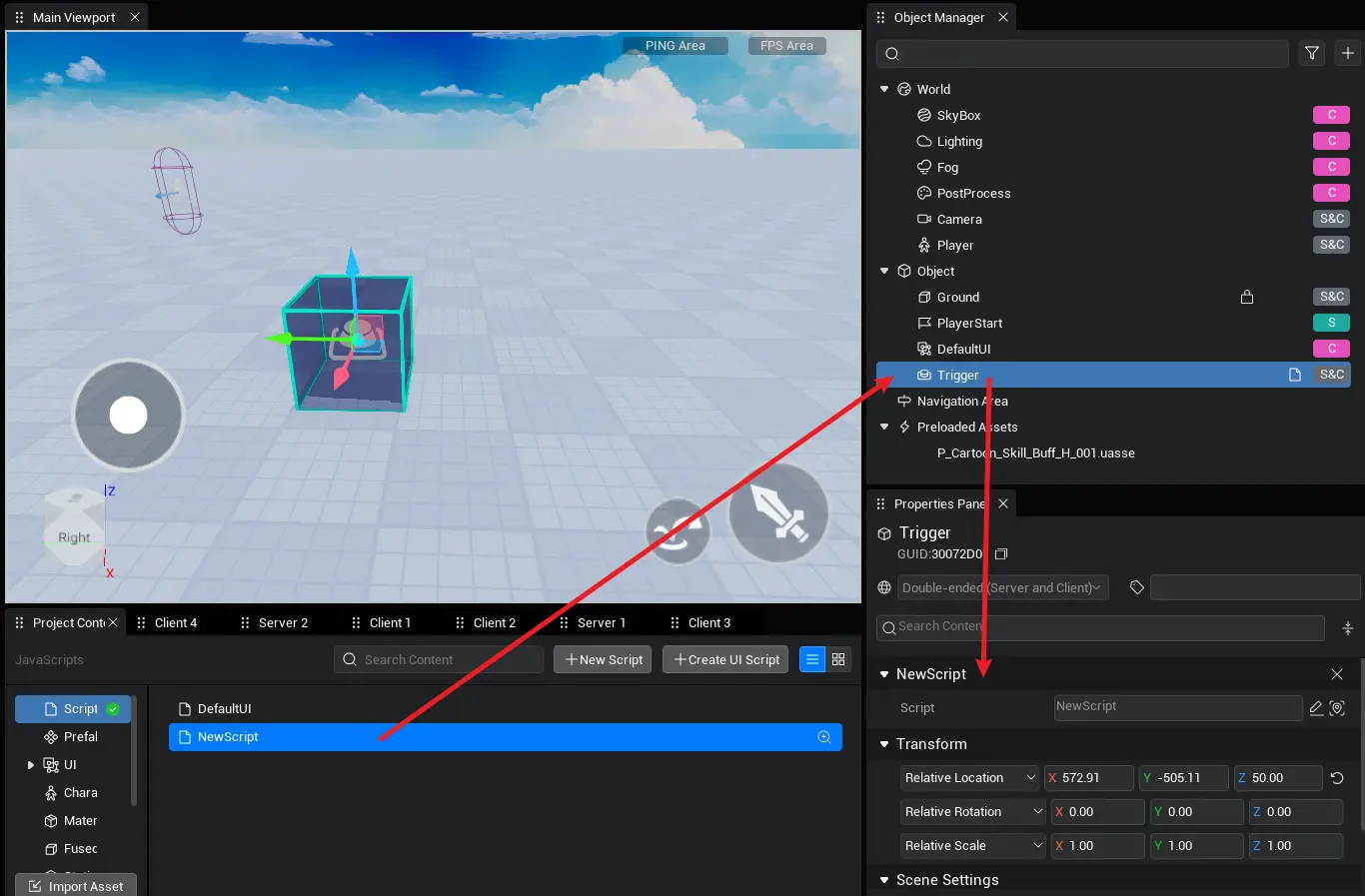
The [trigger] itself can be placed in the game scene as a game object. You can create objects by dragging the Trigger into the Scene or Object Manager from the Gameplay Objects tab in the Asset Library.
- Find the Trigger in the Gameplay Objects column of the Asset Library

