Asset Loading
It takes about 10 minutes to read this article.
In the experience, assets need to be downloaded and loaded before they can be used. Learning about asset downloading and loading can help users optimization the order and timing of asset loading and improve experience performance.
Overview
asset downloading refers to downloading asset from the cloud asset library to local computer for use via the network. asset loading is to load local asset into the experience's cache so that they can be used at any time after the experience is running. Both asset downloading and asset loading take time, so how to properly handle this period of time is what experience developers need to focus on. Users do not need to pay too much attention to asset downloading in the editor , but developers need to choose an appropriate method to balance the impact of asset loading on memory, experience startup time and CPU performance.
asset Downloads
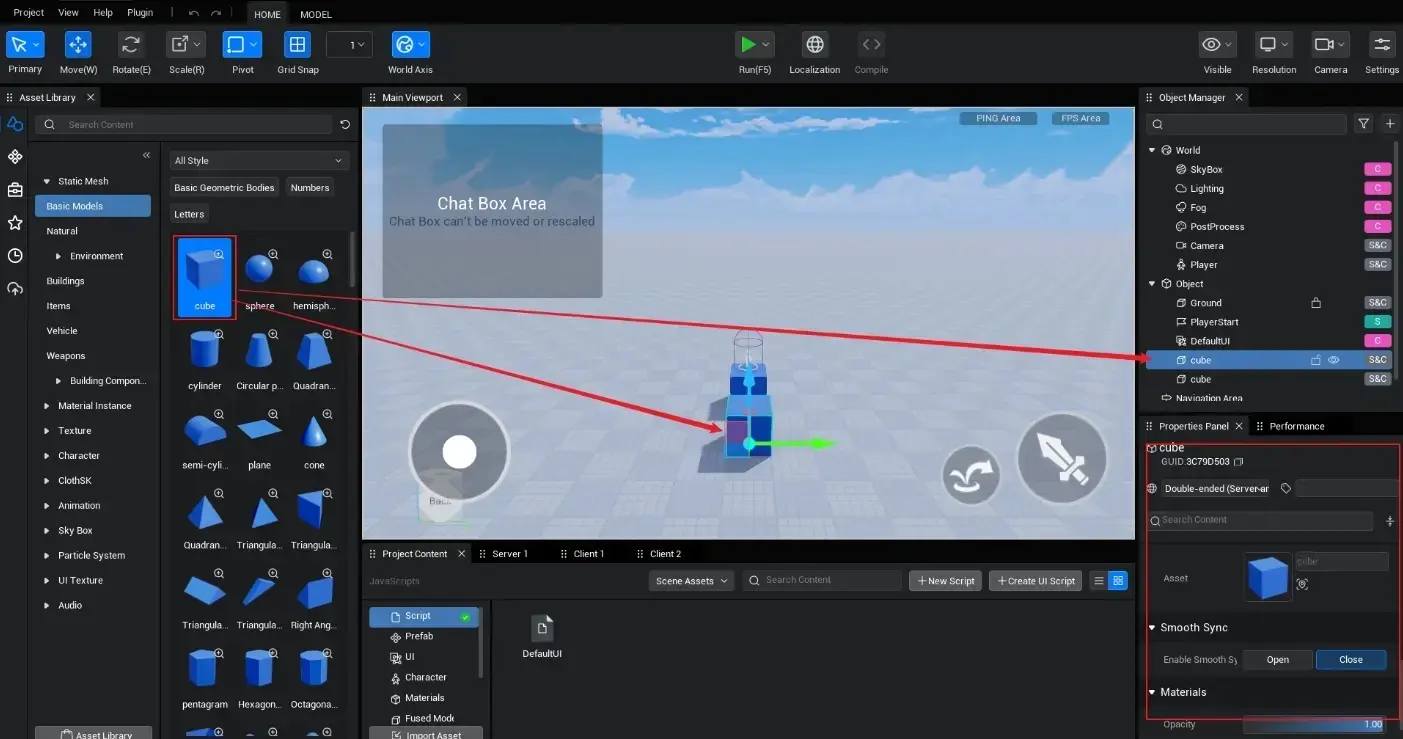
In the editor's [asset library], many models, material, texture, effect, actions, sound and other related asset are provided for users to use. To use these asset during project development, you first need to download them locally. Drag asset from the asset library and place them in the [ scene] or [object Manager] to automatically execute the download process, and the object in the scene will be displayed after the download is completed.

