Landscape and portrait, resolution simulation function description
It takes about 10 minutes to read this article.
In order to let developers understand how to create, test run, and publish landscape/portrait games, this article mainly introduces the following content:
- Resolution simulation function
- Landscape and portrait function
1. Resolution simulation function
Developers can test run the experience at different resolutions in both edit mode and PIE mode through the resolution simulation feature.
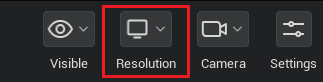
1.1 Function entry

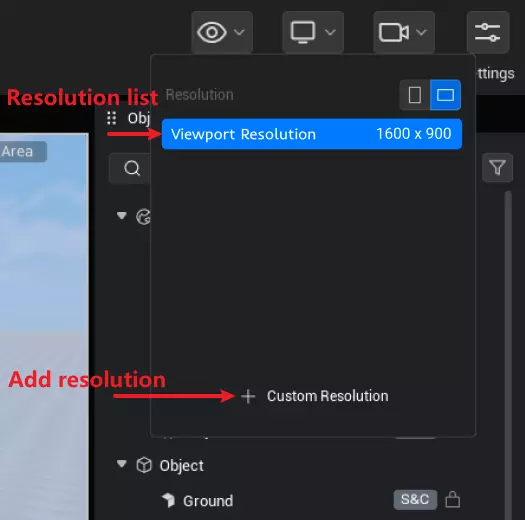
1.2 Panel Description

1.2.1 Add resolution
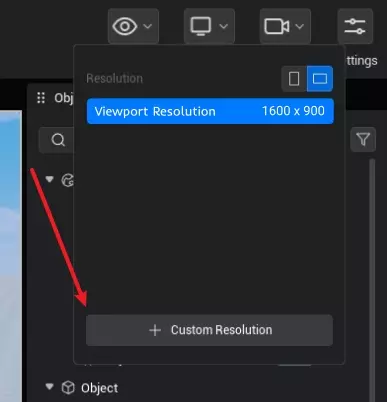
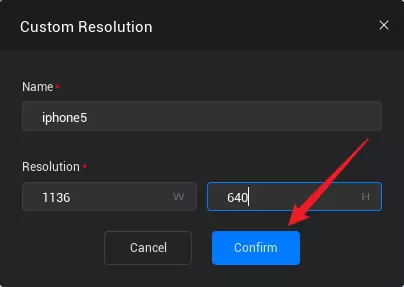
Step.1 click the add resolution button to open the customize resolution popup.

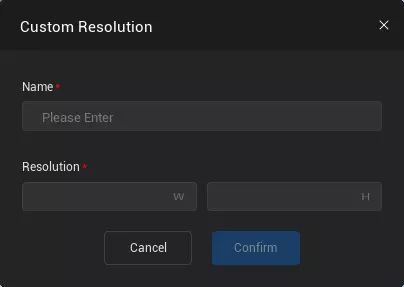
Step.2 Fill in the name and size in the customize resolution pop-up window.

Step.3 Click confirm to add the resolution.

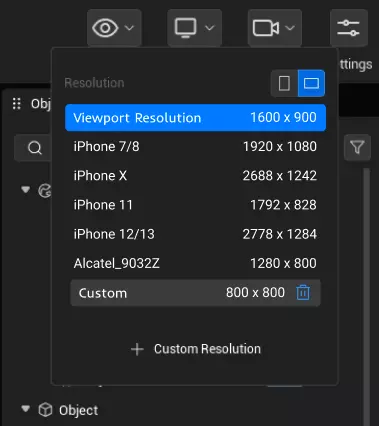
1.2.2 Resolution List
The resolution list includes the default main viewport tiling and the developer-added custom resolutions. Click on a resolution to switch. The custom resolution added by the developer can be deleted.

1.3 Usage Effect
Main viewport
The main viewport divides the operational area and the non-operational area within the viewport based on the viewport size and the selected resolution.
PIE
The PIE window will automatically modify its size according to the aspect ratio of the selected resolution.
2. Landscape and portrait functionality
The experience on mobile platforms is divided into landscape mode and portrait mode.
Developers can use the portrait and landscape features to test run the created experience in edit mode and PIE mode. After the experience is published, it will also be marked as such, setting its portrait and landscape mode on mobile platforms.
2.1 Function Entry

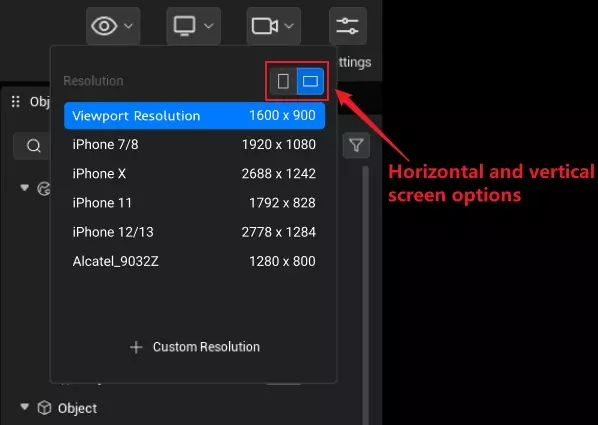
2.2 Panel Description
Click the left options to switch to portrait mode; click the right options to switch to landscape mode.

2.3 Usage Effect
Main viewport
The main viewport will set the operational and non-operational areas within the viewport based on the portrait and resolution settings.
PIE
The PIE window will automatically modify its size based on the portrait or landscape orientation and resolution settings.
Mobile
Mobile will display the published experience according to the set landscape mode/portrait mode.
3. Important Notes and Suggestions
The editor defaults to landscape mode, providing character control UI and character camera parameters in landscape mode.
When developers switch from landscape to portrait mode, they need to modify the corresponding character control UI and character camera parameters based on the experience gameplay and content.
When the resolution is tiled to the main viewport, switching between landscape and portrait is not supported.
 Editor Doc
Editor Doc