- Drag an object into the scene or Object Manager

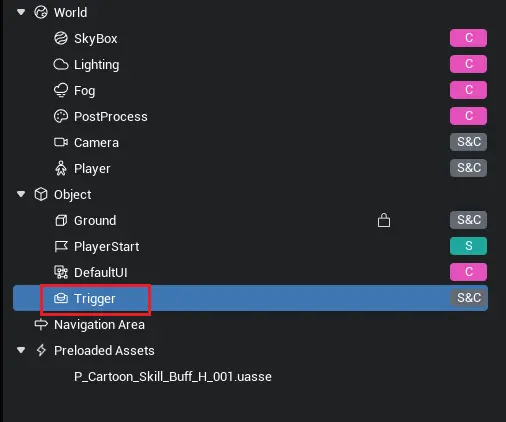
- Find the corresponding Trigger object in the Objects column on the right and customize its properties


Create from script:
You can also use the Trigger asset ID,”Trigger”, in the Asset Library when the game is running, "dynamically generates a Trigger object to use. Create a new script file in the script directory under Project Contents and drag the script into the Objects column in the Object Manager. Selected script for editing, replace the onStart method in the script with the following sample code: Generate a Trigger object asynchronously, set double-ended synchronization, position at (300,0,50), rotate at (0,0,0), and scale multiple at (1,1,1). Print the GameObject ID that generated the Trigger object.
protected async onStart(): Promise<void> {
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn("Trigger", {replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
console.log("trigger gameObjectId: " + trigger.gameObjectId);
}
}protected async onStart(): Promise<void> {
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn("Trigger", {replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
console.log("trigger gameObjectId: " + trigger.gameObjectId);
}
}TIP
A trigger is usually used as a two-ended synchronization object, i.e., the same trigger exists on all sides. But triggers detect interactions and trigger events according to their respective ends. When using Trigger, be careful to avoid duplicate execution of delegate functions in the event.
Custom Trigger
Properties and functions of the Trigger will determine the position, rotation, size, shape of the detection area and whether it takes effect, while delegate events will determine changes in the game logic after an interaction is detected, for example:
Trigger event after the character enters the Trigger: onEnter
Triggered after the character leaves the Trigger: onLeave
Trigger Shape: Shape
Trigger Detection switch: enabled
......
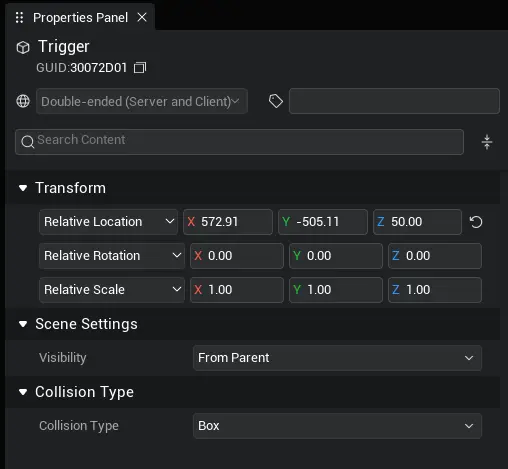
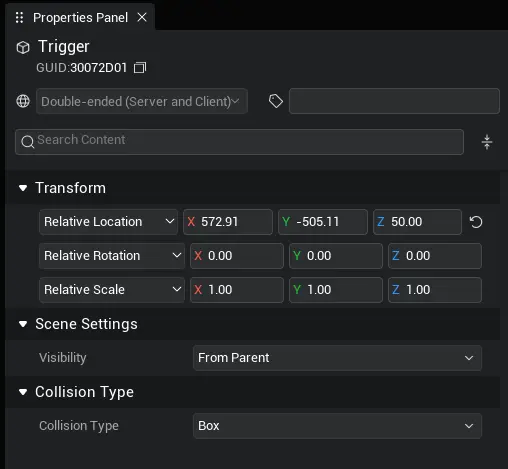
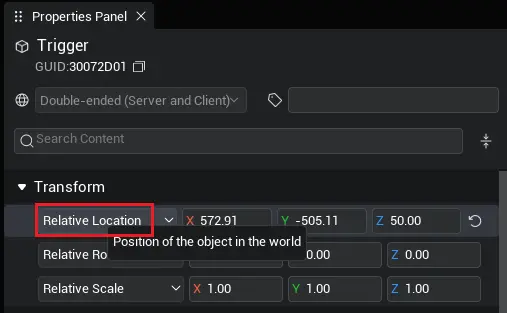
In the Object Manager, find the corresponding Trigger object in the Object column. When selected, we can view its Property Panel, which allows us to modify some properties of the Trigger object: Position, Rotation, Size, and Shape. In general, trigger detection is used to modify the game logic, so it is usually used further in scripts.