asset loading
asset loading refers to the act of loading asset that have been used or are about to be used into the cache during experience operation, so that you do not need to wait for the asset to be loaded every time you use asset . The following example shows how changing the "Jump" button image of the [ default UI] in the project to a UI texture asset that is not priority loading causes switching delays. Find the "UIDefault" script in the " script " column of the "Project Content" view, and add the following code to the onStart method of the script : When the "Jump" button is press , the button texture will be switched to "37718";
JumpBtn.onPressed.add(()=>{
JumpBtn.pressedImageGuid = "37718";
JumpBtn.disableImageGuid = "37718";
JumpBtn.normalImageGuid = "37718";
});JumpBtn.onPressed.add(()=>{
JumpBtn.pressedImageGuid = "37718";
JumpBtn.disableImageGuid = "37718";
JumpBtn.normalImageGuid = "37718";
});
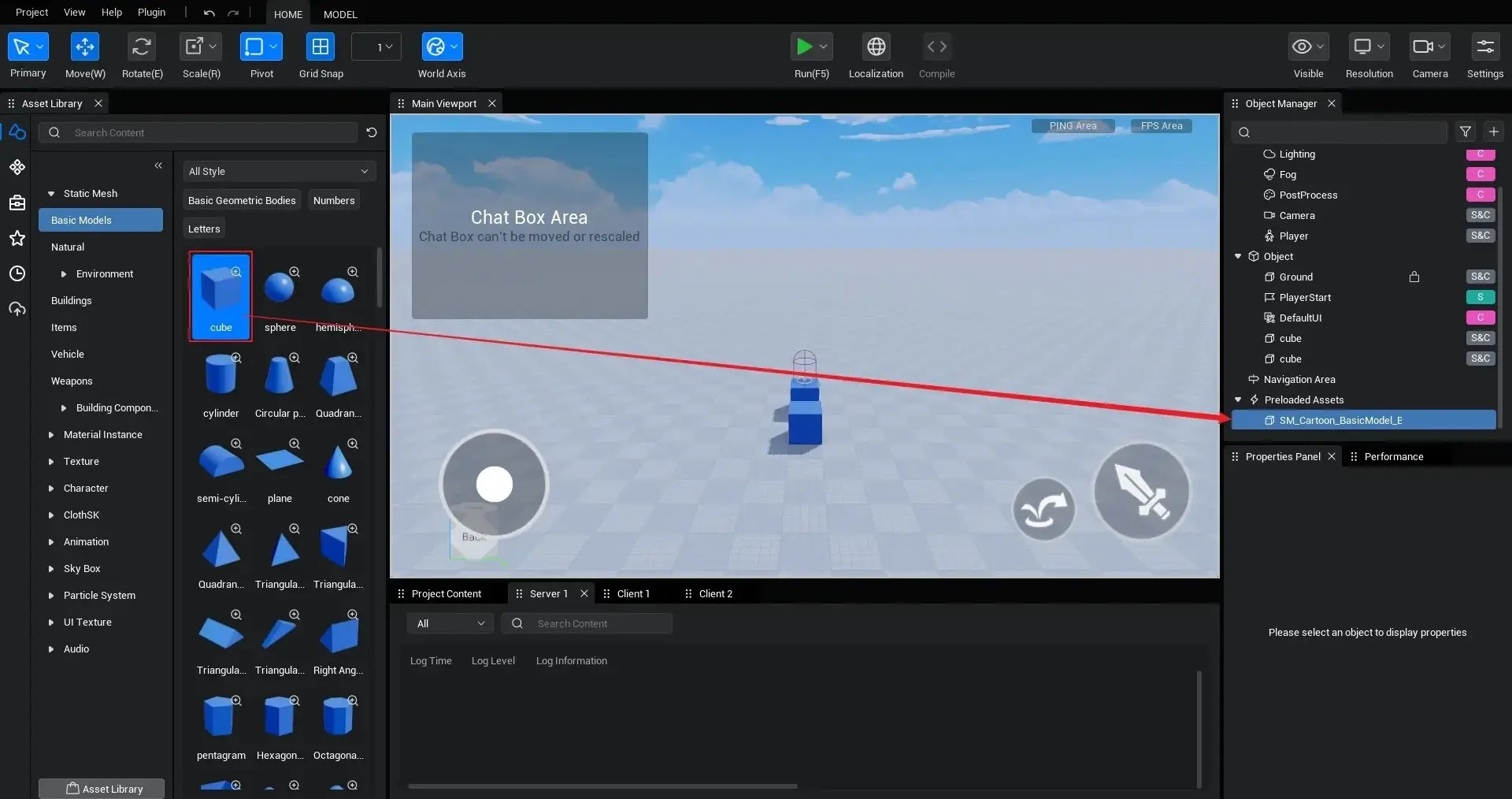
In order to prevent asset from being loaded until they are used, the editor provides a way to help users load the asset that will be used in advance: drag the asset to be used into the [ priority loading ] column under the [ object Manager]. The asset used by the object in the [ object Manager] will be loaded by default after the experience is run, which is the same as dragging them into the [ priority loading] column. It should be noted that the more asset you preload, the slower it will take to enter the experience. When testing a experience in the editing state, the main time spent is on loading asset into the cache, while a publish online experience will also require additional time for downloading asset.
