Impulse Object
TIP
It takes about 10 minutes to read this article.
This article outlines the definition and instructions of Impulse Object in the editor .
What is The Impulse Object?
The Impulse Object is a collection of impulse forces that can be applied to a character or a model with physical simulation turned on to make it move in physical simulation.
Impulse Object property
| property | description |
|---|---|
| enable | enable the Impulse Object feature immediately at runtime, and can be disabled to be dynamically enable via script . |
Impulse Type
| property | description |
|---|---|
| Absolute impulse | When triggering an impulse, the current speed of the object is not taken into account, and only the set impulse is used for calculation. |
| Relative impulse | When the impulse is triggered, the current speed of the object is combined with the set impulse. |
impulse
| property | description |
|---|---|
| impulse | Set the impulse force in each axis direction |
Notes
The impulse is not affected by the current world gravity and directly produces physical simulation results.
Impulse force type
| property | description |
|---|---|
| Vector Force | Apply an impulse in a certain direction |
| Radial force | Apply an impulse outward from the center of the circle |
How to use the Impulse Object
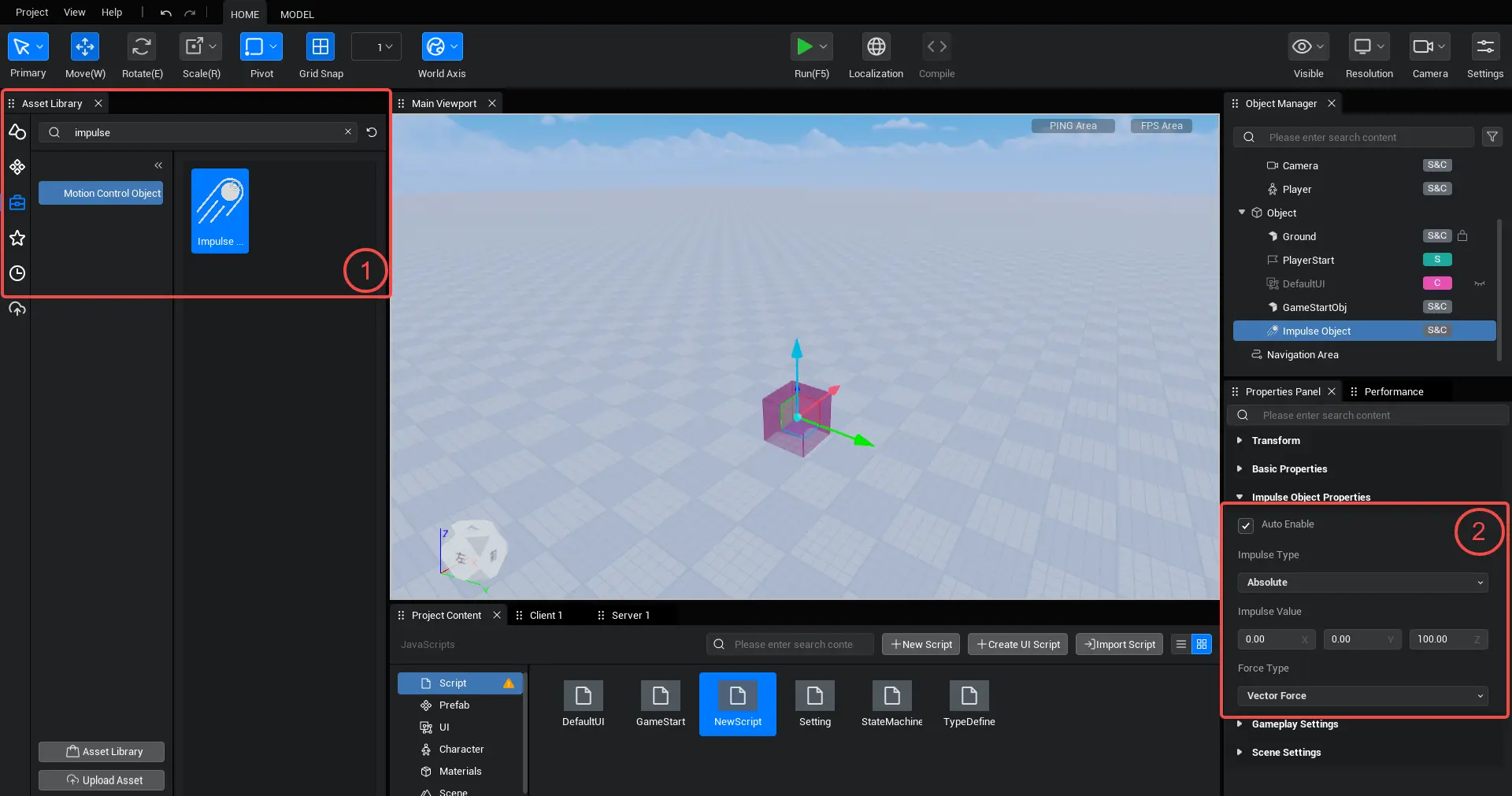
Search for [ Impulse Object ] in the local asset library , find the functional object, and drag it into the scene to complete the create. In the property panel, you can set whether to automatically turn on the impulse effect and the impulse and other parameter.

Advanced instructions of Impulse Object
Impulse Object Callback
ts
@Component
export default class NewScript extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected onStart(): void {
let impulseMain = this.gameObject as mw.Impulse; //Specify Impulse Object
// The Impulse Object provides a callback method
impulseMain.onImpulseEnter.add((chara: mw.Character) => {
if(chara instanceof Character){
console.log(`character enters impulse range`);
}
})
}
}@Component
export default class NewScript extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected onStart(): void {
let impulseMain = this.gameObject as mw.Impulse; //Specify Impulse Object
// The Impulse Object provides a callback method
impulseMain.onImpulseEnter.add((chara: mw.Character) => {
if(chara instanceof Character){
console.log(`character enters impulse range`);
}
})
}
}Impulse Object dynamic switch
ts
@Component
export default class NewScript extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected onStart(): void {
let impulseMain = this.gameObject as mw.Impulse; //Specify Impulse Object
// The Impulse Object provides a callback method
impulseMain.onImpulseEnter.add((chara: mw.Character) => {
if(chara instanceof Character){
console.log(`character enters impulse range`);
impulseMain.enable = true; //Dynamically enable impulse
}
})
}
}@Component
export default class NewScript extends Script {
/** When the script is instantiated, this function will be call before the first frame is update */
protected onStart(): void {
let impulseMain = this.gameObject as mw.Impulse; //Specify Impulse Object
// The Impulse Object provides a callback method
impulseMain.onImpulseEnter.add((chara: mw.Character) => {
if(chara instanceof Character){
console.log(`character enters impulse range`);
impulseMain.enable = true; //Dynamically enable impulse
}
})
}
} Editor Doc
Editor Doc