Trigger Position
The position of the 'trigger' is controlled by the position in the GameObject's worldTransform. You can modify the position of the Trigger object in the scene in the Property Panel, or you can dynamically read and write properties of the Trigger object in your code to control its position.

if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn("Trigger", {replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
trigger.worldTransform.position = new Vector(300, 0, 50);
console.log("trigger worldPosition: " + trigger.worldTransform.position);
}if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn("Trigger", {replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
trigger.worldTransform.position = new Vector(300, 0, 50);
console.log("trigger worldPosition: " + trigger.worldTransform.position);
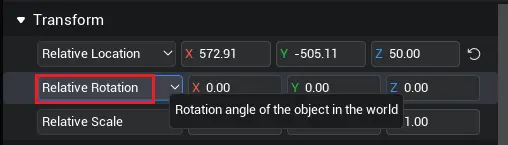
}Trigger Rotate
The rotation of the 'trigger' is controlled by rotation in the GameObject's worldTransform. You can modify the rotation of the Trigger object in the scene in the Property Panel, or you can dynamically read and write properties of the Trigger object in your code to control its position.

if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn("Trigger", {replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
trigger.worldTransform.rotation = new Rotation(45, 0, 0);
console.log("trigger worldRotation: " + trigger.worldTransform.rotation);
}if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn("Trigger", {replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
trigger.worldTransform.rotation = new Rotation(45, 0, 0);
console.log("trigger worldRotation: " + trigger.worldTransform.rotation);
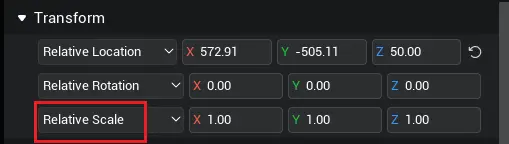
}Trigger size
The size of the 'trigger' can be controlled by the scale in the GameObject's worldTransform. When the Trigger shape is a box, the XYZ values indicate the length, width and height of the box, respectively. When the Trigger shape is a sphere, the XY value is invalid, and the Z value indicates the radius of the sphere. Also in the code, to highlight the shape of the modified attribute, you can use the setBoxExtent interface to set the length and width of the box Trigger or the setSphereRadius interface to set the radius of the sphere Trigger.