priority loading bar
The asset in the [ priority loading ] column will be loaded by default after the experience is running. After dragging the asset in, asset will be marked as "need to be preloaded". asset that have been used by object in the [ object Manager] do not need to be dragged into the priority loading column again. After dragging in the asset, save the project.

Dynamic downloading and loading in code
The more pre-loaded asset, the longer it takes to enter the experience. Therefore, in order to solve this problem and meet the needs of dynamically loading and displaying different asset, the editor also provides two dynamic asset loading methods to assist developers in downloading/loading asset in a more flexible and proactive way.
Using the asset download/load API
The editor provides a asset download/load API so that users can determine when to perform asset download/load operations during the experience . Users only need to enter the Asset ID. The assetLoaded API can check whether a certain asset is loaded, while asyncDownloadAsset can dynamically download and load the corresponding asset. The following are some usage example:
/**
* @groups UTILITY
* @description whether the asset is loaded
* @effect Takes effect on the calling-end.
* @param InAssetId usage: Asset ID
* @returns If not loaded, it will return false
*/
function assetLoaded(InAssetId: string): boolean;
/**
* @description asset download
* @groups UTILITY
* @effect Takes effect on the calling-end.
* @param InAssetId usage: Asset ID
* @returns If the download fails, false will be returned
*/
function asyncDownloadAsset(InAssetId: string): Promise<boolean>;/**
* @groups UTILITY
* @description whether the asset is loaded
* @effect Takes effect on the calling-end.
* @param InAssetId usage: Asset ID
* @returns If not loaded, it will return false
*/
function assetLoaded(InAssetId: string): boolean;
/**
* @description asset download
* @groups UTILITY
* @effect Takes effect on the calling-end.
* @param InAssetId usage: Asset ID
* @returns If the download fails, false will be returned
*/
function asyncDownloadAsset(InAssetId: string): Promise<boolean>;protected async onStart(): Promise<void> {
AssetUtil.asyncDownloadAsset("37718").then((result: boolean) => {
console.log("Resoure 37718 " + result);
});
// Same effect as above
// let result = await AssetUtil.asyncDownloadAsset("37718");
// console.log("Resoure 37718 " + result);
console.log("Resoure 37718 " + AssetUtil.assetLoaded("37718"));
}protected async onStart(): Promise<void> {
AssetUtil.asyncDownloadAsset("37718").then((result: boolean) => {
console.log("Resoure 37718 " + result);
});
// Same effect as above
// let result = await AssetUtil.asyncDownloadAsset("37718");
// console.log("Resoure 37718 " + result);
console.log("Resoure 37718 " + AssetUtil.assetLoaded("37718"));
}The asset download process is asynchronous, but the asset loading process is not asynchronous. Therefore, dynamic loading of asset will occupy the main thread of the experience and have a greater impact on CPU performance. Please choose experience scene with caution.
Using asset through asynchronous API
If the performance delay caused by asset loading has a significant impact on the experience experience or affects the code logic, you can use the asynchronous API to ensure that the corresponding asset is loaded after the object is generate . Usually used to asynchronous generate certain asset object such as effect, sound effects or models. The asynchronous API can ensure that asset download and loading are completed when the corresponding object is obtained, and no abnormal code operation will occur due to asset delays.
let newSound = await GameObject.asyncSpawn("127210") as Sound;let newSound = await GameObject.asyncSpawn("127210") as Sound;Advantages and disadvantages of dynamic loading and static loading
| static loading | Dynamic loading | |
|---|---|---|
| advantage | The loading process can be completed during the scene loading process, so there is no performance risk for the asset during the scene running; in addition, there is no need to worry about delays when using the asset. | According to the experience design requirements, some asset cannot be determined which ones will be used at the beginning of the scene and must be loaded dynamically; dynamic asset can be loaded at any time when the scene is running, and developers have great flexibility and initiative. |
| shortcoming | It only support unchanging static asset and cannot flexibly replace different asset according to the actual needs of the experience ; in addition, the loading time of scene entry will increase significantly. | Dynamic asset loading requires developers to have higher skills; without proper control over it, experience performance issues will be unavoidable. |
 Editor Doc
Editor Doc