// Set trigger size through scale property
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn("Trigger", {replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
trigger.worldTransform.scale = new Vector(2, 2, 2);
console.log("trigger worldScale: " + trigger.worldTransform.scale);
}
// Set trigger size through interface
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn({gameObjectId: "Trigger", replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
if(trigger.shape == TriggerShapeType.Box) {
trigger.setBoxExtent(new Vector(300, 500, 50));
} else {
trigger.setSphereRadius(100);
}
}// Set trigger size through scale property
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn("Trigger", {replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
trigger.worldTransform.scale = new Vector(2, 2, 2);
console.log("trigger worldScale: " + trigger.worldTransform.scale);
}
// Set trigger size through interface
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn({gameObjectId: "Trigger", replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
if(trigger.shape == TriggerShapeType.Box) {
trigger.setBoxExtent(new Vector(300, 500, 50));
} else {
trigger.setSphereRadius(100);
}
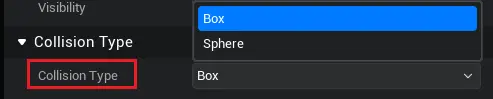
}Trigger Shape
The Trigger has two shapes: box and sphere. The Trigger shape can be switched in the Property Panel. Also in the code, you can use the shape interface to modify the shape of the trigger. You can use different interfaces to set the size of the trigger in different shapes: the setBoxExtent interface to set the width and height of the box Trigger, and the setSphereRadius interface to set the radius of the sphere Trigger.

// Set trigger size through interface
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn({gameObjectId: "Trigger", replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
if(trigger.shape == TriggerShapeType.Box) {
trigger.setBoxExtent(new Vector(300, 500, 50));
} else {
trigger.setSphereRadius(100);
}
}// Set trigger size through interface
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn({gameObjectId: "Trigger", replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
if(trigger.shape == TriggerShapeType.Box) {
trigger.setBoxExtent(new Vector(300, 500, 50));
} else {
trigger.setSphereRadius(100);
}
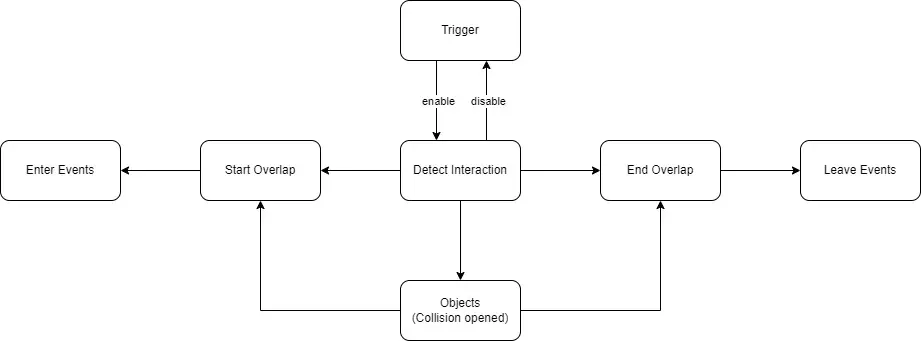
}Use Trigger
Flowchart of Trigger

Get Trigger Object
Trigger object under Objects in Object Manager:
Use the asyncFind interface to obtain:
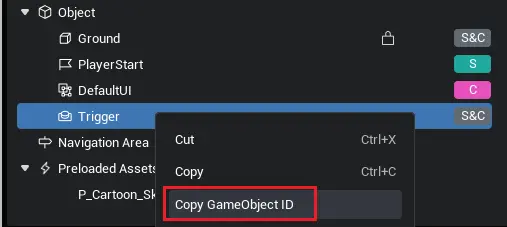
- Select the Trigger object and right-click on Copy Object ID to obtain its GameObjectId. Note here the distinction between the Trigger asset ID and the Trigger object ID.

- Drag the script under the Object Manager and replace the
onStartmethod in the script with the following code: The code receives the object corresponding to the asynchronous lookup ID as a Trigger object.
protected async onStart(): Promise<void> {
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncFindGameObjectById("1619FDC3") as Trigger;
console.log("trigger gameObjectId " + trigger.gameObjectId);
}
}protected async onStart(): Promise<void> {
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncFindGameObjectById("1619FDC3") as Trigger;
console.log("trigger gameObjectId " + trigger.gameObjectId);
}
}Get it by script mount:
- Mount the script below the Trigger object

- Add the following code to the script's onStart method: The code retrieves the script's mounted objects and receives them as Trigger objects.
let trigger = this.gameObject as Trigger;let trigger = this.gameObject as Trigger;Dynamically generated Trigger objects:
Replace the onStart method in the script with the following sample code: The sample code generates a corresponding Trigger object asynchronously from the client to the asyncSpawn interface (in which the asset ID 'Trigger' is passed).
protected async onStart(): Promise<void> {
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn("Trigger", {replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
console.log("trigger gameObjectId: " + trigger.gameObjectId);
}
}protected async onStart(): Promise<void> {
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncSpawn("Trigger", {replicates: true, transform: new Transform(new Vector(300, 0, 50), Rotation.zero, Vector.one)}) as Trigger;
console.log("trigger gameObjectId: " + trigger.gameObjectId);
}
}Trigger: On/Off
[Trigger] It can control its switching status through the enabled interface. When the Trigger opens, it continuously detects the interaction of other (with collision) objects within the area with it. Trigger stops detecting when Trigger is OFF. When switching the [Trigger] switch state, the trigger will actively detect an interaction behavior: if an object exists in the trigger, closing the trigger will trigger an exit event for the object, and opening the trigger again will trigger an entry event for the object.
// Open trigger
trigger.enabled = true;
// Close Trigger
trigger.enabled = false;// Open trigger
trigger.enabled = true;
// Close Trigger
trigger.enabled = false;Trigger's Event
[Trigger] There are two events: an entry event and a departure event. After obtaining the Trigger object. We can add delegate execution logic through two events. Whenever an object (with collision) interacts with a trigger (start overlap and end overlap), the corresponding event is triggered and the delegated logic is executed. In an event, an object that generates an interactive behavior is passed for the user to use in executing logic.
Replace the onStart method in the script with the following sample code: The sample code asynchronously retrieves a corresponding Trigger object from the gameObjectId of the Trigger object passed into the asyncFind interface (on the server side). Add a function to the entry event of this Trigger object: if the entered object is a character, print a line of information and switch the character to a flying state. Add a function to the leave event of this Trigger object: if the leave object is a character, print a line of information and switch the character to the walking state.
protected async onStart(): Promise<void> {
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncFind("11E8575A") as Trigger;
console.log("trigger gameObjectId: " + trigger.gameObjectId);
trigger.onEnter.add((gameObject: GameObject) => {
if(gameObject instanceof Character) {
let chara = gameObject as Character;
console.log("enter chara name " + chara.displayName);
chara.switchToFlying();
}
});
trigger.onLeave.add((gameObject: GameObject) => {
if(gameObject instanceof Character) {
let chara = gameObject as Character;
console.log("leave chara name " + chara.displayName);
chara.switchToWalking();
}
});
}
}protected async onStart(): Promise<void> {
if(SystemUtil.isServer()) {
let trigger = await GameObject.asyncFind("11E8575A") as Trigger;
console.log("trigger gameObjectId: " + trigger.gameObjectId);
trigger.onEnter.add((gameObject: GameObject) => {
if(gameObject instanceof Character) {
let chara = gameObject as Character;
console.log("enter chara name " + chara.displayName);
chara.switchToFlying();
}
});
trigger.onLeave.add((gameObject: GameObject) => {
if(gameObject instanceof Character) {
let chara = gameObject as Character;
console.log("leave chara name " + chara.displayName);
chara.switchToWalking();
}
});
}
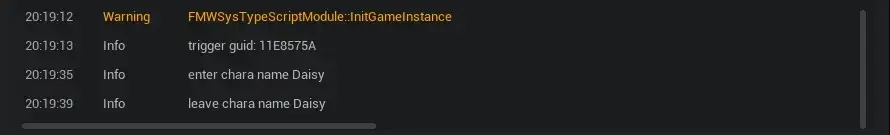
}Since the event was added on the server trigger, the delegated function logic is executed on the server side. In the Output Window, on the Server side, you can see the result of printing information:

 Editor Doc
Editor Doc